あなたの知らない Coda 2 の機能があるかも知れません。この記事で Coda 2 をより深く知り、これまで以上に使いこなしてください!
1. 新規ファイルを分割ウインドウで開く
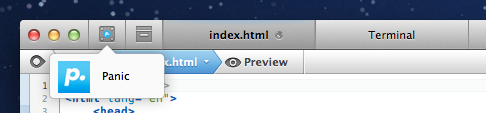
新規分割ウインドウボタン ![]() で追加された分割ウインドウに、以下の 3つの方法で任意のファイルを表示させることが可能です:
で追加された分割ウインドウに、以下の 3つの方法で任意のファイルを表示させることが可能です:
- サイドバーかパスバー、もしくはファイルタブで option + ダブルクリックする
- パスバー上にドラッグ&ドロップする
- コンテキストメニューから “分割ウインドウで開く” を選択する
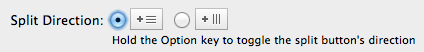
ボーナス Tip: “Option” キーを押しながら新規分割ウインドウボタンを押すと、分割方向が切り替わります。デフォルトの設定は Coda 環境設定 ▸ 一般(タブ)▸ 分割ウインドウで変更可能です。

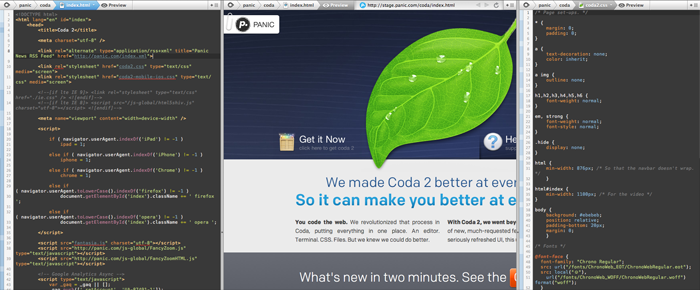
2. HTML + CSS + ライブプレビュー
エディタを 3つに分割し HTML ソースコードと CSS ソースコード、プレビューを並べて作業を行えます。まず編集したいあなたの HTML ファイルをエディタで開きます。次に新規分割ウインドウボタンを押し新規書類を分割ウインドウで開きます。ここで先ほど #1 で紹介した方法で編集したい CSS ファイルをいま追加した分割ウインドウ上に(パスバーにドラッグするなどして)開きます。最後に、最初の HTML 書類に戻って選択した後、新規分割ウインドウ ボタンからプレビューを選択します。
ライブプレビュー機能により編集された HTML や CSS はすぐにプレビューに自動的に反映され表示されます!
3. 環境設定を探検する
はい、これはそれほど “尖った” Tips ではありません。しかし私たちはこれを強く強くオススメします。ぜひ数分の時間をかけて Coda 環境設定を隅々まで確認してみてください。恐らく知らなかった、気づかなかった “あの” 設定が見つかると思います!
4. サイトグループを作成する
サイト設定が増えてくると整理したくなってくるかも知れません。そんな時はサイト設定を別のサイト設定上にドラッグしてください。iOS アプリケーションの様にサイト設定を整理することが可能です。以前の項目をまとめたり、案件毎にまとめたりすることができます!
5. テキストタブを使用する
タブバーをリサイズできることをご存知でしょうか?タブバーの下部を上下にドラッグするだけです。では上いっぱいまでドラッグするとどうなるでしょうか?エディタをスクリーン一杯にして作業を行えます。

6. 特定のファイル形式の書類を表示・隠す
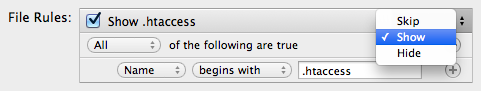
サーバ上のすべての隠しファイルを確認する必要は無いのに .htaccess ファイルは編集する必要があるので “不可視ファルを表示” オプションをオンにしたりオフにしたりしていませんか?
そんな面倒は必要ありません!Coda 環境設定 ▸ ルール(タブ)▸ ルール設定から、転送のスキップや表示、非表示を設定することが可能です!

7. iPhone/iPad 上の表示をシミュレート
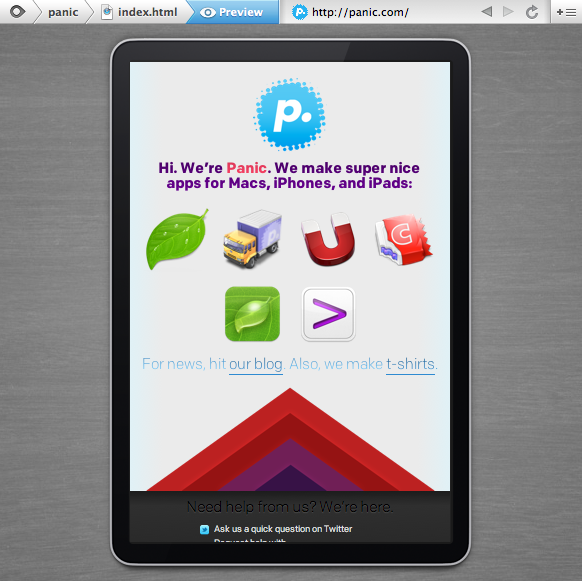
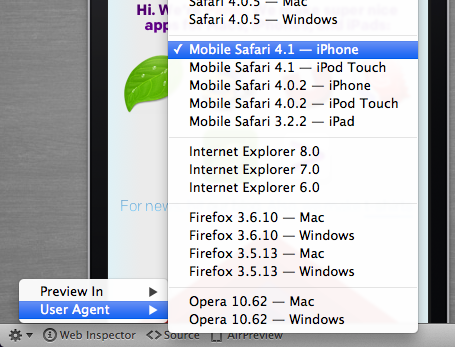
プレビュー中に “ユーザエージェント” を iPhone や iPad に変更してみてください。こんな風に変わります:

これは近似された表示ですがモバイルページの初期レイアウトをちょっと試すのにちょうど良いかも知れません。
ユーザエージェントを変更するには、プレビュー下端にあるギアメニューをクリックしてください。

8. パスバーからコードナビゲータにアクセスする
既にコードナビゲータを活用されているかも知れません。これはコードの任意の場所にジャンプするのに役立つサイドバーツールです。
実はこれ、パスバーのファイル名からもアクセス可能なんです。ファイル名の右をクリックしてみてください!

9. ナビゲータにカスタムブックマークを追加する
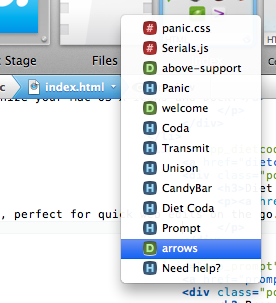
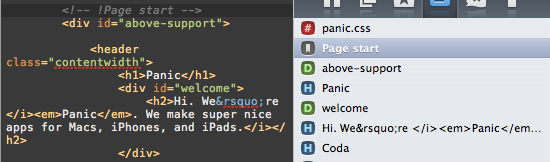
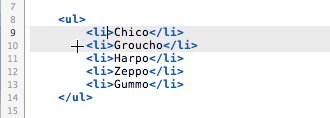
ナビゲータには HTML 書類内で使用されているエレメント名でリストされますが、任意の文字列でナビゲータに表示させるブックマークを作成することが可能です。以下の様に記述してください:
<!-- !Page start -->
もしくは、1行コメントスタイルでも可能です:
// !Bookmark
こうすることでコードナビゲータにブックマークを表示させることができます:

10. 素早く指定の行にジャンプする
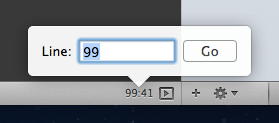
エディタの下端にある行番号をダブルクリックします。ポップアップウインドウが現れますので、移動したい行番号を入力してください。(ショートカット ⌘⇧L も利用可能です)

11. ブックを探求する
 ビルトインブック機能に “隠れた機能” はありませんが、Coda 2 で大幅にオーバーホールされたのでぜひチェックしてください。
ビルトインブック機能に “隠れた機能” はありませんが、Coda 2 で大幅にオーバーホールされたのでぜひチェックしてください。
タブにブックを追加するには、タブ追加ボタンを押しブックを選択します。
ボーナス Tip: オンラインで利用可能です。必要に応じてご活用ください: HTML, CSS, PHP, Javascript
12. インラインで CSS スタイルをブラウズする
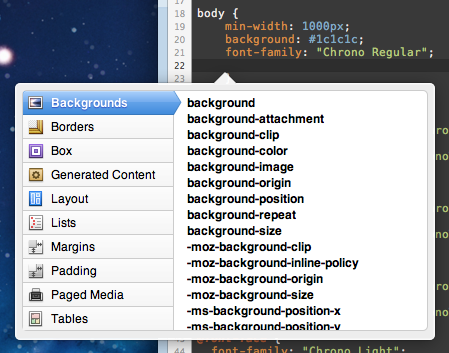
私の様な CSS ルールをいくつも覚えられない場合、どうしたら良いでしょうか?CSS スタイル宣言の後、以下の様に “esc” キーを押し現れたポップアップで “Styles” を選択してみてください:

便利です!
13. 新規ウインドウでプレビュー
Gもし大きなスクリーンをお持ちでしたらプレビューギアメニューから、このアプリケーションで開く ▸ 新規ウインドウを選択してください。
14. テキストをタグで囲む
テキストを入力しそれを選択します。書式 ▸ タグで囲むを選択するかショートカット ⌘< を入力します。すると <div> タグで囲まれます。それで終わり?いいえ、Coda 2 は “div” の開始タグを選択した状態で待機しています。指定したいタグを入力してください。すると自動的に終了タグも書き換えます!

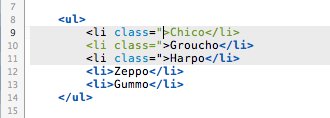
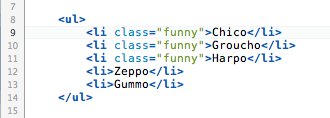
15. ブロック編集で複数行をまとめて編集
Q複数の行をまとめて編集したいなら、ブロック編集機能が便利です。編集したいテキストを Option キーを押しながら選択してください。編集内容がすべての行に反映されます!

“esc” キーを押すとブロック編集モードを終了できます。
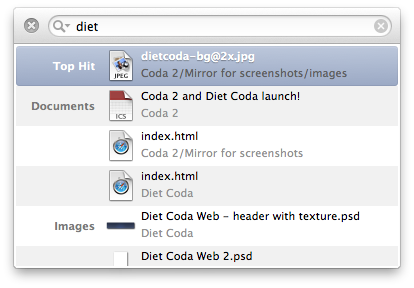
16. すばやく開く
ローカルで作業を行っているなら、パスバーの左端をクリックすると “すばやく開く” ウインドウが現れます。ファイル名の一部を入力してみてください。入力内容と一致する項目がリストアップされます!ショートカット Control +Q からも利用可能です。

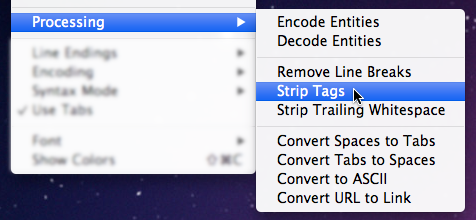
17. 加工処理メニューを探求する
文字列のエンティティ化や改行コードの削除をする必要がありますか?もしそうなら、書式 ▸ 加工処理メニューをご活用ください!

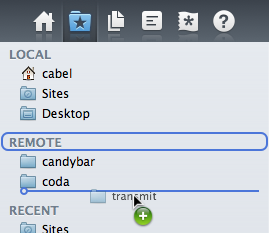
18. よく使うフォルダを場所(プレイス)に登録する
サイトの構築中、頻繁にアクセスするフォルダがある場合はサイドバー項目の場所(プレイス)にドロップして追加することができます。サイト設定毎のフォルダ版 “お気に入り” としてご活用ください。

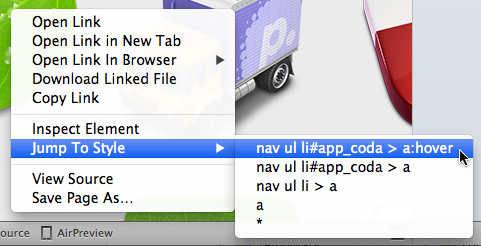
19. プレビューから CSS スタイルにジャンプ
(Note: この tips は Coda 2.0.2 以降で利用可能です。)
プレビュー上で右クリックし、表示されるコンテキストメニューから即座に CSS のスタイルにジャンプしてエディタで開くことが可能です。

Bベストポイント: CSS ファイルが開かれていない場合は Coda が当該 CSS ファイルをエディタで開き表示します!
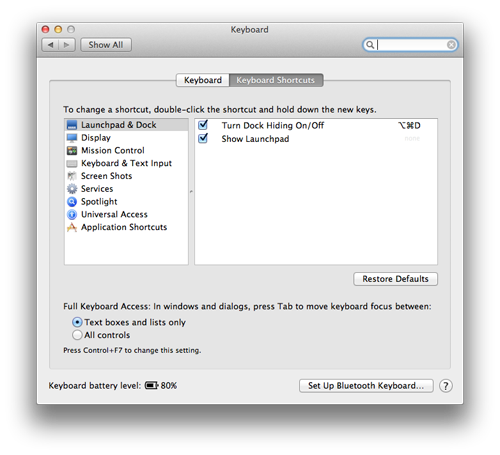
20. ボーナス Tip: キーボードショートカットのカスタマイズ
最後に、OS X の知られざる素晴らしい機能をご紹介しましょう。これはほぼすべてのアプリケーションで利用可能です。
システム環境設定 ▸ キーボードから “キーボードショートカット” を選択します。

左のリストから “アプリケーション” を選択し、”プラス” ![]() ボタンを押します。
ボタンを押します。

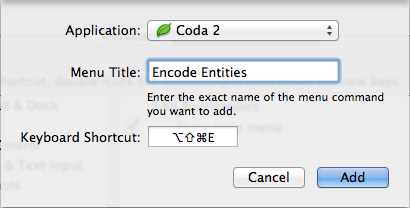
現れたダイアログで Coda 2 を選択して、ショートカットを割り当てたい、変更したいメニュータイトルを正確に入力の上、任意のショートカットを入力してください!

(メニュー項目に … が利用されている場合、それはピリオド 3つでは無く 1文字です! option + セミコロンで入力できます。)
新たに追加したショートカットを利用する前に Coda アプリケーションを再起動してください。
それぞれぜひお試しください!
[原文]