Obsessive designer? You may have noticed: icons made in Mac OS X 10.6 are often washed-out/lighter.
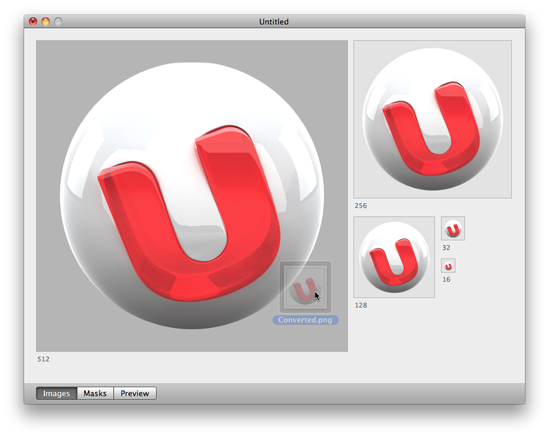
Normally we create .png files of each icon state, then drag them into Icon Composer. But, starting with 10.6, the colors would lighten unexpectedly. It wasn’t dramatic, but with certain icons (like the one below) it was totally noticeable. The source is on the left. See how the red is washed out in the final icon on the right?
![]()
We spent a long time trying to figure this out, and the story goes something like this:
Mac OS X is a fully managed color system. Colors aren’t just RGB, but also include a colorspace that maps RGB to an abstract color. When any bitmap is drawn to the screen, it’s color-converted. But there’s always been a loophole: an image can be “untagged”, meaning it has no embedded colorspace information. Mac OS X interprets untagged data in respect to the default colorspace of the display.
Well, in 10.6, that default display colorspace changed quite a lot to be more Windows-like and less old-school Mac-like, which makes untagged images look more or less the same cross-platforms. The bad news? There’s no way to tag an icon with a colorspace, so icons from 10.5 looked odd — way darker — on 10.6. Apple’s solution? Icons in 10.6 are interpreted in the “Generic RGB” colorspace, an approximation of how it was.
In other words, old icons would look too dark with the colorspace changes in 10.6, but the Generic RGB colorspace being applied lightens them back to exactly what they looked like before. Problem solved?
Not if you’re drawing new icons on a 10.6 system that’s already using the darker colorspace! Since those new icons go through the same Generic RGB colorspace converserion, they’re lighter than they should be!
Ok, ok. So here are the steps we use to guarantee 10.6 icon color accuracy.
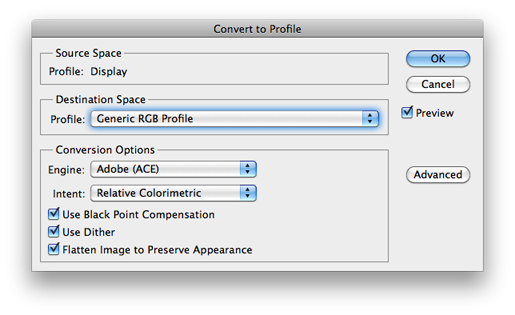
- With your final artwork open in Photoshop, choose Convert to Profile from the Edit menu.

- Choose Generic RGB Profile from the Profile pop-up.

- Do a Save for Web… to make a fresh, Generic RGB .png of the icon. (Uncheck ‘Convert to sRGB’!)

(Warning: the QuickLook preview of this .png will look too dark in the Finder. Ugh. Do not be alarmed.) - Drag your color-corrected .png into Icon Composer, and save.

That’s it! Your final icon, once the system applies the Generic RGB profile, should look exactly as you intended. One possible downside: now your icon will look too dark on 10.5! Hooray! :(
 Paul Souders
Paul Souders
6/21/2010 12:34 PMColor management in OSX is like a wonderful magical unicorn prone to random acts of violence. Sure it’s nice to have a unicorn but the shivving gets a little old. I still avoid getting values from the built-in color picker b/c I’m not smart enough to know if they’re calibrated or not.
 Steven Birkes (aka Twist)
Steven Birkes (aka Twist)
6/21/2010 12:44 PMPerhaps there is a third party alternative to icon composer that would have more predictable results. Also I can’t remember the last time I did a PRAM zap. Was probably back on my PowerMac 8600 though :)
 Devin Ross
Devin Ross
6/21/2010 12:47 PMI have color management problems all the time when it comes to exporting from photoshop all the time (especially export for the web). There is little documentation of how to fix it so thanks for cover the topic.
 John
John
6/21/2010 12:49 PMYou should have repaired permissions!
 Ben
Ben
6/21/2010 1:35 PMBooting my MacBook Pro with or without a monitor attached seems to affect the colour space chosen. So moving between external monitor at my desk, and the internal monitor (on my lap) sometimes requires re-launching applications to grab the “correct” colour space. I basically avoid ever rebooting with an external monitor so at least I have a known baseline. I understand this has something to do with 10.6’s per-app colour spacing, but it sure is annoying.
 Hellodave
Hellodave
6/21/2010 2:01 PMgood article, if you’ve got the time take a look at mine at: http://hubpages.com/hub/How-to-make-Windows-look-like-OS-X-and-Snow-Leopard
 Laurent
Laurent
6/21/2010 3:12 PMAnother idea would be to calibrate your screen’s colorimetry exactly the way you want in System preferences > Displays > Color > Calibrate, then go in Photoshop, in the menu Edit > Color Settings, and select your Monitor RGB as the RGB working space. Then you should *always* dismiss the embedded profiles in your files, and use the “Proof Colors…” command in the View menu to have an exact representation of the colors in your monitor colorspace :)
 Matt Kenyon
Matt Kenyon
6/21/2010 3:13 PMYou don’t have to convert your artwork to another profile – the colour shift is happening due to colour proofing (yeah, you need to proof screen colours also…)
Let’s see if I can explain this through this lovely little web form.
1. Set your actual colour settings in Photoshop to your preferred space, this will generally be sRGB for most screen work.
2. Select VIEW>Proof Setup>’Monitor RGB’. This will make photoshop honor your monitor profiling for the display of colour.
3. VIEW>Proof Colours (command-Y). Turns on the actual colour proofing so what you are seeing on screen is what will output.
This is the setup for most screen work, and the perfect ‘save for web’ workflow too.
Hope this helps!
 Eric Peacock
Eric Peacock
6/21/2010 3:15 PMZapping PRAM might force the OS to rebuild it’s monitor profile as it would the first time a new screen is attached and the computer booted. Perhaps that is why the zapping worked, then stopped working again after another reboot. Still quite weird.
I’ve attended classes and read many books about color management, profiling, etc. I’m still baffled by it much of the time.
 Nick Caldwell
Nick Caldwell
6/21/2010 3:20 PMApropos of nothing, I hate the Windows-mimicking default Gamma in Snow Leopard and I always change it back to the Classic Mac default. Dunno if that’d have any impact on the issues you guys are talking about here though (colour management = voodoo).
 Ryan Heneise
Ryan Heneise
6/21/2010 3:23 PMThis is one of the biggest reasons I stopped using Photoshop. I now rely exclusively on Acorn and Pixelmator (depending on the task).
 Ricky Romero
Ricky Romero
6/21/2010 3:36 PMHere’s my flow:
1.) Calibrate my display using a colorimeter.
2.) Set Photoshop to use the sRGB color space.
3.) (thanks to these comments) Use Monitor RGB for the proof colors.
Seems to work! No idea if it helps with the icon color differences, but I hope it will.
 enquiry
enquiry
6/21/2010 3:48 PM> 2. Select VIEW>Proof Setup>’Monitor RGB’. This will make photoshop honor your monitor profiling for
> the display of colour.
> 3. VIEW>Proof Colours (command-Y). Turns on the actual colour proofing so what you are seeing on
> screen is what will output.
Can you explain this in a bit more detail? Why thing I create can’t be exactly as I designed them on my monitor? I toggle Color Proofing and I see something different! Why is that?
 Matt Kenyon
Matt Kenyon
6/21/2010 3:50 PMWhen colour proofing is on – what you see will be exactly as you designed.
 Brennan
Brennan
6/21/2010 7:41 PM@ben – I though I was going crazy. Glad to see someone else has this problem.
Another piece of weirdness: when I boot Coda up, the icon changes color, from a bright neon green to a muted one.
 Max
Max
6/21/2010 11:55 PM@Brennan: The Coda icon does that for me, too, and also Adium does the same. Both icons are green. ???
 Marco
Marco
6/22/2010 12:04 AMYou are correct but this is a temperary problem. Thanks to Apple after a few years most Mac users will finally experience color (almost) the same as Windows users. It translates not ony to icons but to the entire web.
But to make matters extra confusing for webdesigners Apple’s Safari supports jpegs with ICC tags. (So does Firefox but not by default). I could theoretically assign An Adobe RGB ICC profile to my JPEGS and let Safari users experience MUCH brighter colors. Funny thing is: Flash supports ICC-tags as well.
 jlhg
jlhg
6/22/2010 1:37 AMI have two monitors. Sometimes color for one monitor is applied, sometimes for the other – even if dock isn’t on the right screen! And profile is re-evaluated when you launch an app, so I often get different saturation on icons of running apps.
Color management in Dock is simply buggy to the point of being useless!
 kaishin
kaishin
6/22/2010 2:47 AMAlternatively you can save the png with a higher contrast before dropping it in IconComposer (I use Curves to adjust). I haven’t tried my icons on 10.5, but they look fine on both 10.6 and Windows.
 Errol
Errol
6/22/2010 7:48 AMThanks for this! I think this may also be why I’ve had so much trouble getting the icon on my iPhone app to look right.
 Todd
Todd
6/22/2010 8:45 AM@Marco –
> I could theoretically assign An Adobe RGB ICC profile to my JPEGS and let Safari users experience
> MUCH brighter colors.
This isn’t correct unless you have a wide gamut monitor. Safari honors ICC profiles by converting from the tagged profile to the monitor profile. Most monitors have a gamut pretty close to sRGB (that’s what sRGB is for), so your “brighter” jpegs will still get converted down to an sRGB gamut. You will only get the brighter colors if the monitor profile is significantly bigger than sRGB. The problem here is that you don’t get consistent appearance across different browsers and/or monitors.
1. Browsers that don’t support color management assume sRGB, and will not only dull-down AdobeRGB jpegs, but will do it in an ugly way.
2. People running Safari on wide gamut monitors will see AdobeRGB jpegs differently than people with regular monitors AND people not using Safari.
The best results you can hope for is to do everything in sRGB. Then you get more-or-less predictable results across different monitor/browser combinations.
 Bryan Bortz
Bryan Bortz
6/22/2010 9:59 AMAs someone else noted: color management sure seems like voodoo!
 Keith
Keith
6/22/2010 10:36 AMFunny that you mention this, I noticed the other day that when I open Coda, the icon desaturates. When I close it, the color becomes vivid once again. I was going to ignore it as “too persnickety for anyone other than me to ever care about”, but since you brought it up…
 marco
marco
6/23/2010 12:27 AM@Todd, correct of course. sRGB is the only color-space suitable for screen-design. I didn’t say you should, but you could ;-)
There’s another problem as well: A lot of people just set photoshop to the standard ‘prepress’ setting. That will trigger Photoshop to use Adobe RGB. Now if you open a file without an embedded ICC-tag (just about every picture from the internet) Photoshop will automatically show it in your default RGB color space. You will see much brighter colors as a result. Unless when you save for web. Than it will convert to sRGB…
 Morten
Morten
6/27/2010 10:56 AM@Devin You are not alone. Depending on the software from Adobe, I get mixed results between PS, FW and AI. Most of the time colours are washed out when saving for web.
As for tip on what to do, this article + what @ricky said seems to be the key. Although it requires a calibration tool + software. I haven’t gotten any, cause I doubt it will solve the problem.
 Myoo
Myoo
6/30/2010 2:09 PM@Matt Kenyon
Thanks for that tip! It works perfectly.
I’ve always struggled to understand colour management (Who hasn’t?)
 Rob Rayburn
Rob Rayburn
7/1/2010 9:06 AMCabel thank you, this is a lovely article…
I’ve noticed however, that a lot of the comments on this blog post talk about correcting the way OS X 10.6 handles ICNS rendering [or] how Photoshop (in particular) outputs images for the purpose of using ICNS files.
While both are valid points of interest with regards to the original post (I cannot justify calling them “arguments” as neither are); both fall short of addressing the true nature of the issue that Cabel has written about. Which is quite simple: That ICNS files look washed out when: they are generated on OS X 10.6 (regardless of the image tool you use), you receive them (perhaps from a person that has made them without thinking about or noticing the color profile issue), or you are give them to someone else (who is also running OS X 10.6, and, who has not made any changes to their system’s global default color profile).
Thus, when tackling this issue myself, some many months ago, I devised a slightly more universal way to handle this problem.
The solution I came up with was to simply use OS X 10.6’s built-in Preview app.
Here is what I do, regardless of what app I use to make an ICNS or who gives me an ICNS (if it is obvious the file given looks washed out).
Open the ICNS file in question in Preview (baring the ICNS file has some kind of “icon/image mask [layers, usually 16×16 or 32×32 that are black]”). From Preview’s file menu do an Edit > Select All command, to grab all the layers (however, you can’t save your product if the ICNS in question contains any “icon/image masks”). Next from the file menu do a Tools > Assign Profile… > ColorSync Profile: sRGB IEC61966-2.1 command. You should notice all the lawyers darken slightly after setting the sRGB IEC61966-2.1 color profile. Finally do a File > Save > Replace command [or] File > Save As > Name command (if you want to compare the old ICNS you originally made or were given side-by-side with your OS X 10.6 color corrected version).
I’ve found this method to be incredibly simple, quick, and easy to use. I hope others do too.
Furthermore: Another enterprising individual out there could take my method a step further and build an app with Automator or AppleScript Editor (to name a few), to take the whole process I’ve just explained and wrap into a nice little drag-&-drop to the Dock app.
Good luck to all’ya’all. And many thanks once again to Cabel of Panic for this most excellent blog article.
 Scott Willman
Scott Willman
8/1/2010 12:44 PMHey guys, just dropping this in since I didn’t see anyone mention it:
Snow Leopard has switched it’s gamma to 2.2 from the previous 1.8. Windows has always used 2.2 as well as a lot of post production software. Apple has held out for many years, but finally conformed to make it easier on designers to hand images back and forth. Check out this article from Apple:
http://support.apple.com/kb/ht3712
Be excellent
 John Gallagher
John Gallagher
9/8/2010 3:45 AMThanks for this. My icon was much lighter than I expected. “What the heck?” I thought. I typed “icns lighter than original mac icon” into Google. Was brought here. Followed the steps. Everything was well. The internet is a beautiful thing. If only developing an app was that straightforward…
 Martin
Martin
10/1/2010 3:29 AMWould like to recommend to fix the color change problem in your apps (Coda 1.6.12 & Transmit 3.* on OS X 10.6.4). See here for the Coda example. http://img291.imageshack.us/img291/9809/codal.jpg
Looks just awful.
 chris willis
chris willis
7/6/2011 12:54 PMExcellent article and comments. Thanks, Cabel.
 David Keegan
David Keegan
1/14/2012 1:58 PMI was looking into this for my app ChopShop and discovered that Icon Composer on Lion does a much better job at preserving colors: http://cl.ly/DLTp
 Martim
Martim
1/25/2012 3:29 PMThanks, Rob Rayburn, your comment did exactly what I needed and it’s much simpler method that using the steps described in the post (especially when you have 56 icons, all with at least 3 .png files).
However, none of the profiles mentioned here actually reflect the true color of the .png I was using. The Generic RGB comes pretty close, but the icon doesn’t end up with the same color as the original. It may just be me, but I found that the profile that gave the EXACT right color was the Color LCD profile. Again, it may just be me, but you might want to try that alternative as well.