Coda 2 is, as you probably know by now, a surprisingly capable app, and I’m here to help you get the most of it. My promise: give this post a few minutes of your time, and you’ll learn something you didn’t know about Coda 2! (If you don’t, I’ll send you a free tweet.)
1. Open A New File in a Split
After splitting your view in via the New Split button ![]() , there are three ways to open a new file in a fresh split. You can:
, there are three ways to open a new file in a fresh split. You can:
- Option-Double-Click a file in the sidebar, pathbar, or Files tab
- Drag any file to the pathbar of your freshly opened split
- Right click a file and say “Open in Split”
Done!
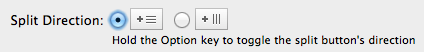
Bonus Tip: Hold “Option” while clicking the New Split button to change the split direction to vertical. Or, change your default direction in the Prefs.

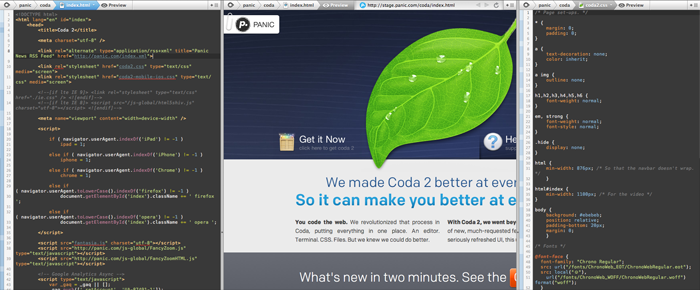
2. Use the Golden HTML + CSS + Live Preview Setup
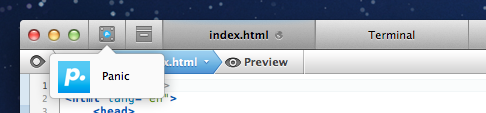
It’s the dream view, easy as pie. First, open your HTML file. Second, click the New Split button, and choose New Untitled to get a blank split. Now, using Tip #1, open your CSS file in this new split (we like dragging files to the pathbar). Finally, click back in your first HTML split, click the New Split button again, and choose Preview.
That’s it. The best part: as you tweak your CSS, your changes will be applied live in the Preview!
3. Explore the Preferences
That reminds us — and, ok, this is a pretty lame tip — but we really recommend it: take a few minutes to check out each of the Preferences panels. You’ll likely find something you didn’t know you could do!
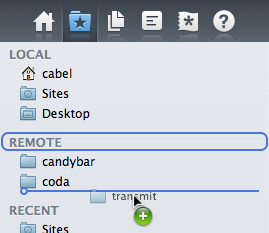
4. Create Site Groups
Just covering the basics: you do know that you can make Site Groups, right? To do so, simply drag a site onto another site. That’s it — just like in iOS, you can now open up the Site Group, re-arrange the members of that group, drag new items in, etc. Great for organizing jobs per client!
5. Use Text Tabs
First, did you know the tab bar was resizable? Just drag the bottom. Second, did you know that if you keep resizing the tab bar all the way down, Coda switches to space-saving Text Tabs?

6. Hide or Show Specific File Types
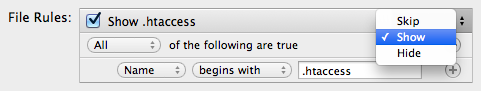
You don’t want to see all the hidden files littering your server. But you do want to see .htaccess files. Sure, you can turn on “Show Invisible Files”, but then it’s all or nothing, right?
Wrong! Click the Rules tab in Preferences, and you can have Coda show or hide certain types!

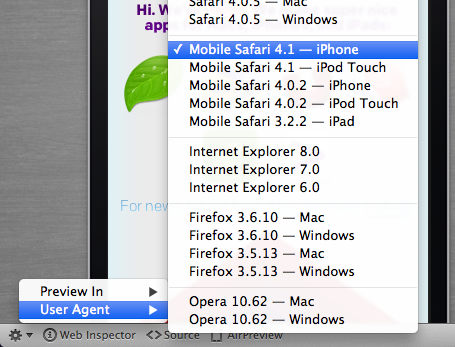
7. Preview in a Simulated iPhone/iPad
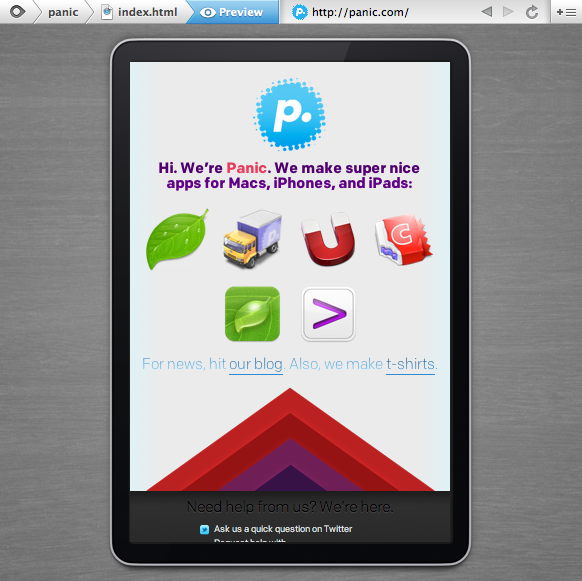
What happens when you change the “User Agent” in Preview to something iPhone/iPad related? Unbelievably, this happens:

It’s just an approximation — and it’s comical if you try to use the web inspector in this view — but for mobile developers, it gives you a nice head start on layout.
To change the User Agent, just click the Preview gear menu in the bottom bar.

8. Access the Code Navigator in the Path Bar
You might already know about the Navigator, the handy Sidebar tool that lets you easily jump to pieces of your code.
But did you know that if you click the document name in the Path Bar, you can access the Navigator right then and there?

9. Add Custom Bookmarks to the Navigator
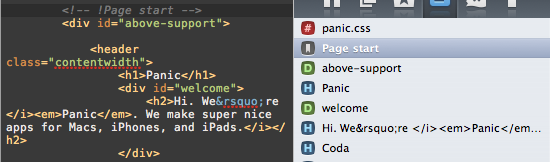
It’s fine and dandy to have your named HTML elements show up in the navigator, but what if you could add any line to it, like a bookmark? You totally can. In any syntax mode, just type a comment and prefix its contents with a !, like so:
/* !Page start */
Or, single-line-comment style:
// !Bookmark
It’ll then show up as a bookmark in the Code Navigator:

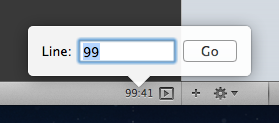
10. Quickly Jump to Line
Here’s a little one: double click the line number in the bottom bar, and you get a handy jump to line pop-up. (You can also hit ⌘⇧L.)

11. Discover the Books
 Ok, so our built-in Books aren’t quite a “Secret”, but they’re so dramatically overhauled in Coda 2 that I really don’t want you to miss them.
Ok, so our built-in Books aren’t quite a “Secret”, but they’re so dramatically overhauled in Coda 2 that I really don’t want you to miss them.
To add a book to your tabs, click the Tab Plus, then Book. Try the HTML book — it’s an extremely efficient and fast way to quickly get reference.
Bonus Tip: our docs are available online, anywhere. Check out HTML, CSS, PHP, and Javascript.
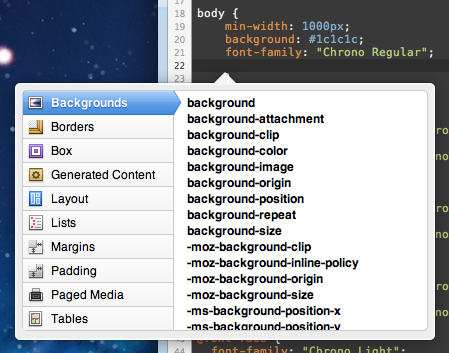
12. Browse CSS Styles Inline
If you’re like me, you often forget a lot of CSS rules. The solution? When starting a new, blank line in a CSS style declaration, open the autocomplete menu by hitting Esc (or Option+Esc or F5) and choose the Styles pop, and you get this:

Handy!
13. Preview in a New Window
Got a huge screen? Click the Preview gear menu, and choose Preview In ▸ New Window.
14. Quickly Wrap Text in a Tag
Type some text. Select it. Then choose Text ▸ Wrap in Tag or hit ⌘< and behold: an instant tag. But it’s just a <div> tag, right? Wrong. Notice that the “div” is already selected. Now, whatever you type will be inserted into the opening and closing tag, simultaneously, automatically!

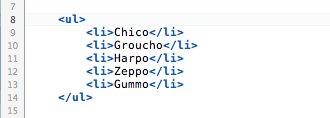
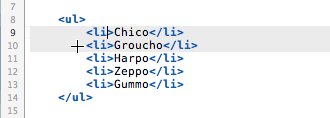
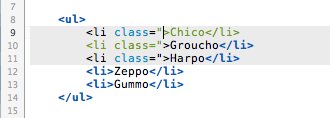
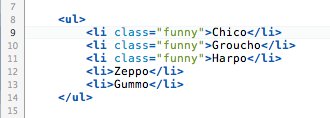
15. Blockedit Multiple Lines at Once
Quickly make changes to multiple lines at once. To do so, hold Option while dragging a text selection. Now, type within that selection. Any text is applied to all lines!

Hit “Escape” to clear your blockedit selection. In the future, there’s even more we hope to do here.
16. Use Quick Open
If you’re working locally, quickly open any file by clicking the Quick Open button on the left of the Path Bar. Type a few letters, and bam: there are your relevant files. You can also open this window with Control-Q. Repeat, Control-Q.

17. Discover the Text Processing Menu
Need to quickly encode accents? Remove line breaks? Don’t miss the Text ▸ Processing menu!

18. Drag Your Favorite Folders to Places
Have a folder you use a lot in a certain Site? Open Places in the sidebar, and just drag it in. Places acts as a per-site “favorites” for your most-used folders.

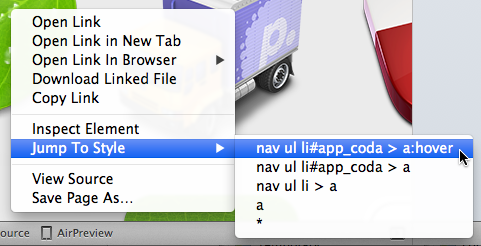
19. Quickly Jump to CSS in Preview
(Note: this tip requires Coda 2.0.2 or newer, which is coming soon.)
You can now instantly jump from Preview to a relevant piece of your CSS with a simple right click.

Best of all: if you don’t have the relevant CSS file open, we’ll even open it for you!
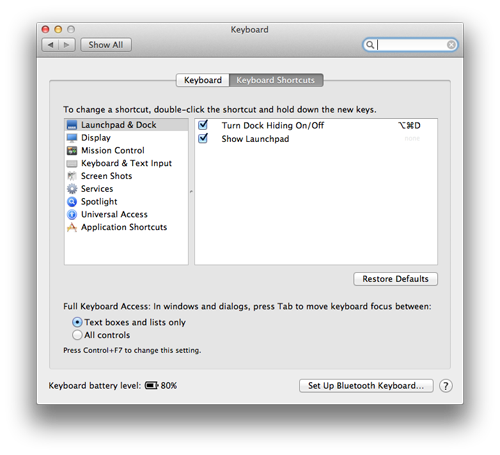
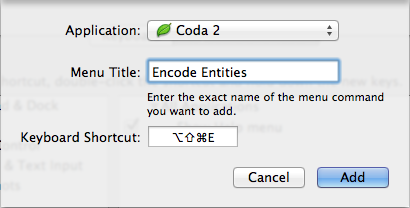
20. Bonus Tip: Customize Keyboard Shortcuts
It’s possibly one of the greatest hidden features in Mac OS X, and works for almost all apps.
First, open System Preferences ▸ Keyboard, and click Keyboard Shortcuts.

Now, select “Application Shortcuts” on the left, and click the “Plus” ![]() .
.

From the pop-up menu, choose Coda 2. Now, let’s type in “Something…”, and give it the shortcut of our choosing!

(If the menu item uses an ellipsis, it’s important that you use one here! Hit Option-Semicolon to type it.)
That’s it! Without even having to relaunch Coda, your shortcut has been added.
Enjoy the hot tips!


 Jough Dempsey
Jough Dempsey
7/2/2012 2:47 PMHolding option while selecting to enable blockedit – that tip alone was worth the price I paid for this blog post. Good stuff. I didn’t know about a few of these.
 Pietro Paolo
Pietro Paolo
7/2/2012 2:48 PMThank you guys, very useful!
 Rooz Mahdavian
Rooz Mahdavian
7/2/2012 2:55 PMbest. Editor. Ever. <33333
 thickey
thickey
7/2/2012 3:01 PMThis made my head hurt but in a good way. More in a ‘why did I not know this/my mind is blown’ sort of way. Looking forward to playing with it all tomorrow at work :D
 Ben Embery
Ben Embery
7/2/2012 3:11 PMLoving wrap in tags functionality and the editing of opening & close tags. It would be great if you could do that to all tags even after the initial wrap as that would be a big time save.
 Andrew Pez Pengelly
Andrew Pez Pengelly
7/2/2012 3:11 PMThanks Panic! You are the greatest!
 Josh
Josh
7/2/2012 3:23 PMAwwwwwesome! Didn’t know block edit & wrap in tags was so easy! :) Thanks guys!
 Lanny Heidbreder
Lanny Heidbreder
7/2/2012 3:27 PMAlready tweeted this (many times in the past and twice today) at @panic, but I must post it again for even further emphasis:
“Blockedit Multiple Lines at Once … … In the future, there’s even more we hope to do here.”
Crap, that’s tantalizing. Lack of multiple disjunct insertion points and selections is the only thing keeping me on Sublime Text. I use it multiple times every day, and I would switch to more Mac-idiomatic editors in a second if they would implement this feature as well as Sublime Text does. Having it in Coda would be a dream come true.
 Ben
Ben
7/2/2012 3:40 PMAhhh this is awesome. A few tips in there I didn’t know.
Thank you!
 Sebastian
Sebastian
7/2/2012 3:46 PMIs it possible by click Enter on a file instead to rename it, to open it? =)
 Michael
Michael
7/2/2012 3:50 PMNice!
Thank you.
 will
will
7/2/2012 4:21 PMRe: Sebastian, you can open a file or folder by using cmd-down arrow.
 Bulk
Bulk
7/2/2012 5:50 PMOh man I wish you’d made this list when 2.0 first came out, I didn’t know half of these! Site groups? Fave places? Block edit shortcut? Quick wrap? This stuff is gold!
 Rick
Rick
7/2/2012 9:49 PMWhat? It’s July 2, there’s a post from Cabel, and it’s not about Vancouver’s awesome fireworks stands? Heresy!
 Jan
Jan
7/2/2012 10:48 PMGreat blog post, thanks. +1 for “publish on save” :-)
 Alex
Alex
7/2/2012 11:08 PMI can add one.
If you’re working remotely and have many files open that you need to save all at once:
Click the File menu and hold the Option key, now you can select “Save All” rather than just “Save”.
 Onur
Onur
7/3/2012 12:47 AMi though i was a coda monkey but still i grabbed a few tips here, thanks guys.
 Lorand
Lorand
7/3/2012 12:53 AMWould be nice to have a compare files feature (Remote Local).
 Lorenz
Lorenz
7/3/2012 2:36 AMNice collection, thanks!
But unfortunately hint #9 only works halfway. The following doesn’t work in SCSS files:
// !Bookmark
 Veronica
Veronica
7/3/2012 2:38 AMNice tips, though not all new in Coda 2. For the Quick edit, which I use All The Time, I already asked — but could you put back the functionality from v1? Highlight some text (e.g. the name of an include file), hit Ctrl-Q, and in version 1, it was automatically filled in to the quick edit popup, so hitting Enter was all it took to open the file. Now, in v2:
Highlight text
Ctrl-C
Ctrl-Q
Ctrl-V
Enter.
 JTK
JTK
7/3/2012 4:00 AMCoda 2 is really awesome and I’m this close to using it exclusively. There is one tiny thing..if I may make a suggestion.
Whenever I select/highlight a word/symbol, it would be so handy if all other words/symbols which are the same would be marked as well (not selected). This way it super easy to see all uses of a variable in your script..kinda like Eclipse and Sublime Text does.
 Mitchell
Mitchell
7/3/2012 5:51 AMWOWi was just about to email you asking if you could please add folders for sites thank you sooo much
 Robert Fauver
Robert Fauver
7/3/2012 8:06 AMSweet! I love it!
 Josh Fremer
Josh Fremer
7/3/2012 9:20 AMAwesome tips, thanks a lot! Favorite Places and Site Groups alone are going to save me sooooo much time. Keep up the great work Panic!
 Jason Rappaport
Jason Rappaport
7/3/2012 12:08 PMAwesome tips – especially the block editing and the open in split ones.
Something that’s driven me up a wall, however, is the inability to rearrange my splits. I use tabs to manage different sets of splits with Coda, which is great for large monitors. It gets annoying very quickly that you can’t rearrange splits depending on what you’re working on at the moment.
I also would love to suggest the ability to “pin” splits so that they appear across tabs. It’s common to always want a preview open in every tab – if you could pin a split so that it would appear in every tab, it would be easy to accomplish. And people across the universe would sing praises.
Keep up the good stuff :)
 Aleksander
Aleksander
7/3/2012 1:20 PMVery useful tips, thanks :) One thing I miss in Coda2 right now is ability to split window horizontally and vertically in the same time. Like html and css on bottom sympatiko.plited vertically and preview is above it, it will be cool.
 Tommy
Tommy
7/3/2012 1:47 PMAwesome tips great. But I do hope there will be some better PHP code completion in the next version. Then it can become my default editor.
 dani
dani
7/3/2012 10:15 PMGreat tips. Keep up the good work!
 Liam
Liam
7/4/2012 12:23 AMseriously cool.
 David
David
7/4/2012 4:31 AMHow do I set custom user agent for iOS, I want to launch the Corona SDK simulator when I run my lua scripts. Is there a way to do that, run the simulator in the preview?
Love Coda!
 Marc
Marc
7/4/2012 5:11 AMThis is just a minor thing.. I’ve been using no. 6 for .htaccess files and its fantastic.. but when I go to create a new .htaccess file a dialog pops up asking me if I want to show hidden files..
 Brian Peat
Brian Peat
7/4/2012 7:12 PMGah! That auto complete menu will be a life saver. I was really missing the wysiwyg editor and had to look up several CSS tags this week. Now at least I can look up commands I can’t remember the name of :)
 Geoff
Geoff
7/4/2012 7:24 PM#21 Open this blog post in Coda for a quick reminder.
 Marin
Marin
7/4/2012 9:19 PMExcellent job. Fix those minor bugs, add spliting windows horizontally and vertically at the same time + the most important part -> PHP smart autocompletion, so Coda2 can finally become my default IDE. I hope a lot of things mentioned in these comments and google group see the light of the day soon. Cya :)
 Andrew
Andrew
7/5/2012 7:07 AMFound another trick built on top of #8—if you option-click, it sorts all the items by kind rather than order in the document. Great, guys!!
 Jono
Jono
7/5/2012 1:10 PMAwesome tips! I’m sure I will forget some though – I would love the option to have a tip pop-up every time I start Coda. Apps like Adobe After Effects do this and personally I find it a great, unobtrusive way to learn new or forgotten techniques.
 Chris Woodall
Chris Woodall
7/6/2012 6:17 PMGreat tips! I especially like the html/preview/css view! Thanks for all your hard work on Coda 2. It was worth the wait!
(BTW, the “Wrap in Tag” menu option seems to be in the “Text” menu, not in the “Edit” menu.)
 kiran
kiran
7/7/2012 1:27 AMwhy this coda not supporting this strict
Strict DTD:
 Jeff Mayfield
Jeff Mayfield
7/10/2012 11:58 AMWow, number 19 “Quickly Jump to CSS in Preview” could possibly allow me to move from Espresso 2 to Coda 2 for good. When can App Store customers expect the 2.0.2 update?
 Scott
Scott
7/10/2012 9:33 PMI was evaluating different editors in Mac rencent and Coda 2 is so far the best one I can across (compare to Netbean, Komodo, etc..). I’m happy with the PHP native function hit as well as Rich html editor that comes with color pick, auto css attributes hit and so many more.. One of the best, supporting password less key auth for remote server.. very useful when dealing with Amazon EC2. However, since it lacks supports of site-wise code complete, there is no way to work on a large project by using this editor specially compare to Komodo which comes free. Hopefully, Coda 2’s next release come with site-wise code complete.. then it will worth the $$
 John
John
7/13/2012 5:52 PMJaw dropping friggin awesome release!!!! Tis hands down now THE best editor I have used to date.
LOVE IT!!!!
 Alex
Alex
7/15/2012 7:09 PMLOVE THIS! HAD no idea about blockedit mode. I was bummed when reading that sublime text could do it and I assumed my beloved coda didn’t… Well, I’m turned around. Great job on this awesome dove of software!
 Gareth
Gareth
7/17/2012 8:13 AMFantastic release! Just switched from Espresso. Block edit and site groups did it for me!
 calvin
calvin
7/20/2012 1:06 PMhot
 Saulo
Saulo
7/20/2012 10:12 PMTHAT’S GREAT!
Many thanks from Brazil!
 John B.
John B.
7/22/2012 10:12 AM“Jaw dropping friggin awesome release!!!! It’s hands down now THE best editor I have used to date.”
Amen to that brother!!!
 Mat
Mat
7/23/2012 11:31 AMGreat tips! Can’t wait for you to fix v2 for .ssh so I can try them out on my website!
(if you’re not sure… just attempt to log into any AWS site. C1 works, C2 does not.
 K.
K.
7/24/2012 1:49 AMGreat !
Could you add a Smarty book in the help library ?
Thank’s
F.
From Bordeaux – France
 jakedowns
jakedowns
7/25/2012 10:05 AMand I thought I knew everything there was to know about this thing… so many awesome tips! You guys rock!
 J.L.
J.L.
7/30/2012 10:09 AMTHE best editor for OS X, without doubt.
One question though: Is it possible to NOT automatically open a new document on startup or on server connect? Kinda annoying when working with existing files…
 Julio Loayza
Julio Loayza
7/31/2012 3:25 AMAbout #1 Tip:
Drag the file to the pathbar? OMG! I would never ever found out. Sorry, but it’s anything but intuitive!!!
I had tryied it the intuitive way: Split window -> Selecting the new file from the new splitted window pathbar -> It doesn’t work! (it opens the file in a new window)
I think this deserves a fix :-)
 Heath
Heath
7/31/2012 7:07 PMI’ve just installed latest version of Transmit on my new MacBook. Exported Favourites from my old Macbook and it’s not letting me import them? It’s just greyed when I go Import From > Transmit.
Any idea what’s going wrong. What file extension should it have when you export it out?
Thanks
 Kent
Kent
8/1/2012 1:25 PMTip #6 does not work on Coda 2.0.1 in Lion for .htaccess files.
 nick
nick
8/2/2012 12:46 AMGreat stuff with Coda2! … #14 Wrap Text in Tag – doesn’t ⌘< conflict with ⌘, (coda preferences)? at least, it does for me…..
 Omac
Omac
8/2/2012 9:40 PM“CMD+OPT+/” my nice shortcut for “Show Invisible Characters”!
 Derek Paul
Derek Paul
8/3/2012 3:47 PMI learned more from this blog post than I learned from using Coda for 3 months. Nice work, guys and girls!!
 Laurence Cope
Laurence Cope
8/4/2012 2:01 AMSite Groups is great, BUT it does not sync with iCloud. You will lose all your groupings if you set it up and sync. Passwords also do not sync. so be careful if buying coda for these reasons like me, you will be disappointed! Hope they fix both these issues soon.
 Ben Nowacky
Ben Nowacky
8/6/2012 9:01 AMPreview in iPad / iPhone.. is there any way to change the orientation of the ‘device’ that it’s faking? that would be super useful !
 Javier Escobar
Javier Escobar
8/20/2012 9:42 AMGiven that iCloud sync is only available for app store purchases we should get a second option like dropbox sync of sites and clips!!!
 Thilo
Thilo
8/23/2012 2:51 AMA good variation on Tip 2:
I like to work efficientliy with responsive designs and open several css (or less) files in split view (like styles-all.css, styles-768.css, styles-960.css). that makes is super nice to add a style here, a line there, and suddenly you have an all responsive website.
 PB
PB
8/25/2012 5:15 AMLoving Coda 2, my first Coda experience.
I ran into a tiny glitch where my imbedded scripts will not render in Preview. To work around, I’ve created a Book and pointed it at my site running on local host. I use the Book in the split instead of Preview.
PB
 cielo
cielo
8/26/2012 3:14 PMLovin’ it so far. One thing, you advertise that the “places” tab of the sidebar “acts as a per-site ‘favorites’ for your most-used folders”
However, I am seeing the same favorites for all sites. If I change what’s there in one site, and open another site, the places carry over. WTF?
 lukap.
lukap.
9/3/2012 4:04 AMBeautiful editor! I really enjoy using it! but… as JTK suggested, would like to see highlighted all instances of the current selection…
 MrK
MrK
9/6/2012 10:44 AMCoda 2 is awsome!
 daviesgeek
daviesgeek
9/7/2012 1:50 PMWow! Amazing stuff. And I thought I knew all the little tricks. :-) Obviously not!
 coda
coda
9/15/2012 12:28 PMWhen will panic include the ability to highlight all instance as JTK suggested? It hurt your eyes to carefully look up variables name to see where it has been used etc.
 Kieran Calvert
Kieran Calvert
9/28/2012 4:16 PMAll things considered. This is by far the most obviously mac and intuitive editor out there. I have had my fair share of crashes on the first release but Coda 2 is worth the effort as I feel it makes me a faster programmer.
Dreamweaver is gone at last and I am so happy to rid myself of adobe rubbish!
And yes it is great at php if you use the php plugin.
 Dan G
Dan G
9/30/2012 6:52 PMOmg, this is AWESOME, so many shortcuts that could of saved me so much time, like the golden html tip. Never even thought of that, or even Open in new window for larger monitors or even 2 monitors!. Thank you sooo much!!
 Mirko
Mirko
10/1/2012 7:47 AMI like the “Quickly Jump to CSS in Preview” feature a lot, but is it possible to do the same thing on the html code?
I use/hate dreamweaver but I like to easily select things from the preview mode.
 Zoe Snyder
Zoe Snyder
10/1/2012 5:53 PMHi there, I love working with CODA! BUT…. I do wonder if there is a way I can ‘tear away’ my css window. I like being able to VIEW my css in one window, while I see my code in another. Is there a way to do this with CODA 2? Thanks!
 keith
keith
10/2/2012 6:59 PMThanks for the info. Tip #2 is my fav.
 David
David
10/8/2012 3:25 PMI’m missing the integration with WordPress….
 AC adapter
AC adapter
10/14/2012 9:29 PMAlmost all people like to use universal ac adapter with their personal factors. Usually, individuals use universal ac adapter if they have several types of laptop computers.
 Madebyivan
Madebyivan
10/23/2012 1:36 PMThank you!!! I love Coda 2… One more time…
 christina
christina
10/23/2012 3:19 PMWill Coda 2 be able to work with blogspot/blogger? I found a few posts about the program working with wordpress.
Thanks,
Christina
 DS
DS
10/23/2012 7:27 PMAgree with JTH
We need this :
“highlight a word/symbol, it would be so handy if all other words/symbols which are the same would be marked as well (not selected)”
 Manav Sehgal
Manav Sehgal
10/23/2012 9:39 PMThese is something cool about Coda that one keeps coming back to it after jumping around command line, preprocessors, other editors. I think it might have to do with packaging and selecting just the right amount of what “devsigners” need from wide array of possibilities out there. And Coda seems “current” with most trendy dev workflows as well. What is missing you ask? HTML template preprocessing using Mustache, Handlebars, etc. would make life so much more fun. I am thinking code snippets or directly plugging into the MySQL connection for the preprocessing data. And how about adding MongoDB / Visual JSON to the editor? That was two of my three wishes…
 andrew
andrew
10/26/2012 1:03 AMRight click a file and say “Open in Split”
it opens the file but no split.
Any tips to force split?
 JGA
JGA
10/28/2012 8:09 PMThanks for the top 20, I am blown away with how cool Coda 2 is.
 Ian
Ian
10/30/2012 10:53 PMLOVE IT!! The new interface is great and I really like how this is the perfect blend between Dreamweaver and a plain text editor. Just enough functionality without making things too complicated. The addition of the quick access to reference books, the included terminal, and awesome little hotkeys and tricks make Coda 2 well worth the price.
 Molana
Molana
11/4/2012 8:22 PMi need CSS button like Coda 1 that can see the preview of CSS like CSSEdit, this option is really helpfull..
but thank u anyway
 Stéphane
Stéphane
11/5/2012 12:33 AMSuper !
I’ve a suggestion if you care : add a “places” favorites access in the “Files” sidebar to quickly jump to its favorites places…
 Aleks
Aleks
11/6/2012 6:05 PMMultiple lines editing, navigator comments, css ‘esc’ for lookup = bliss! Coda 2 best editor out there…
1 suggestion , not sure if I’ve missed this one – the ability for the quick open to work with remote files, currently it only seems to be working for the local version of the site files, but sometimes I have sites that don’t have a local version and I just edit the remote files directly. Thanks!
 wookie2323
wookie2323
11/16/2012 11:22 AMIs it possible to auto publish my page after i click save it?
 Blasher
Blasher
11/29/2012 3:15 PMIt seems that the Navigator/Symbols function only works in the html/php/css languages.
I do a lot of C and Perl programming and would love to be able to bring up a list of C/Perl symbols in my code.
Am I missing something ??
TIA, John..
 Fireboy Creative
Fireboy Creative
12/3/2012 10:12 AMJust bought Coda 2 for my laptop and Diet Coda my iPad. Perfect combo, thank you.
 Nikhil
Nikhil
12/4/2012 2:51 AMI am not using any other editor after i got coda.
Loving it.
 Kory
Kory
12/12/2012 9:12 PMBoss
 Heiko Weber
Heiko Weber
12/13/2012 7:28 AMFeature Request: in mysql-view I’d like to drag previous created “clips” (i.e. a saved SQL querie in past sessions ) into the Query textarea.
 Henry
Henry
12/17/2012 2:30 PMHow about using “Control+Tab” and “Control+Shift+Tab” to switch inbetween tabs? I don’t understand the “Control+{” and “Control+}”. All applications in OS X use “Control+Tab” and “Control+Shift+Tab” to switch inbetween tabs.
 Raj Borkhatariya
Raj Borkhatariya
12/20/2012 10:44 PMNo
 Ben Hutchings
Ben Hutchings
12/21/2012 1:57 PMGreat! Block edit and tag enclosing made my evening. Now it’s getting as feature-full as NetBeans and far better looking.
Two things I’d like to +1 from previous posts: file comparison (see Filezilla for a great working example) and hilight-similar on select (great for quickly seeing reused vars etc.
Cheers guys!
 Waikit
Waikit
12/26/2012 6:30 PMAwesome bunch of “secrets”!!
Learned a fair bit of stuff reading this!
On tip 15 Block edit multiple lines, it would be cool to be able to block select without using the pointer instead using arrow keys, I find the flow of using keyboard-only to do editing is disrupted by having to select using the pointer.
 Josue
Josue
12/31/2012 1:52 PMHi: I need the following tool before buying Coda 2
1) A Real bookmark line (no comment to bookmark, just hit a key combination to create bookmark 1, bookmark 2, etc)
2) A PHP and Javascript Function Panel Explorer for jumping quickly between function.
Is this included in your TODO list?
Thanks
 Rowan Sentesy
Rowan Sentesy
1/9/2013 4:54 PMI am having a problem with the shortcuts for navigating tabs.
I prefer the standard OS X shortcuts for tab navigation (Chrome and FF) for next and previous tabs as I like to navigate code with one hand on the mouse and the built in tab navigation requires 2 hands.
I can’t seem to get the Select Previous Tab shortcut to work properly. The CTRL + Tab (for next) works, but the CTRL + SHIFT + Tab (for previous) doesn’t seem to work. By default these shortcuts jump around the form boxes -which isn’t too useful for me.
 Zach Wills
Zach Wills
1/13/2013 3:57 AMI brought Coda 2 on the App Store and it is awesome! Right now one thing is really bugging me though- how do I change the default font-size for the editor?! I keep having to cmd+ for every new file I open and it is definitely a pain. I googled around and can’t find out how to anywhere! Please help, Panic. Thanks!
 Titony
Titony
1/15/2013 7:07 AMHow do i change the font size for the MySQL query editor?
 Wheat
Wheat
1/15/2013 9:22 AMThat “Wrap in Tag” feature just saved my bacon, marking up a huge amount of client-supplied content for a huge report. All simple markup, but 100+ pages (in Word, shudder) of it. Thank you.
 Carolynn
Carolynn
1/22/2013 10:11 AMI used the Coda trial. It had the most reliable SVN of any program I’ve found. I accidentally got Coda 2 from the app store because I didn’t know better (Mac Newbie here). Now I don’t see the handy little SVN window anywhere. Does it exist somewhere? If not can I get a refund and/or get the previous version?
 Jason
Jason
1/25/2013 8:06 AM@Carolynn – I think that the area you are looking for is under the Source tab when you create or edit a site.
 Chris
Chris
1/30/2013 7:08 AMJust discovered the wrap in tag feature. This is fantastic. Keep up the great work on this application.
 marklander
marklander
1/31/2013 11:06 AMI was happy to see Blockedit appear Coda2, but I find the UI confusing. Multiple carrots are also something I use too often to make Coda my primary editor. Take a look at Textmate2’s implementation. It’s great.
 portal lubartów
portal lubartów
2/5/2013 11:07 AM“In the nation-wide study, which included over 53,000 participants, researchers found 20% fewer lung cancer deaths among those who were screened with low-dose helical CT (also known as spiral CT) compared with those who were screened with chest X-rays.”Great news!
 Jonas
Jonas
2/6/2013 4:33 AMRealy missing the CSS Editor from v.1!!!
 Johan
Johan
2/7/2013 8:09 AMIt seems tips 9., adding custom bookmarks, doesn’t really work in “any syntax mode”.. At least when I edit lua files and create a comment, adding ! does nothing for the sidebar.
Suggestions?
 André Breda
André Breda
2/8/2013 10:00 AMI absolutely LOVE Coda 2! From this post I recommend to pay attention to .htaccess show thingy and the block edit. One thing, what about refactoring variables?
 Colette
Colette
2/12/2013 11:23 AMLove Coda. I’m a beginner developer and Coda has been my best friend thus far! Awesome work guys!
 Trey
Trey
2/27/2013 7:22 PM@Zach Wills. If I’m understanding you correctly, the default font size can be changed in Preferences. Open Preferences, select the Editor tab. Look for Editor Font near the bottom and click the Select… button.
 Adam Roberts
Adam Roberts
3/1/2013 2:29 PMThank you for this, I use Coda 2 daily but I didn’t know about a few of these, very useful!
 Avi Lambert
Avi Lambert
3/7/2013 10:21 PMCoda 2 is invaluable already, but I’d really love to have it permanently in my menu bar. Possible?
 gene
gene
3/15/2013 8:30 AMcoda 1 is better
 gene
gene
3/15/2013 1:17 PMcompliments, looked nice but I used a lot of the css editor. It was especially useful for code control is not created by me. For this is a major limitation of Coda, for me now is not the best editor Coda, I do not do names not to be banned.
 Brock
Brock
4/2/2013 3:56 PMQuestion. How do I set a default location for remote? (I’d like my Work In Progress folder to be the default file local location instead of HD root)
 Lance
Lance
4/12/2013 8:06 AMJust purchased Coda 2. How can I highlight code in the editor and have it show in the preview. Any suggestions, hints?
 Brad
Brad
4/18/2013 11:12 PMYou guys aren’t hitting the right price point for upgrade pricing. Those of us that used and loved your software waited a very long time for a full version update to include features that many other apps included out of the gates. A $19.99 or even $30 price point would go a long way to secure your existing customers moving forward. In a time where Adobe is changing their scheme to offer their entire suite pc & mac for $29/mo you just aren’t cutting it. $75 for the upgrade price is spitting in the face of the coda diehards no matter how good 2.0 really is.
 Viggo
Viggo
4/21/2013 8:29 AMHistorically, Panic got a few more years to live before you just get too good, as with Macromedia once. Macromedia Freehand got so good that Adobe had too buy the company and terminate Freehand before it killed Illustrator. Guys, you’r killing Dreamweaver, and Adobe will knock on your door soon. I’m surprised they haven’t already. Coda is about to become the new legend inn web development software. I’ve noticed the frustration at «the dark side» (read windows) that Coda is for Mac only. I don’t give advices, only orders: DON’T SELL EVER. Lock the doors, close the blends and DON’T answer the phone. Just keep coding and make Coda even better. It’s truly a master piece of software!
 sex toy malaysiasex toy online
sex toy malaysiasex toy online
4/26/2013 12:47 PMI was very pleased to find this site. I wanted to thanks a lot for this great understand!! I definitely enjoying every little bit of it and I have you bookmarked to view new stuff you write-up.
 Steven
Steven
5/7/2013 10:17 PMImporting from Transmit doesn’t work if you store your Favourites in Dropbox :(
 fastidious
fastidious
5/8/2013 1:31 PMDoes a Coda 2 serial work for Coda 1?
 xanasia
xanasia
5/8/2013 7:58 PMcool!
 tai game avatar
tai game avatar
5/14/2013 12:24 AMGreat. I like quickly wrap text
 Jason Rogers
Jason Rogers
5/22/2013 6:43 AMThe block edit was EXACTLY what I wanted!! So so so awesome.
 dan s
dan s
5/29/2013 11:40 AMhow about a “filter” option for the navigator sidebar? i only want to see my custom tags, not all of the others. i want to hide functions, script calls, etc. — maybe a checkbox list of types to show/hide? barring that, how about just a toggle “show only custom tags”? arrange by sort of works, but still leaves me with a long list in that sidebar.
 Phil
Phil
6/3/2013 4:04 AMas a DW user over years I am very delighted by this great app!
Is there already a way to upload/publish a file on save? would be great for me, too.
 Kenneth
Kenneth
6/12/2013 9:18 PMIm planning on abandoning DreamWeaver for Coda. Looks perfect. I hope their FTP functions better than DW’s. If so, I’m a customer for life.
 Jinsoo Kang
Jinsoo Kang
6/19/2013 8:38 AMFirst off thanks for making a great, full featured text editor. It’s much faster and stable than Dreamweaver, and better in many ways.
For the next version, could you please add a drop down next to the file tabs/thumbs so that we can choose from an alphabetized list? While the thumbs work great when you have a 5 to 10 files omen, they get really hard to switch over and manage when you have 20 to 100 open.
 Jonathan
Jonathan
6/19/2013 9:03 PMExtremely helpful page here.. I’m trying Coda 2 out currently and have decided to buy – the information here really helped me to settle on a decision :)
 Landan Lloyd
Landan Lloyd
6/21/2013 3:29 AMHi guys, great post! Wondering if there is any way that I can lock the preview to be static and not change when I look at different files? For instance, I want to preview index.php but have 3 or 4 other class files which are being called in index, but every time I open a file to change something that will effect the preview on index.php, it opens a preview of the class file which obviously doesn’t do anything. Thanks a lot!!!
 Rick
Rick
7/18/2013 10:07 AMJust switched over to Coda. Huge improvement in workflow and development speed. Really impressed, especially with the price!
 Zdenek
Zdenek
7/23/2013 6:29 AMHello, it is possible to disable the opening of a new file when connecting to FTP?
I would like to make the connection to the FTP folder is displayed directly on the server.
Thank you
 Fran
Fran
7/29/2013 11:04 AMTo reiterate what JTK said, it would be awesome if I selected a variable and all other instances of that variable became highlighted. I used to use Komodo and I found that feature to be incredibly useful, especially when editing other people’s files and you need to quickly find where a variable is first declared, and where it’s altered and so on.
 Devon
Devon
8/4/2013 5:01 AMYou should add the plugins page, took me a while to find it!
 AJay
AJay
8/5/2013 8:07 AMAwesome, thanks! Just switched from Sublime just a few days ago and love it. I’m finally able to drag and drop files!
 Jason Arroyo
Jason Arroyo
8/8/2013 2:24 PMI love Coda!! One thing I would like to see that I have seen on some new Editors and a couple older one is ID, and class auto complete. i.e when im either adding a class or id to my style sheet that i have added in my html doc i get a auto complete list with my class name or ID. and vise versa if i added a class or id to my style sheet when in the attr class or id get am auto complete list as you type.
Another few additions that would be amazing would be some of the new things being added to brackets.
1. when in href or src attribute you get a pop up to insert an image or page link.
2. when dragging image from sidebar into a href or src attribute for it to copy in as a relative path and not the whole document path.
3. when hover over img tags show preview of image.
4. when in split documents and click in an area of the preview window if in html doc go to that location you clicked on or if in css file to to class or id assigned to the clicked area.
If coda implicated these suggestions I think Coda would become the number one html editor on the Mac market hands down.
 Nicolas Haskett
Nicolas Haskett
8/8/2013 10:24 PMIt is perfect time to make a few plans for the future and it is time to be happy. I have read this post and if I could I wish to counsel you some fascinating things or advice. Maybe you can write subsequent articles relating to this article. I want to read more things about it!
 Emmanuel Lopez
Emmanuel Lopez
8/14/2013 8:25 AMhi, im think that forget a important part, the clips!!, very useful, and cause a new in coda i cant found cause found like “snippeds” but there are better the clips preload in coda 2 that snipped in sublime.
Somebody knows a good background for change the color to black?
 Todd
Todd
8/22/2013 7:54 AMI’m not sure if it was mentioned in the above comments or if it already exists in Coda 2 already, but I haven’t noticed it. Anyway, I need to try the CSS autocomplete and see if it shows existing classes and IDs from included CSS files. CSS files can get pretty crazy and this would be a fantastic feature! I know it would help me on current projects as well as older ones I haven’t looked at in a while that I need to apply some tweaks to.
Have a fantastic day!
 Ade
Ade
9/13/2013 10:56 AMAm a long time Coda 1 user I thought I’d try Coda 2 again. The lack of publish icons and no auto publish on save mean i can’t use Coda 2. I don’t understand how Coda 2 is usable without this. If there is an option then it’s well hidden
 walter
walter
9/17/2013 4:34 PMI am wondering if there is a way to edit all my html files together at once. for example in a BBedit project window i can make changes to all urls across all my html files at once using search and replace. How can i do this in Coda2? IS there a trick i am overlooking? cheers
 Alex
Alex
9/23/2013 7:46 AMI can’t find where is highlight the opening/closing tag? Sorry for my English
 Loremzo
Loremzo
9/27/2013 5:42 AMQuickly Jump to CSS in Preview:
wish Jump to CSS from source tab too.
thank’s Lorenzo
 Tito
Tito
9/30/2013 8:05 AMJust a tipp for searching strings on the remote server:
I don’t really know how to search folders on the remote server only with Coda. But if you own Transmit as well it’s possible:
Open Transmit, right click on the site you want to search and choose “activate as volume”.
In Coda open search (cmd+shift+f). Open Pulldown on the top-left corner, select “Choose…” and now you can navigate to a folder on the mounted ftp-volume.
It’s pretty slow but works :-)
Have fun.
Tito
 ahmad
ahmad
10/3/2013 6:38 AM@walter , yes you can do that .. on left side click on “home” icon , then click on “find in” icon button .. you’ll see tow inputs , find and replace in all of your project .. (of course you have add a site first, I guess)
 Frank
Frank
10/23/2013 9:05 PMI use Coda 2 for php development and I love it. Here are a couple of wish-list items that would make it even better:
1. Right click an object method and have a navigation menu item to jump to its definition in a class outside the current file.
2. Right click a file name in the file panel or anywhere in the editor and have subversion (or other CVS) menu options for that file.
3. Right click a file name in the file panel and have menu items for text searching within the file or its path.
4. Highlight a word in a file, hit Command-F and have that word copied into the search panel.
Thanks for a great product.
 Madebyivan
Madebyivan
10/26/2013 2:22 PMCool! I love Panic…
 ali
ali
1/1/2014 1:42 AMi’m new to the mac world and coda 2 was my first purchase to step into mac os
but it really need alot of improvement specially to PHP autocomplete and the DB management tool
 Stefan
Stefan
1/19/2014 8:13 AMCoda 2 ist just about awesome – I’m using the trial version and thinking about purchasing it…
Great tips and tricks anyway! Love Coda!
 tr3
tr3
1/24/2014 4:04 AMHi,
there is the possibility of making open all related files to a single file?
for example, if I open index.html where are called main.css and main.js,
is there a way to get them to open automatically in the tab as for the index?
thanks for the great app!
 Ryan Smith
Ryan Smith
1/27/2014 9:38 PMI own the software, and it has a lot of nice features. I just can’t comprehend how it doesn’t have an easy shortcut to balance braces or tags. It just seems so useful to highlight everything between a closing and opening tag when checking code. I guess this is a little negative, but it’s great besides that!
 Richard
Richard
2/3/2014 3:06 AMHi guys!
Just wondering:
Does secret number 6 (Hide or Show Specific File Types) also apply to Transmit?
Can’t seem to find that option and can’t see the forest through the trees anymore when i turn on Show hidden files.
FYI: I’m running Transmit 4.4.5 build 1289
Ok, love to hear form you!
Best,
Richard
 Henz
Henz
2/12/2014 8:21 PMWonderful! Most of the tips were very helpful. Coda 2 was expensive, but worth every pennies. Only one hate so far is the Find/Replace.. I was hoping to find and loop through each matched term instead of replacing them.. :(
 Henz
Henz
2/12/2014 8:23 PMOpps, sorry about that. I think I got a workaround (or the best practice?).. the “Find in Files” actually works pretty well enough. hehe
 Oliver
Oliver
3/13/2014 4:16 AMCoda has a lot of growing up to do for OOP. Like opening a file by clicking on a class name, making their plugin creator a little better, supporting command line tools (rather than relying on other to create these – it should be part of the program). At the moment this seems like more of a web designers program – not a web developers. Would be good to know if anything nice like this will be released in the next update!
 Eric
Eric
3/13/2014 7:04 AMBetter than talking about secrets is a good and complete documentation.
 parul
parul
3/21/2014 3:07 PMI a attempting to upload a HTML/CSS template I bought from Envato/Themeforest online.
I am using Coda2 and or dreamweaver and Hostgator.Whenever I publish the content,The CSS is not same as in the preview.Also,no images display.
Please find a solution to help in this situation.
 Sergey
Sergey
3/26/2014 8:05 AMHow to turn off the “Publish on save”? It is annoying. I need to use publish button to send all changes as bulk.
 RADDAH
RADDAH
3/31/2014 2:49 AMPlease support Live Preview for PHP and Please make your on localhost not forcing us to use MAMP or etc..
 Chris
Chris
5/7/2014 6:39 PM@RADDAH – You don’t need to use MAMP. I’m running PHP 5.4 locally and use the built-in web server:
`php -S localhost:8000`
Just run that from the site root inside a Coda 2 terminal tab.
 Grinning
Grinning
5/8/2014 6:17 AMHello,
as @Jason Arroyo said, this feature would be awesome – come one, even free editors have it ! ;) :
– when hover over img tags show preview of image
 Genius
Genius
5/13/2014 7:32 AMGreat Tool indeed, very smooth! and very fun to work with! but it lacks of php code completion when you write your own classes :(
 eckri
eckri
5/19/2014 3:01 AMit does not work with last version , what am I supposed to do exactly to see .htacess ?
 alem_r
alem_r
5/26/2014 12:24 AMCool Things but how can i autoformat code? and where the indicators to see where a div ends?
 Fred
Fred
6/8/2014 8:15 AMHi guys,
Seems really cool, but Could i suggest a new feature ?
Modification history.
Like they does on .net programation with TEAM FONDATION SERVER and VISUAL STUDIO.
You can track all modification you does on one file over the time. Really useful when you have to upgrade version of plugin, or API, er whatever you need to compar to see if the code you’ve done will affect the code you will use.
Great product by the way !
 Fran
Fran
6/27/2014 11:45 AMMy god!! I haven’t idea about a lot of tips of these ones!
Thank you! Panic INC team, you’re the best…
 Robert
Robert
8/25/2014 10:02 PMCoda 2 is a great Tool for Web Development, but only in japanese and english, i hope Coda 2 soon also in german available.
 Brian
Brian
9/16/2014 10:24 AMThese are very helpful tips, thanks for posting. Also, I agree with Lorand:
>>Would be nice to have a compare files feature (Remote Local).<<
 esteabn
esteabn
10/8/2014 12:26 AMThank you
 Ben
Ben
12/7/2015 2:01 PMHow to detect file changes on a server? With coda 2
 Khoa
Khoa
1/6/2016 3:39 PMIs there a way to do multiple “find and replaces” at once? Like a batch or something. I have a bunch of documents where I need to replace left/right quotes (and more) into ASCII symbols.
 Jay
Jay
4/27/2016 5:52 PMCoda 2.5.16 — is there a way yet to view file details, sort by file date, etc? Please?
 iprishvin
iprishvin
4/28/2016 8:07 AMHi. Can i configure word separator list for Coda’s editor?