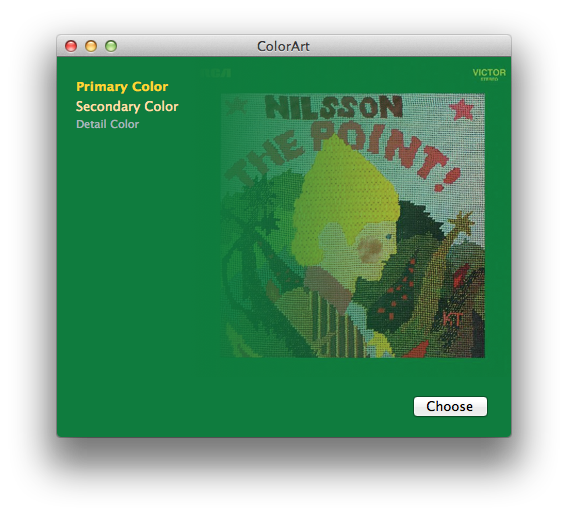
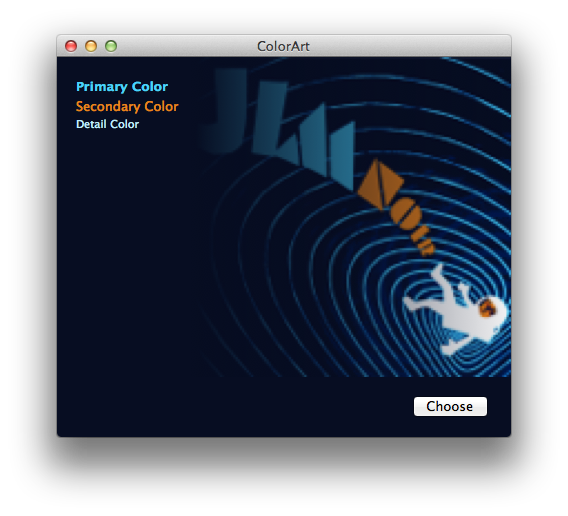
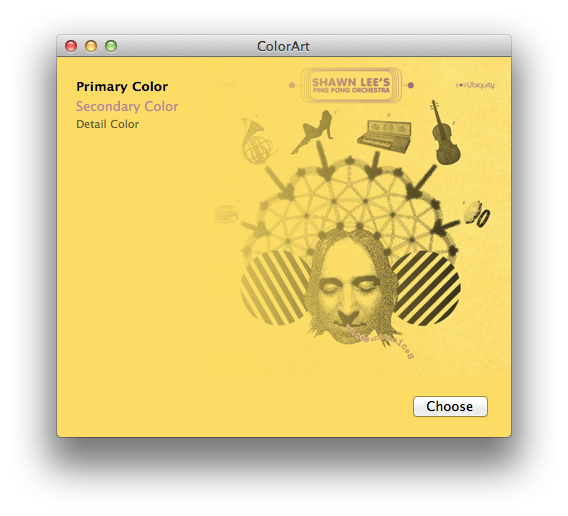
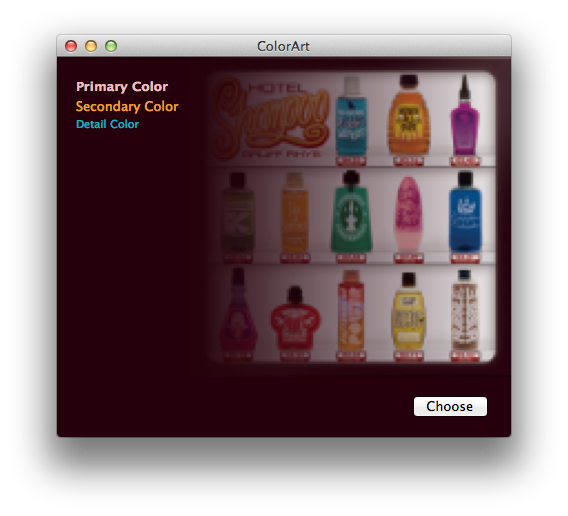
iTunes 11 は以前のバージョンから大きく変わりました。新しいアルバムディスプレイモードはその最たる機能です。この新しい表示スタイルは、アルバムのカバーアートと視覚的にマッチしたトラックリストを生成して表示します。その結果、文字もアルバムのアートワークとシームレスに統合され、とても魅力的です。
iTunes を1日使ってみてふと、この機能 — あるイメージを元にイメージとテキストテーマを生成する — を実装することは、どの程度大変だろうか?と考えました。
iTunes テーマのレプリカを作成する第1歩は明白で、トラックリストの背景色を取得することです。これは単純にアートワークの左端で最も使用されている色によって決定されています。色をカウントして抽出すると良い結果が得られましたが、iTunes では明確に、それ以外の何かがあります。最も使用されている色が黒か白の場合、ちょっとしたロジックを背景色に加えてみました。単なる黒や白の背景は単調で退屈なので、これによりちょっと面白いスタイルになりました。もちろん、ほとんどが黒もしくは白で支配されている場合はそのままで、少なくとも 30% はデフォルトの黒もしくは白と共通でした。
黒と白の背景をフィルタリングし始めると、だいぶ iTunes に近づいてきました。さらに分析を進めた結果、iTunes はアートワークの周りの枠を認識していることに気づきました。アートワークの周りに白い枠があると iTunes はそれを取り除き、内側の色をテーマのベースにします。私の最初のシンプルなデモアプリケーションではこの機能を含めていませんでした。
背景色が決まれば、次は背景色と対照的なテキスト色を見つける番です。再び、とりあえず色数をカウントして求めると中々の好結果が得られましたが iTunes の方がベターです。使われている頻度でのみ求めると、異なるタイプのテキスト(例えばプライマリテキスト、セカンダリテキスト、詳細等)で同じ色のバリエーションが使用されることになります。結果を改善するため、次に私は個々のテキストの色について確認しました。選ばれた背景色上で常に美しく表示されるテキストの色を決定するアスペクトを求めるには何が必要でしょうか?カラフルなテキストを確実にするため、私はテキストに使用される色が最小の彩度レベルを持つかどうかを確認するちょっとしたコードを加えました。これによってアピアランス的にベストではない白っぽい色や明るすぎるパステルカラーの使用が防がれました。これでテキストは背景に合う美しくユニークな色になりました。唯一残る問題は、判読に十分な背景とのコントラストが得られないかも知れないということでした。なので最後に、判読が十分可能かどうかの為の背景色とテキスト色のコントラストのチェックを加えました。あいにく、これによってテキスト色を見つける際、デフォルトの黒や白が使われるミスをまれに引き起こします。
最終的には以下の様になります:




これは iTunes と 100% 一致しません — が、時々こっちの方が良いです!異なる場合もありますが、全面的によく動作します。
以下の Xcode デモプロジェクトで実際にお確かめください:
このデモについていくつかの注意があります。私はランダムな色がテキスト色として現れるのを防ぐため、基本的な周波数フィルタリングを行いました。私のケースでは 1回しか現れない色を無視しています。小さすぎるイメージではサンプリングに十分なピクセル数を持たないので、このしきい値は入力されるイメージサイズに基づくことが望まれます。iTunes が行っているその他の加工テクニックとして、もしこれが出荷レベルのコードだとしたら私もしますが、イメージ外周の縁取りを見つけ圧縮しています。いくつかのカバーアートイメージには、色をサンプリングする前に無視されるべき 1ピクセルの白もしくはグレーの縁取りがあることに私は気づきました。
(このコードは数時間で書かれとても荒いです。なので速度や最適化について考えがあれば、これがアルゴリズムデザインのレッスンというよりも考察であることに注意してください。エンジニアは免責です。)
ちょっとでも楽しんでいただければと思います!少しのコードで高度なテーマデザインを得ることについてのお話でした。
アップデート: Aaron Brethorst 氏に感謝。コードは GitHub からもご入手いただけます。
[原文]