Panic Blog
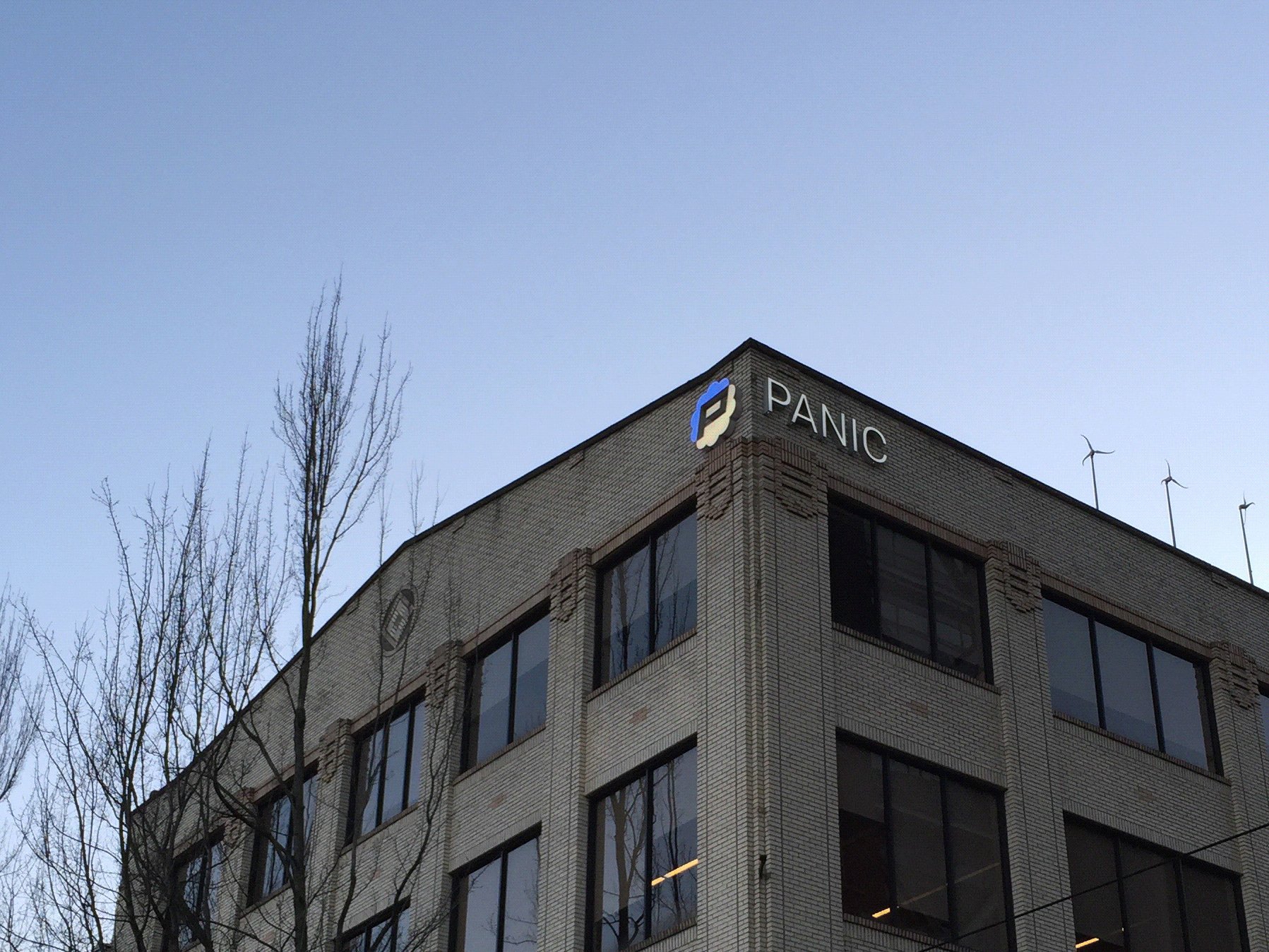
The Panic Sign
By Cabel

Image courtesy app: the human story.
After many many years of writing apps and doing things, Panic finally feels like a real company. Why now? Well, we put our name on a building. That’s right, we’re hittin’ the small big leagues, baby! But this isn’t just for show or ego — it’s a little bit cooler than that. Read on.
The Idea
As a kid growing up in Portland, I was always fascinated by a strange, bright, sometimes-flashing colored light on the top of the Standard Plaza building. You could see it crossing the bridge on the way to school — sometimes it’d be red, sometimes green, sometimes white. Weird.

One day my dad told me the secret: it was a weather beacon. If the temperature was going to rise more than 5 degrees, it was red. Drop more than five degrees, white. Stay within five degrees, green. And if it’s flashing? Rain.
(Needless to say, the beacon almost exclusively flashes green.)
Something about this blew my mind and stuck with me forever. This little tidbit of knowledge felt like a secret between me and the building. This seemingly-decorative light did more than just just decorate, and I was pretty certain nobody else in my school (or later, my whole city) knew.
With the Panic Sign, I wanted to do something similar — not just feel cool about seeing our name on a thing but also build in a little magic for the city, something special for the observant, curious, and knowledgable. And I thought we could take it one step further: we’d put the magic in your hand.
The Build
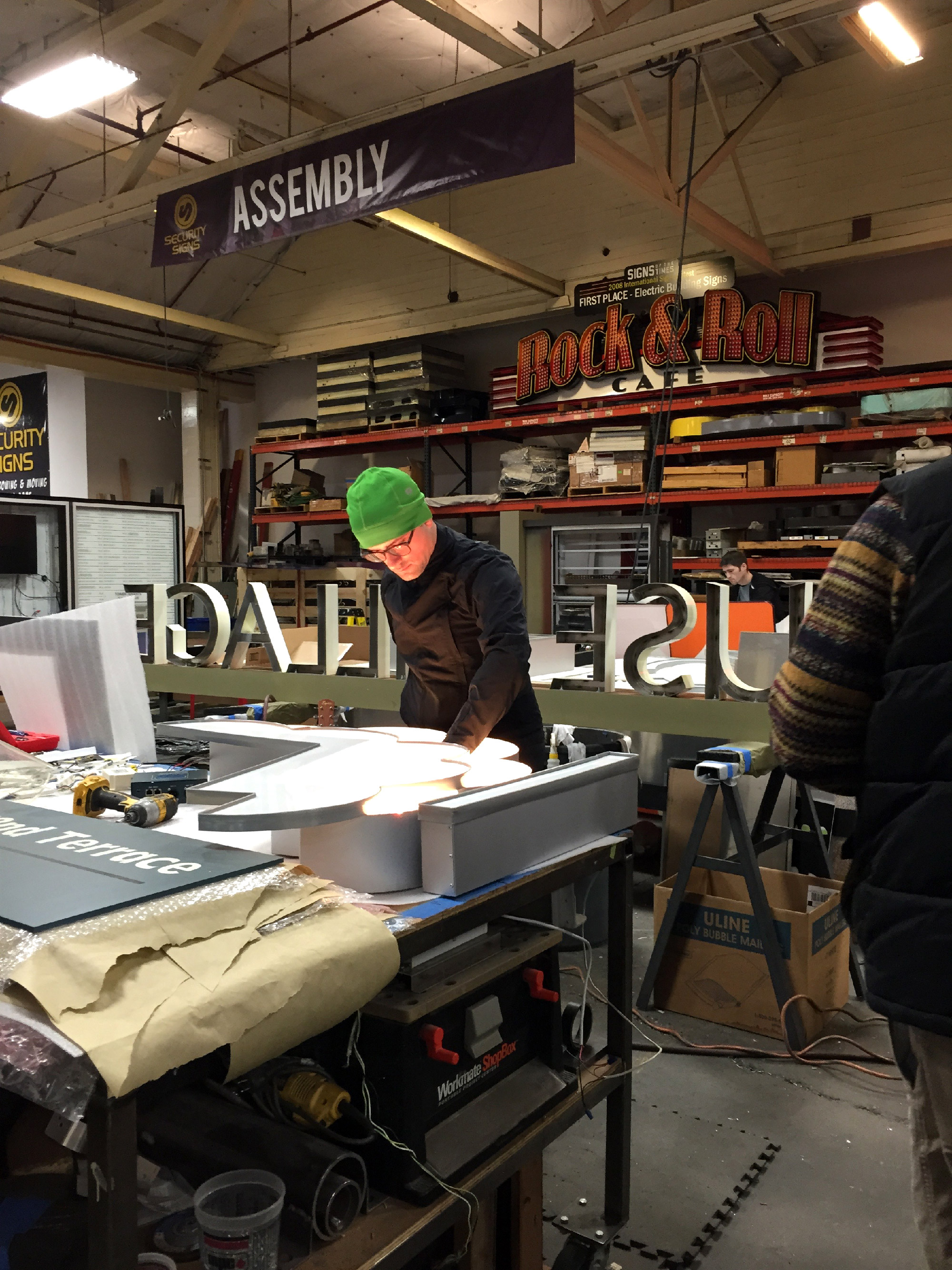
We hired Security Signs to fabricate and install the sign, for two reasons. First, they’ve been around since 1925 and have created some of my favorite signs in the city, from the ’50s swoops of Burlingame Fred Meyer to the unforgettable rotating loaf on top of Franz Bakery. And second, they were OK with our probably-unusual request: “can you build a sign but let us provide all of the internals, power supplies, and controllers?” (Their only stipulation: everything had to be UL approved!)
They got to work:


We put a test segment together with our controller and… it lit up ok!

The Install
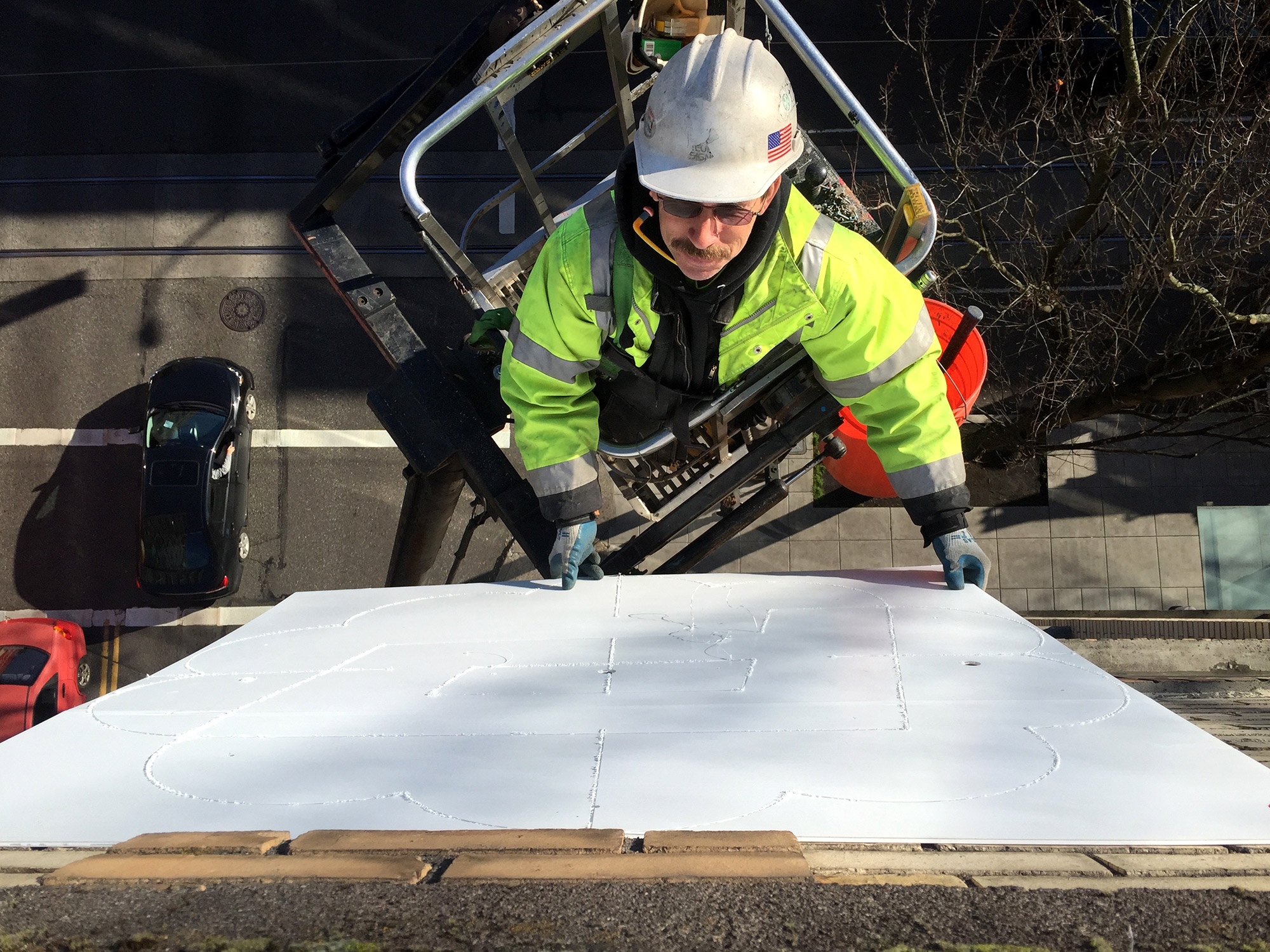
Sadly, I can provide no pictures of me dangling precariously from a cherry picker, because this is one of those phases where you leave it to the professionals. It was amazing to watch — these folks know how to install a sign.



The Test
After a good day’s worth of installation, with everything in place, we hooked up a lot of stuff…
Nervously flipped the switch, and…

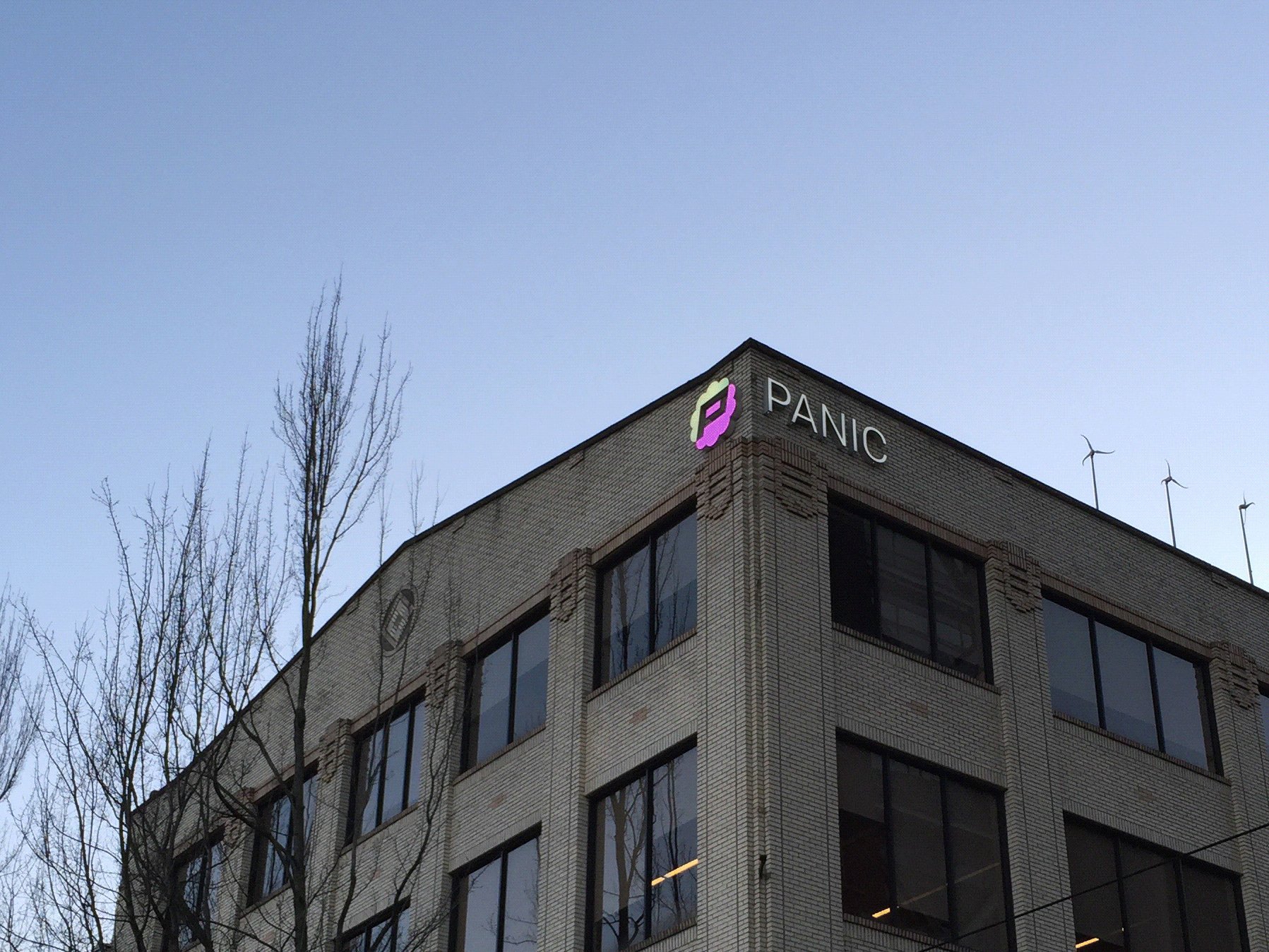
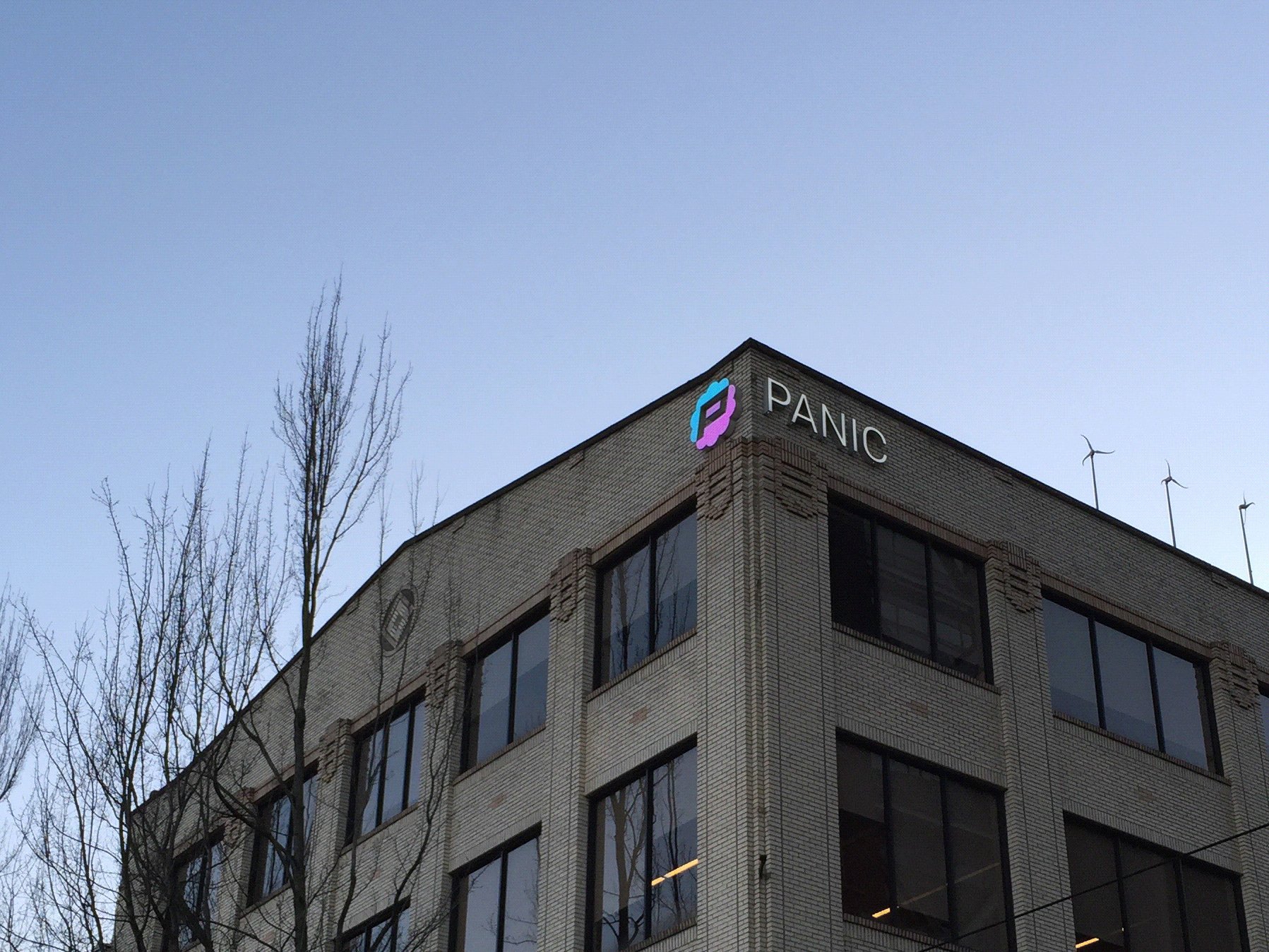
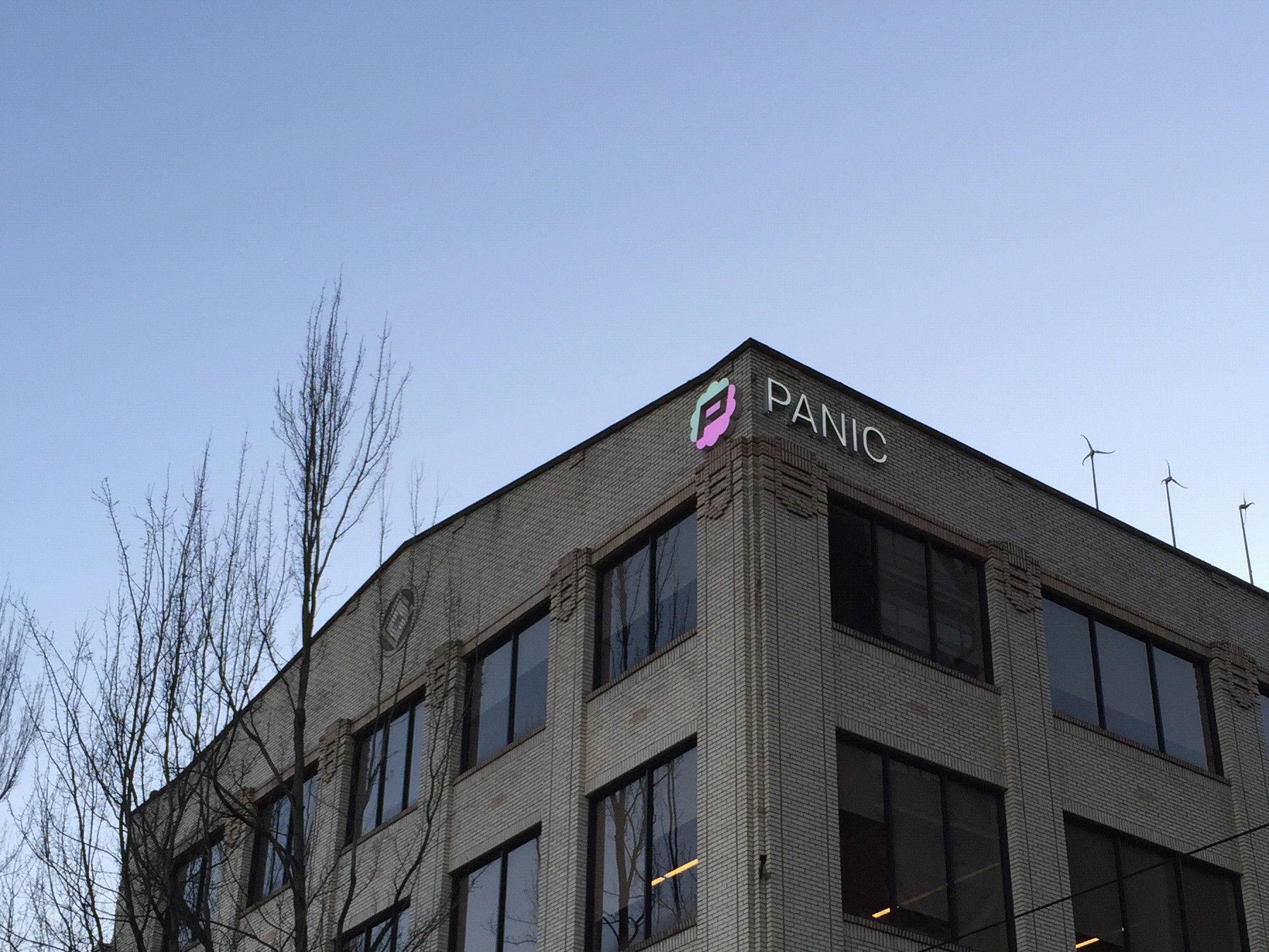
…success! Our Panic Sign lit up — and it could change colors!
Now, we just had to take it one step further…
The Magic
The idea was simple: wouldn’t it be cool if, at the touch of a button, you could change our sign?
Well, you can.


With a simple, clean web app, we’ve enabled anyone in the city to change the colors of our sign.
There’s something surprisingly special about standing on a street corner, tapping on your phone, and watching some colors you chose appear on a big brick building. I mean, don’t get me wrong, it’s not going to change the world, but it’ll change our colors.
(And just like my Standard Plaza weather beacon, I wonder — does it feel like magic because maybe nobody else around you knows how you did it?)
The Tech
Here’s the fun part (at least for nerdy dummies like me).
The first thing we had to do was take the Panic Palette — a set of colors we developed for website/apps/whatever — and try to convent them into similar colors for the RGB LEDs. This was basically just me sitting at my desk tweaking RGB values and eyeballing it on some lights. Once we had the colors set, it was time to build the controller rig.
Here are the pieces of the puzzle:

• RGB LEDs: places in the sign itself, we used JE-006M-04 from JS LED Corporation. (They’ve since been replaced by the JE-006M-06.) These modules were UL approved and super affordable — a real solid part.
• DMX Controllers. Something’s gotta make them lights change. Two HM-12RGB8A3-DMX512 controllers also from JS LED, one for each half of the sign. Each controller sits on a different DMX channel and waits for color changing instructions, then they drive the lights directly via separate RGB wires for each light strip. (The power supply powers the controller which in turn powers the lights. Also it’s so weird to me that DMX uses MIDI XLR cables.)
• Power Supplies. After running some cool math, we finally arrived at a 60 watt driver also from JS LED. Our first math was bad and we bought two 40 watt drivers — when we set the sign to “white” (full RGB active), everything overloaded and shut down. Oops. Turns out each “bag” of RGB lights = 42 watts at full RGB.
(I should note here there may be better/cheaper/other parts from other companies, but we just kind of rolled with JS LED since they were responsive and helpful!)
• Ethernet to DMX Bridge. To control the sign from a server, we needed to be able to send DMX commands. The Enttec OpenDMX Ethernet did the trick. You have to give it a static IP — no DHCP allowed — but it sits on your network listening for any “Art-Net” protocol packets to be sent over UDP. It converts them into DMX and sends them to the controllers.
• Airport Express. Because this whole rig is mounted in the ceiling with no ethernet jack nearby, we thought we’d use an Airport Express as a dumb ethernet bridge. But after months of insane debugging of sign sluggishness and eventual unresponsiveness, we eventually ran an ethernet line there and all of our problems immediately vanished and the signs responsiveness became instantaneous. Take heed! Use ethernet!
• Test Lights. We added a few tiny strips of test lights above the controller boxes, because debugging the sign previously involved phoning someone standing out on the street. Now we can, at a glance, make sure the lights are doing what we want. Plus it looks cool.

On the server end, I’ll let Steve explain:
Well, it's pretty simple! When the user taps the submit button on the web page, it sends an HTTP request to the "sign server", which is a tiny Node.js app running on its own port. The two sets of RGB color values chosen by the user are embedded in the request's URL. The server breaks out those RGB values, does some sanity checking of them (each value must be an integer in the range 0-255), and performs some rate-limiting and other things to deter general abuse. If the request looks good, the server uses the artnet Node module to craft a special UDP packet that gets sent to the Ethernet-to-DMX bridge to actually change the color on the LED modules. (In fact, it will send several of these packets to quickly and smoothly crossfade between the previous and new color selections.) And that's it!
Now go out there and make your own cool sign! At the very least, one-up us by using using pixel-addressable RGB modules (think of the effects!) — that was my original plan but I couldn’t find any that were UL approved! Maybe they exist now…
The Intern
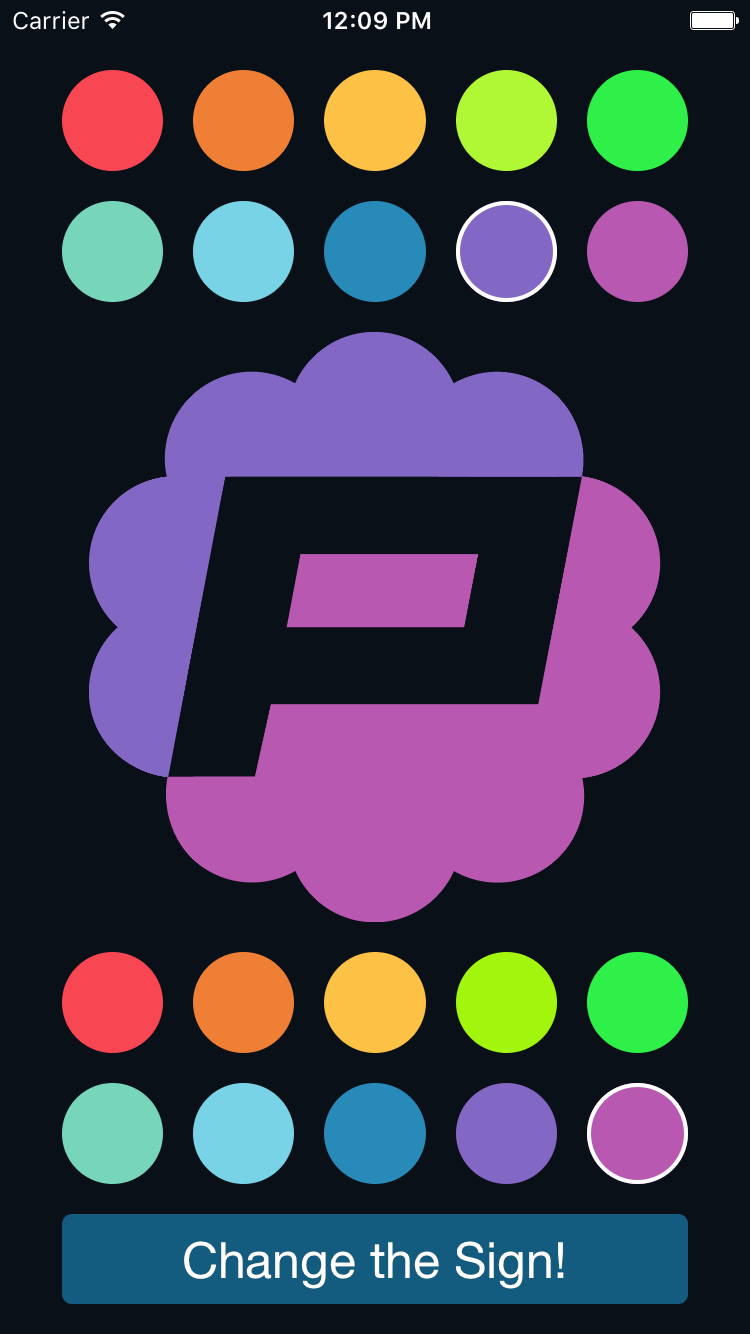
 For fun, we asked Carmen — one of our two amazing summer interns last year, Hi Carmen! We miss you! — to take our existing API and create a native iOS sign-changing app that we could all throw on our phones. She even went a couple of steps further: she wrote it in Swift, and she also wrote a watch app.
For fun, we asked Carmen — one of our two amazing summer interns last year, Hi Carmen! We miss you! — to take our existing API and create a native iOS sign-changing app that we could all throw on our phones. She even went a couple of steps further: she wrote it in Swift, and she also wrote a watch app.
Carmen the student intern here. I'm now a junior at Scripps College where I am majoring in computer science. Somehow I was able to convince Cabel to take me as an intern, so I've spent my summer here Portland with the Panic team. This Panic Sign project is what I spent a majority of my time on. Using the app, or the watch extension, you can remotely select and change the color of the real life sign outside our building. Before this project I had virtually no experience in iOS coding—let alone Xcode or swift. But with heavy help from Heather, I was able to make this nifty project. Although Xcode's auto layout sometimes made me want to cry, I enjoyed getting to do some front-end design work. It was incredible to work with Panic not only because everyone here is ridiculously resourceful and smart, but also because everyone is outrageously nice and helpful. Hope you enjoy changing the sign's colors as much as I enjoyed my summer with Panic.
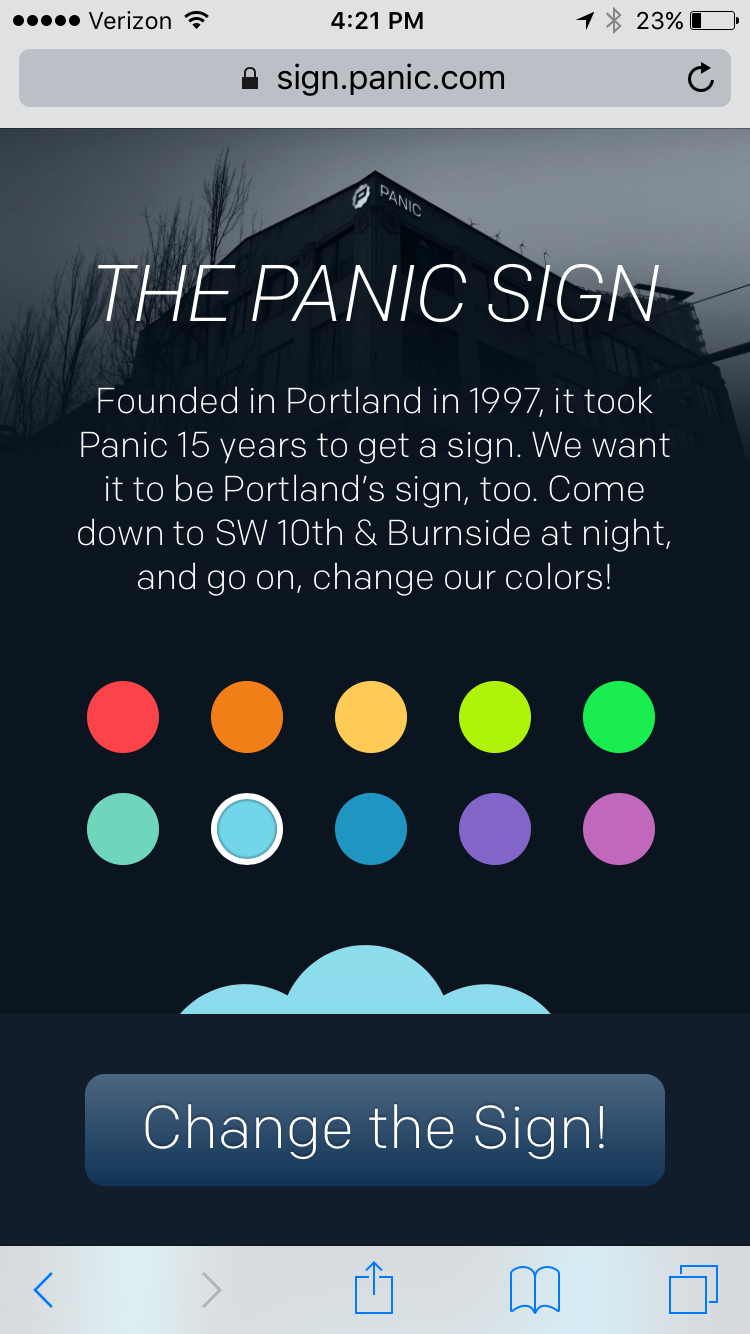
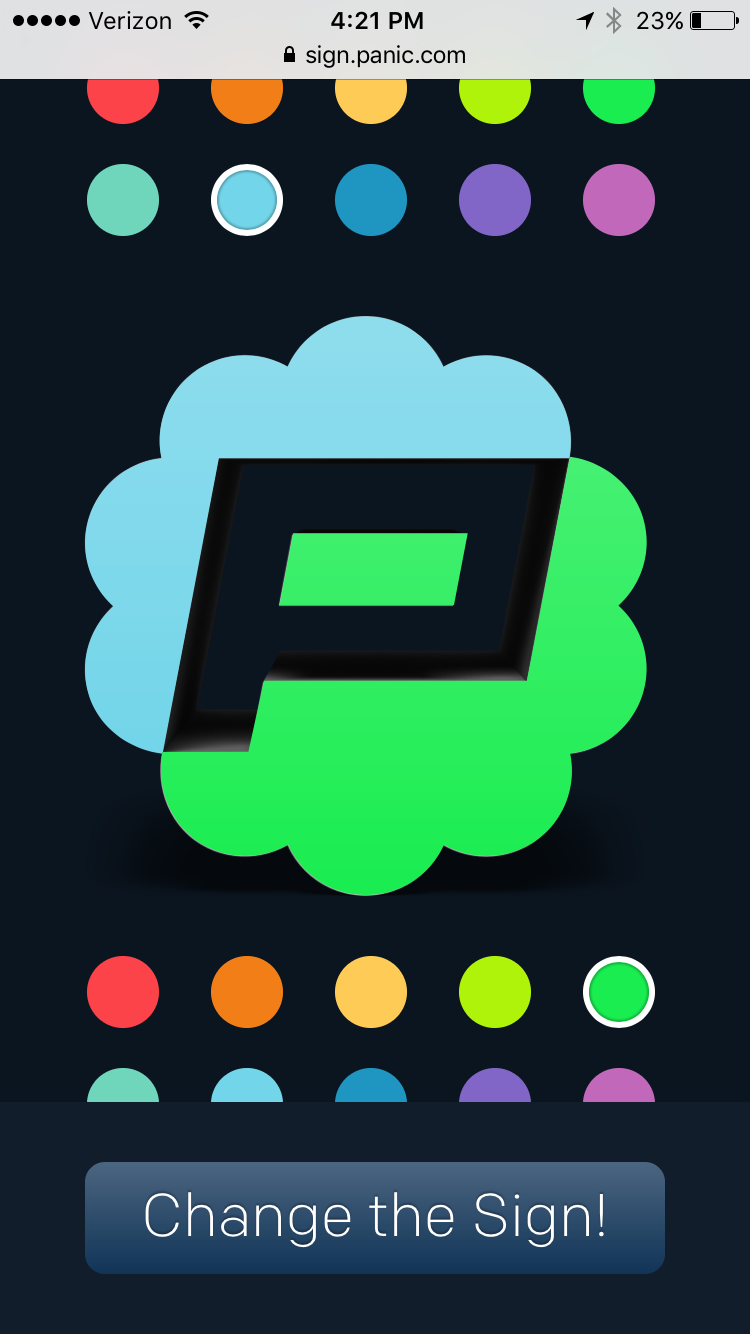
Both her native app and the watch app turned out great:


(Of course, we thought about submitting this “Panic Sign” app to the App Store but became worried Apple would reject it for not being “very useful”. While that would be a pretty valuable real-world intern lesson, instead we’ll try to find some other sneaky place to put this code!)
Now, It’s Yours
If you’re in Portland — maybe you’ve lived here forever, you just moved here from San Francisco, you’re visiting for a few weeks just for fun hopefully in the summertime, or something else — please come down to the corner of 11th and Burnside at night, that’s right by Powell’s books, stand across the street on the corner, and change our sign.
Impress your friends. Blow your child’s mind. Make a weird? cool? impression on a first date.
Just visit sign.panic.com, and enjoy.
Our sign is in your hands. Thanks for being a part of Panic.
 Eric
Eric
5/10/2016 5:36 PMTime to stake out future app updates for where the native Panic Sign code gets buried… :]
 Scott
Scott
5/10/2016 11:53 PMYou beautiful bastards never cease to amaze me.
 Florian
Florian
5/11/2016 12:45 AMPlease go the last mile and install a webcam or something, so we people from the other side of the world can see our beautiful creations…
 Rob
Rob
5/11/2016 1:37 AMNice, I just changed your sign all the way from Spain!
Is the weather beacon at Standard Plaza still working? It would be cool if this post sparked a friendly local competition and soon half the companies in Portland had interactive signs.
 David
David
5/11/2016 4:19 AM“DMX uses MIDI cables” – no they use XLR5 connectors, midi uses DIN connector. DMX is based off RS-485, and Midi is it’s own thing completely. Looks good though.
 Markus
Markus
5/11/2016 6:29 AMThese are the cool things that make you really stand out. The whole story behind it is at least as interesting as the actual feature.
 Brian
Brian
5/11/2016 7:30 AMThis is the best!
Might love this sign more than the Portland Oregon sign at the white stag building.
 Lachlan
Lachlan
5/11/2016 7:38 AMThis is totally awesome…it’d be even cooler if there was a security camera as well we could see the sign’s current color from ?
 Steve J
Steve J
5/11/2016 8:13 AMOnly in Portland. How cool is this? Amazing.
 Cabel
Cabel
5/11/2016 8:16 AM@lachlan We thought about a webcam for a minute or two, but realized it would be pretty logistically tricky (there’s not an obvious place to mount it).
Even more than that, though, we think it’s kind of appropriate that you have to visit Portland to experience the magic.
So, come visit us! ?
 Fred
Fred
5/11/2016 10:18 AMYou’re right: This will not change the world but it’s really awesome and that, it’s enough for me.
:D
 Ruurd Pels
Ruurd Pels
5/11/2016 10:58 AMCould you also setup a webcam so I can see the sign when I’m changing it from Amsterdam???
 Gary May
Gary May
5/11/2016 11:25 AMCould you take the information from your ‘sign server’ and feed it into your website so that regardless of where your logo is positioned on a web page, that it follows the same change request that the sign does? That way, you don’t have to have a webcam. We can all see it change your logo on your website!
 Jim Miller
Jim Miller
5/11/2016 2:24 PMSurely you can tie this into your version control server? Upper color = number of bugs closed relative to daily average, lower color = change in # of open issues relative to yesterday. Each product gets a turn on the sign! “Hmm. Coda’s looking a little green today…”
 John Lascurettes
John Lascurettes
5/11/2016 3:12 PMI’m surprised this hasn’t been blogged about sooner. We’ve been twiddling with your sign from the Jive offices across SW 10th street for a while. I guess it was mainly tribal knowledge about the Change the Sign site until now. :)
 Kevin Carter
Kevin Carter
5/11/2016 3:18 PMNeat!
 CHOCK
CHOCK
5/11/2016 3:39 PMUM YOU NEED TO CUT DOWN THAT TREE SO I CAN SEE IT ON GOOGLE MAPS
 Scott Thomas
Scott Thomas
5/11/2016 5:04 PMHow about a microphone at the street level to make it flash with the sound?
 Aaron Sullivan
Aaron Sullivan
5/11/2016 5:10 PMI’m guessing it has been fun to see it change more rapidly in the last few hours? I’m with others in thinking there are some other applications, but I’m sure you’ve thought of them. First thing that comes to mind is a “vote” by users on something where you can see who is winning by the sign colors.
 Honolulu Notes
Honolulu Notes
5/11/2016 5:23 PMThis is *great*
 Paul
Paul
5/11/2016 5:43 PMWay to Trump the hell outta that thing! If you get hacked and the sign starts flashing garish non-official-color-palette hues, I swear it’s not me.
Hmm. Guess now would be a real bad time for a logo patent infringement suit, eh?
 Marco
Marco
5/11/2016 8:42 PMCool! We did the same in 2004 with a light on top of a mountain. Dial 1 for red, etc. During daytime it would tell you the time of sunset and sunrise. We added an app later. The main projector died (after more than 10 years) and we are still looking for a suitable replacement. LEDs are not up to the quality we had with that old CityBeam.
http://dschlaepfer.com/projets/tous-les-projets/letoile-dai/
http://www.sente.ch/?p=1186&lang=en
 John
John
5/11/2016 8:48 PMYou’re by Powells?! I’ll definitely check it out next time we make the trip to Portland. We normally drive to Portland to check out Powells and Blue Star donuts twice a year.
 nick
nick
5/11/2016 9:29 PMWe have this cube thing in Canberra, Australia, that used to change colours in response to sounds. Pretty great but they turned off the sound response thing. No fun! http://www.arts.act.gov.au/arts-in-the-act/public-art/illumicube
 michael
michael
5/11/2016 9:44 PMAt a museum of the future located in Linz, Austria, there is a similar thing that is able to light up a whole building (the museum itself), it’s called “play the facade”: http://www.aec.at/center/en/2011/05/20/play-the-facade/
 Fred Dupoux
Fred Dupoux
5/11/2016 10:05 PMWhat you guys should do is just have some sort of secret tapping sequence in your iOS apps to bring up the Panic Sign color picker that way apple shouldn’t have a reason to reject it from the store.
I’m far from you guys all the way in Haiti but now you make me want to visit portland just to come change the sign ?
 John C. Randolph
John C. Randolph
5/11/2016 10:15 PMYou guys are in Portland? Like, seriously? How can you live without the nearly optimal climate we have here in Cupertino?
 Greg
Greg
5/11/2016 11:10 PMI’ll probably make an excuse tomorrow to walk out of the office for a break to go play with the sign as I’m only blocks away at 12th and Stark. :)
 Derek
Derek
5/12/2016 4:26 AM“There’s something surprisingly special about standing on a street corner, tapping on your phone, and watching some colors you chose appear on a big brick building.” The same thing happens to pilots. At some small airports, you can turn on the runway lights by keying the transmit button on your radio. It is surprisingly fun to fly over a small, possibly empty airport at night, tap the transmit button, and watch the world below you light up.
 Morgan Adams
Morgan Adams
5/12/2016 7:12 AMNeat! Now make the letters of PANIC able to be toggled on/off. That way, we can make other words, like…
like… PA.
Just PA, I guess.
 Scott
Scott
5/12/2016 7:23 AMRe: webcam
Is there a reflection of the sign that can be seen from your office? You could set up a web/IP cam with a view of that (assuming, of course, there wouldn’t be some legal or ethical violation…)
 Stephen
Stephen
5/12/2016 7:25 AMAny chance you could open source some of the iOS code? I actually have a cool idea for how we could use this idea around our neck of the woods. Also, I’ve been wanting to learn iOS development myself and I really like look at other people’s first attempts at iOS development, rather than a big seasoned project!
 RBB
RBB
5/12/2016 9:22 AMSorry, to say that Nashville set the standard 2 years ago! …but every city should have one.
http://www.marketwired.com/press-release/paramore-unveils-one-of-a-kind-led-sign-controlled-by-smartphone-app-paramore-color-1877384.htm
https://youtu.be/_rgHgBmuI2Q
 Alexis
Alexis
5/12/2016 10:48 AMChanging the colors on the Panic sign was an event I purposefully scheduled for myself the last time I was in Portland. I’m still not sure why poking around on my phone and seeing something change in the real world brought me so much joy, and I’m sure people on the street thought I was nuts when I jumping around like a gleeful madman (then again, maybe not. It is Portland), but thank you for telling this story.
“If you’re in Portland — maybe you’ve lived here forever, you just moved here from San Francisco[…]”
@cabel are you making fun of me? :)
 Devon Shaw
Devon Shaw
5/12/2016 10:57 AMThere used to be a similar weather beacon run by KCCI in Des Moines, IA until they tragically took it down a few years ago:
http://averageiowan.tumblr.com/post/32412082018
The locals even had slogans for it: “Weather beacon red, warmer weather is ahead. Weather beacon white, colder weather is in sight. Weather beacon green, no changes are foreseen.” Nobody was clever enough to come up with a special way of saying blinking meant rain, but it was a dry (sorry!) punchline to the romanticized first three lines.
 Elliot
Elliot
5/12/2016 11:49 AMJust a heads up, if you see a dude with a three year old boy changing the sign for about 3 hours straight, that’s me. This is seriously going to be his favorite thing ever.
 Adam
Adam
5/13/2016 7:11 AMThis is great. Thanks for sharing the details!
 Jason
Jason
5/13/2016 2:11 PMAfter working for a large corporation that only cares about greed, it’s great to see articles like this. This is the type of company I’d work for if I could do it all again. Perhaps it’s time…
Good job Panic team!
 Art Riduet
Art Riduet
5/13/2016 4:08 PMDoesn’t seem to work right now. The HTTP request return a 500 internal server error…
Full response:
TypeError: Cannot call method ‘replace’ of undefined
at /var/www/sign/sign-server.js:96:10
at Layer.handle [as handle_request] (/var/www/sign/node_modules/express/lib/router/layer.js:95:5)
at next (/var/www/sign/node_modules/express/lib/router/route.js:131:13)
at Route.dispatch (/var/www/sign/node_modules/express/lib/router/route.js:112:3)
at Layer.handle [as handle_request] (/var/www/sign/node_modules/express/lib/router/layer.js:95:5)
at /var/www/sign/node_modules/express/lib/router/index.js:277:22
at param (/var/www/sign/node_modules/express/lib/router/index.js:349:14)
at param (/var/www/sign/node_modules/express/lib/router/index.js:365:14)
at param (/var/www/sign/node_modules/express/lib/router/index.js:365:14)
at param (/var/www/sign/node_modules/express/lib/router/index.js:365:14)
 Pascal
Pascal
5/14/2016 12:18 AMNow you should make the sign on the homepage in the same colours – and change them when somebody changes the colours at the building.
 Wolfgang
Wolfgang
5/14/2016 7:29 AMHey cool! Can you tell me, why you are using DMX? I guess the controller is quite expensive. You could use just an arduino for 7$ to control the LED…Are there any advantages using DMX?
 Henry Minden
Henry Minden
5/14/2016 7:40 AMThat is an amazing concept. I remember watching this episode of Sesame Street as a child and there was one skit in particular that blew my 4 year old mind: the remote control that could control bridges. I used to fantasize about how incredible it would be to make a bridge raise and lower with a small handheld module. With my vague construction of reality at that point in my life it seemed borderline impossible. When I see projects like this is evokes that feel. Bravo.
 John S.
John S.
5/14/2016 12:09 PMIf this is controlled via URL parameters, can’t someone go around sticking img src=”https://signserver.panic.com:54444/set/255/0/255/0/255/0″ tags around the web and your sign will be pink and green 99% of the time?
 Dom J
Dom J
5/25/2016 2:30 AM+1 for lighting up your home page logo in matching colours – it’s not only a cool thing to do, but it’ll also help satisfy those of us who can’t get to Portland to see the real thing
 Erin G
Erin G
6/1/2016 2:33 PMThis is fantastic. Love the story and spirit behind it. In fact, would love to feature it on our podcast about office hacks! Would Cabel be up for it?
 Brad Smith
Brad Smith
9/8/2016 5:27 AMSo, can we get the source code for the iOS app?
 Stephen
Stephen
9/24/2016 4:08 AMHey guys, when is the web-cams coming for the sign and your office? I’m in South Africa, so I can’t exactly make a weekend trip around to your nek-o-the-woods to see the sign change. Pretty please? (PS. Love how the homepage logo changes along with the sign!)
 painc
painc
9/25/2016 7:18 AM>After running some cool math
LOL
 uh
uh
10/25/2016 4:12 PMGo away
 cheap fifa 17 points
cheap fifa 17 points
10/27/2016 2:36 AMWow because this is extremely goodexcellent job! Congrats and keep it up
 Paul
Paul
12/15/2016 8:45 PMI’ll echo the request for a webcam… cool gizmo though.
 Dan
Dan
12/21/2016 6:06 AMVery fun!
At the top of this page appears to be the current state of the sign. I convinced myself of that by opening another browser and changing it and then refreshing this one. Go ahead – prove me wrong?
 Phil
Phil
12/27/2016 9:15 AMWow, Dan! Great spot, it’s true, I just tried it. That’s awesome!
 Dan Dascalescu
Dan Dascalescu
1/11/2017 2:36 PMSingapore’s ArtScience museum has a similar installation in its Future World exhibit – you can create astronomical objects in a universe simulated by a large room full of lights. It’s quite magical. http://www.marinabaysands.com/museum/future-world/space.html