すべてはここから始まりました: the status board we put on our Panic office wall in 2010
現在、その電子掲示板は Status Board と呼ばれる iPad アプリケーションとして生まれ変わりました。そして誰もが自身のデータをデスクで、または壁に設置された画面で美しく、クールに活用することができるようになりました。
アプリケーションのリリース後、私たちはオフィスの Status Board をリビルトしました!

2枚のモニタディスプレイを設置しました。
なかなかに壮麗です。
パネルについて
私たちのボードに表示されているパネルについて詳しくご説明します:
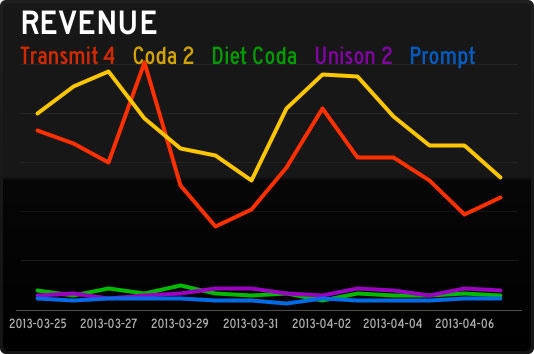
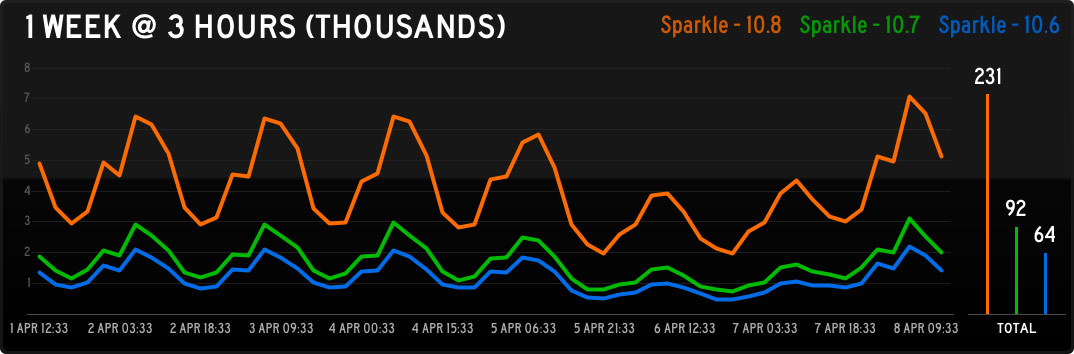
 これまで Panic では売上データについて特に意識してきませんでした。視覚化してみると売上高グラフパネルはとても魅惑的なことに気付きます。毎日、直販版の売上高を集計し、その後で App Store 版の売上高を AppFigures とそこで準備されている API を利用し集計しています。それぞれの集計データの合計をデータベースにダンプし、簡単な PHP スクリプトによって Status Board で利用可能な JSON データに変換されています。複雑に見えるかも知れませんが実装は約1日で完了しました。
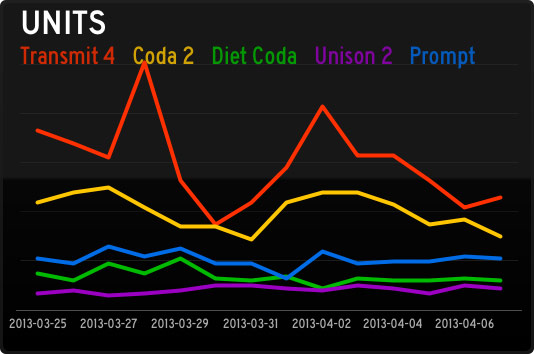
これまで Panic では売上データについて特に意識してきませんでした。視覚化してみると売上高グラフパネルはとても魅惑的なことに気付きます。毎日、直販版の売上高を集計し、その後で App Store 版の売上高を AppFigures とそこで準備されている API を利用し集計しています。それぞれの集計データの合計をデータベースにダンプし、簡単な PHP スクリプトによって Status Board で利用可能な JSON データに変換されています。複雑に見えるかも知れませんが実装は約1日で完了しました。 Units(販売数)グラフパネルは我々の iOS ソフトウエアの経済状況を別の角度から明らかにし、興味深い姿を現します。我々の iOS アプリケーションの販売数は、Mac アプリケーションの販売数に匹敵しています。しかし売上グラフでは相当な開きがあります。私たちは iOS アプリケーションのシェアの改善に取り組み、新しいアイディアに挑戦します!グラフの自作方法についてはこちらの書類をご参照ください。
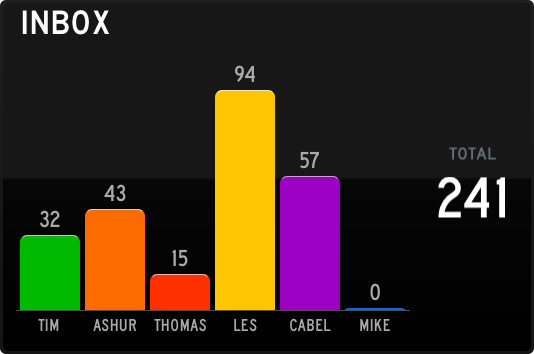
Units(販売数)グラフパネルは我々の iOS ソフトウエアの経済状況を別の角度から明らかにし、興味深い姿を現します。我々の iOS アプリケーションの販売数は、Mac アプリケーションの販売数に匹敵しています。しかし売上グラフでは相当な開きがあります。私たちは iOS アプリケーションのシェアの改善に取り組み、新しいアイディアに挑戦します!グラフの自作方法についてはこちらの書類をご参照ください。 こちらは Email パネルで、IMAP サーバを参照しています。セットアップはたった 3分で完了しました。日々、サポートに届くメールの状況を把握するのにとても役立っています。(サポートチームでは共通のヘルプ用アカウントがあり、それをスクリプトで個々のメンバーに分配し、集計しています。)
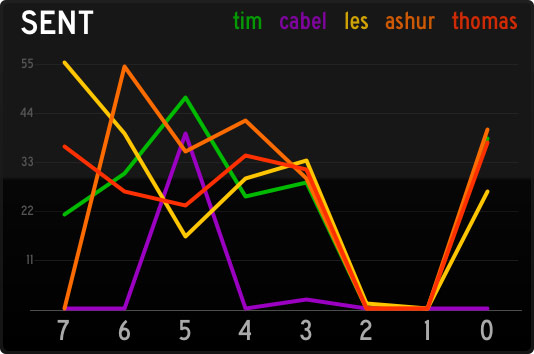
こちらは Email パネルで、IMAP サーバを参照しています。セットアップはたった 3分で完了しました。日々、サポートに届くメールの状況を把握するのにとても役立っています。(サポートチームでは共通のヘルプ用アカウントがあり、それをスクリプトで個々のメンバーに分配し、集計しています。) お客様への返信数はこのグラフパネルで表示されます。(競争や成績を争うためでなく、単に面白いので表示しています。)メールおよび Twitter での返信数を個々のメンバーごとに集計し、JSON で出力しています。
お客様への返信数はこのグラフパネルで表示されます。(競争や成績を争うためでなく、単に面白いので表示しています。)メールおよび Twitter での返信数を個々のメンバーごとに集計し、JSON で出力しています。 こちらはプロジェクトリストで、サーバ上の HTML ファイルを表パネルで表示しています。(表パネルの自作方法についてはこちらの書類をご参照ください)もちろんこれがすべてではなく、秘密のプロジェクトについては隠されています。プロジェクトリストは流動的で手動での更新が必要ですが、誰がどのプロジェクトに関わっているのかを知ることができ楽しいです。
こちらはプロジェクトリストで、サーバ上の HTML ファイルを表パネルで表示しています。(表パネルの自作方法についてはこちらの書類をご参照ください)もちろんこれがすべてではなく、秘密のプロジェクトについては隠されています。プロジェクトリストは流動的で手動での更新が必要ですが、誰がどのプロジェクトに関わっているのかを知ることができ楽しいです。
StatHat と連携し、使用されている OS X のバージョンをグラフで表示しています。
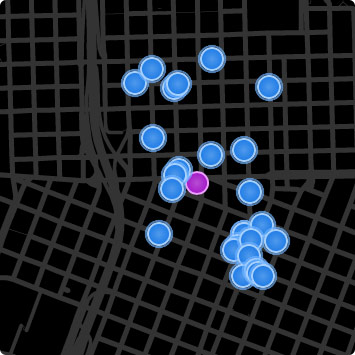
 これは car2go マップです。オフィス近くのどこに車が駐車されているかをひと目で確認できます。こちらは完全にカスタマイズされたオリジナルで、Do-It-Yourself パネルを利用しています。car2go API と Google マップを組み合わせ、加えて CSS アニメーションで実装されています。希望があれば将来、公開するかも知れません。(あなたの街では car2go が利用できますか?)
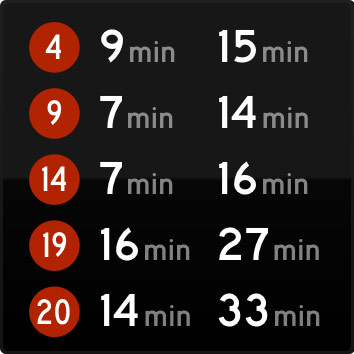
これは car2go マップです。オフィス近くのどこに車が駐車されているかをひと目で確認できます。こちらは完全にカスタマイズされたオリジナルで、Do-It-Yourself パネルを利用しています。car2go API と Google マップを組み合わせ、加えて CSS アニメーションで実装されています。希望があれば将来、公開するかも知れません。(あなたの街では car2go が利用できますか?) これも Do-It-Yourself パネルを使用したバスの時刻表です。ボードの前でミーティングに熱中しても終バスを逃す心配がありません!Logan の作成した TriMet panel も便利です。
これも Do-It-Yourself パネルを使用したバスの時刻表です。ボードの前でミーティングに熱中しても終バスを逃す心配がありません!Logan の作成した TriMet panel も便利です。もちろん最初から準備されている天気やTwitter そして RSS パネルも使用しています。さらに、カンファレンスコールのために世界時計パネルで Portland、 Seattle そして San Francisco の時間をわざわざ表示しています。
ハードウエアについて
- Samsung DE55A 55″ Professional Display をウォールマウント。
- Samsung ロゴを見えないようにカバー。black non-glare artist tape を使用。
- 2台のモニタと 2台の iPad に給電するためのコンセントを新たに壁にインストール。
- iPad の裏面に 3M Magnet Tape。モニタの裏面に貼付けました:
その人や組織ごとのボードがあり、それは常に変化し続けています。実際、このブログの写真から更新されており、現在は GoSquared パネルが追加されています。みなさんの周りにあるデータをぜひ Status Board を通して見てみてください。新しい発見や議論が生まれ(それは良くもあり悪くもありますが!)時間を忘れてそのデータから様々なことを読み取ろうとしてしまうでしょう。
あなたがもし自身のボードやクールなパネルを制作しましたら、ぜひお知らせください!
[原文]
