本社オフィスについてお話しましょう。
厳密に言うとPanic IncのスタートはSteveのベッドルームでした。その後アパートのスペースを共有し始め、別のアパートに引っ越し、小さなオフィスに引っ越しました。そしてついに、数年前のことになりますが、スケルトン状態から内装工事を行った新しいオフィスをオープンさせました。これまで、この新しいオフィスについてインターネット上で紹介してきませんでした。いつまでも特別な気分でいたかったですし、写真ばかりの長い長いスクロールが大変なページも避けたく、何より訪れるゲストの皆さんを驚かせたかったのです。しかし時間も経ちましたし、すべての皆さんをランチにご招待するのも難しい。
という訳で、私たちパニックの本社オフィスのフォトツアーをお楽しみください。
The History. 〜歴史〜
入居しているビルは、ポートランドの幹線道路であるBurnside通りの’一部’です。床のペンキを剥がした際、等間隔のオイル染みを作業員が見つけました。間違いなく、私たちはかつての駐車場の上に座っています。

The Planning. 〜計画〜
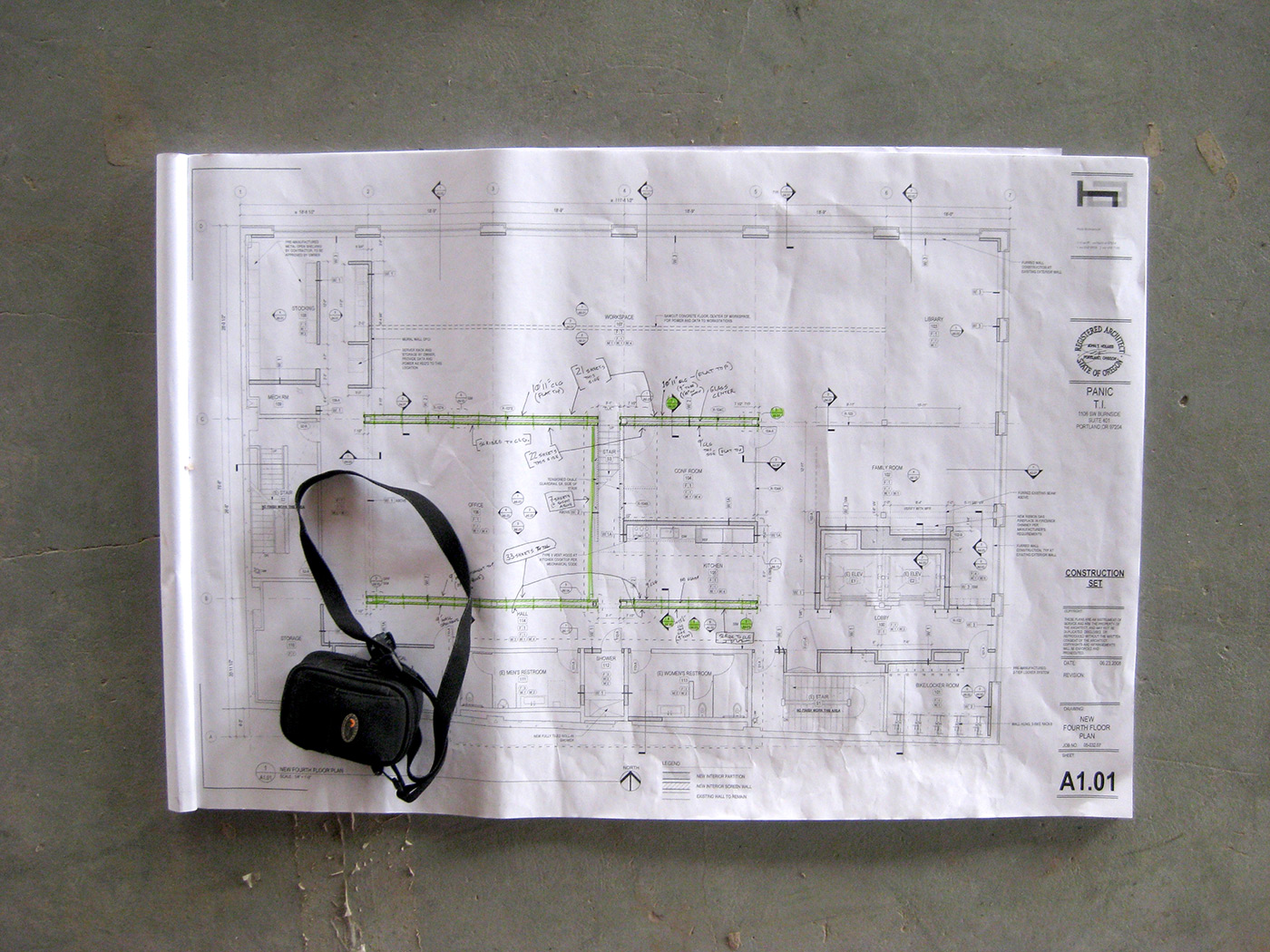
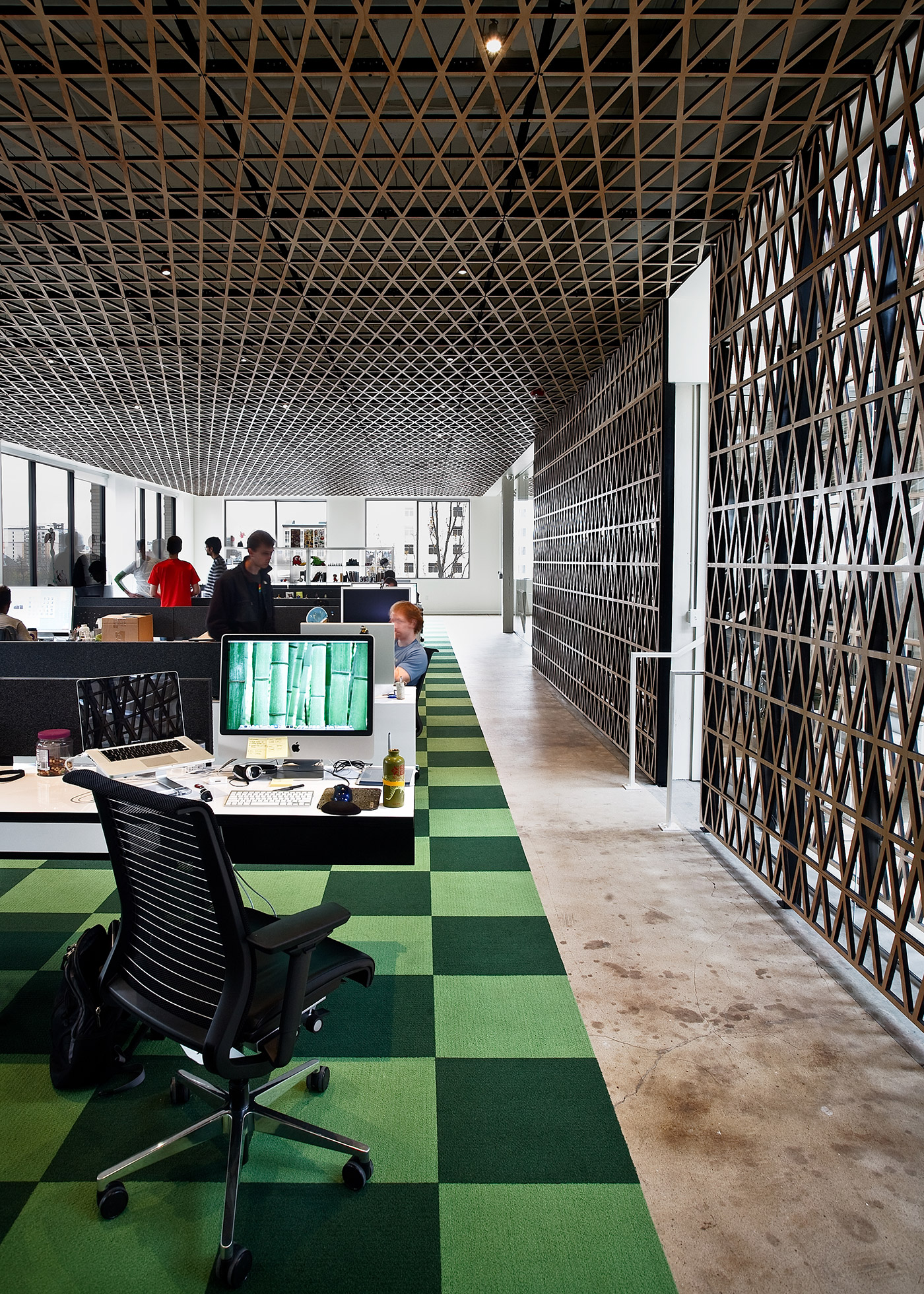
私たちはいくつかのことが分かっていました。皆で共有できるオープンなスペース(はい、私たちのオフィスは通常とても静かです。まれにある会話はTwitter用のジョークに関してが少々、残りのほとんどは我々のチームにとって重要なインプットとなる対話が多いです。)が必要です。また会議室、ナイスなキッチン、そして屋上からすばらしい景色を眺められるようにすることも必要でした。
さらに“パニックらしさ”も欲しい。しかしそれはとても難しい注文です。
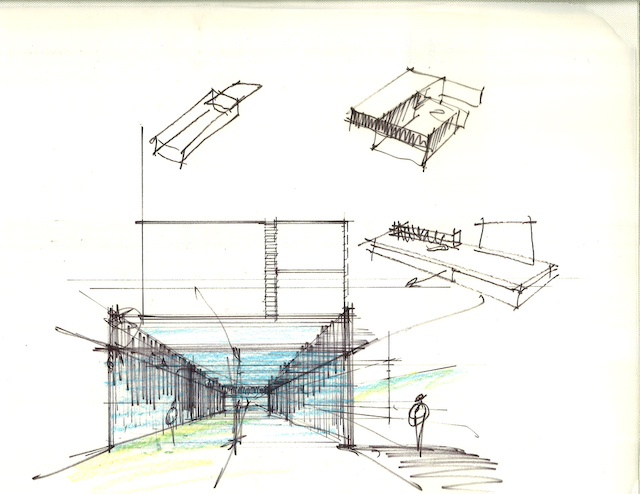
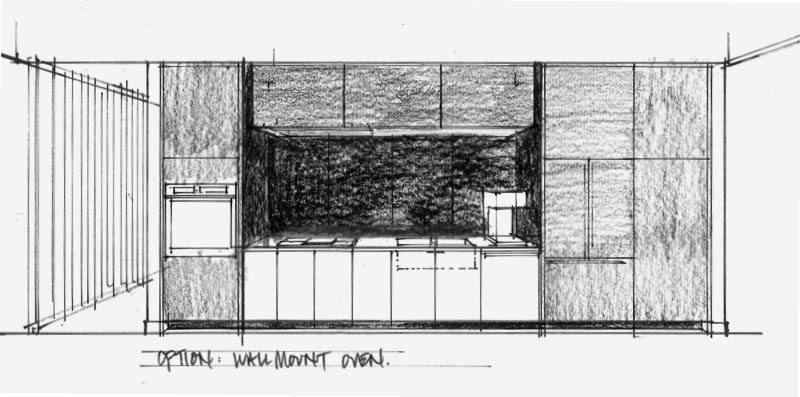
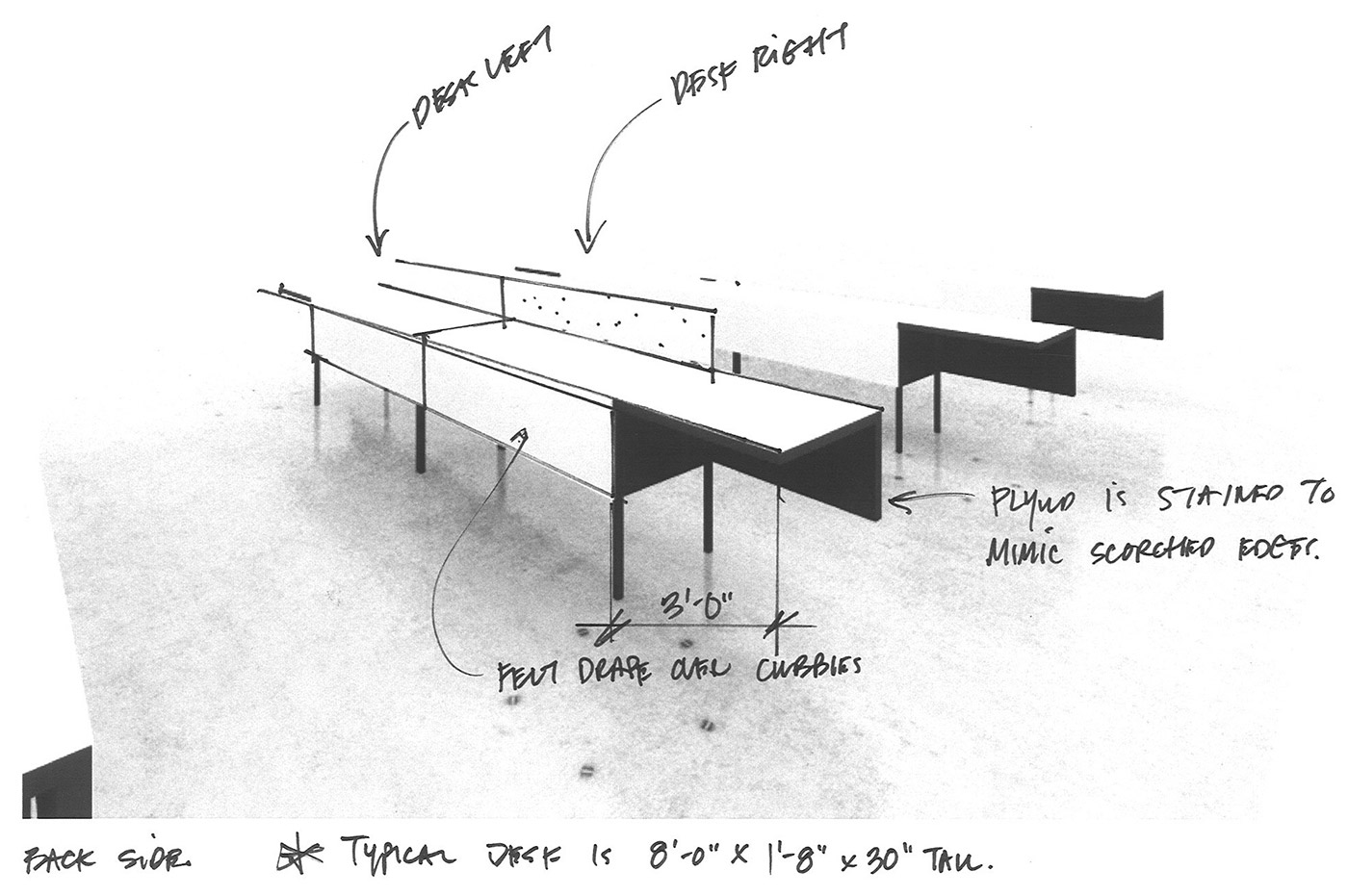
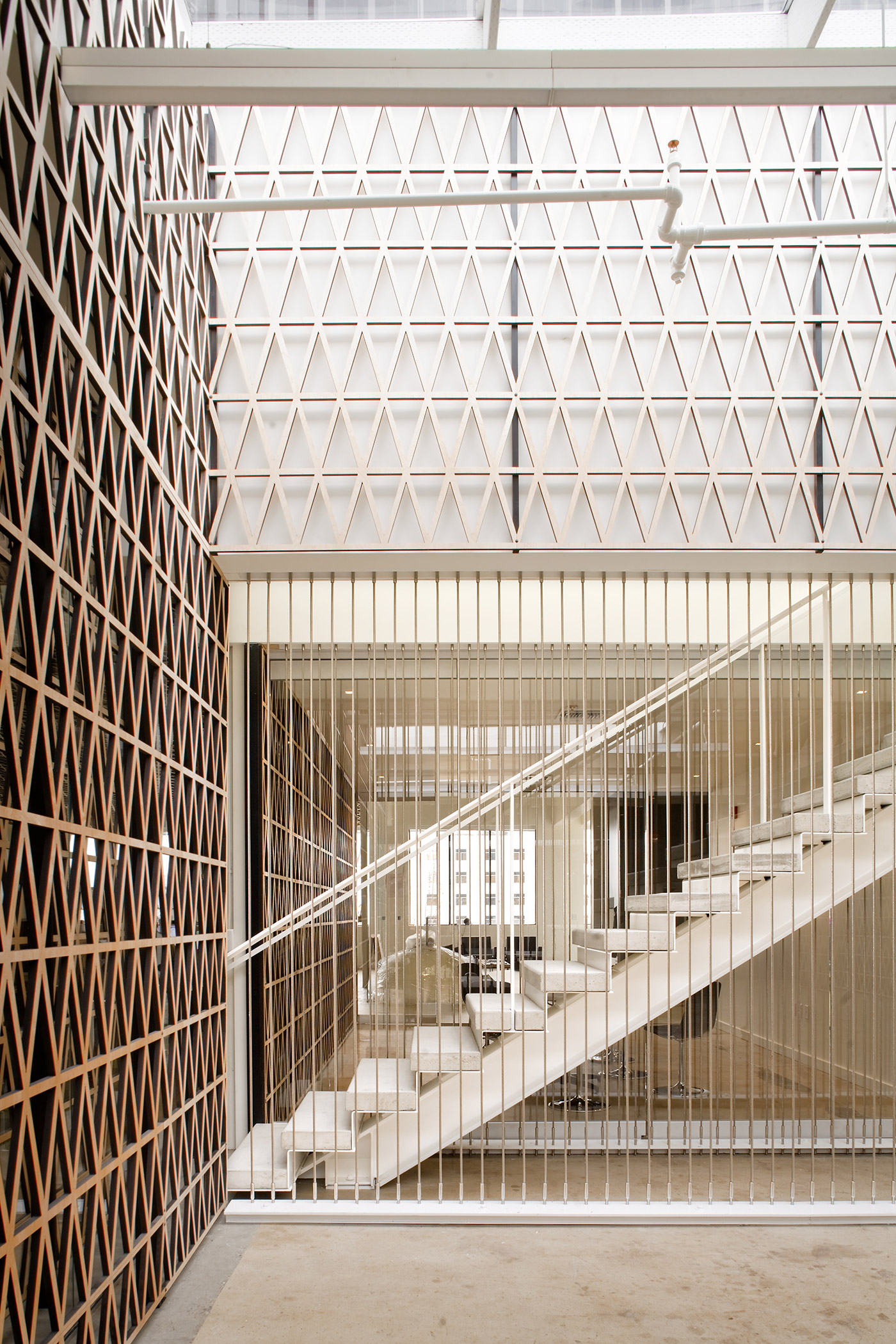
設計者であるChrisは見事に私たちのカギとなる3つのポイント: 厳粛過ぎないクールさ、バカバカし過ぎない楽しさ, そして貫禄ある雰囲気を実現してくれました。さらにLouis Kahnによるエール大学アートギャラリー(と、個人的にはEpcotセンターからも)インスピレーションを受け、私たちの夢はスケッチになり、レンダリングされていきました。






The Buildout. 〜締切〜
私は常に自分を抑えることができませんでした。工事の進捗を毎日チェックしました。作業員たちは本当に嫌だったと思います。しかも最後の最後、ウォールマウントされたコンジットとライトの追加を余計にもリクエストしました。




The Grand Opening. 〜オープニング〜
ついに、約1年をかけた計画が完了しました。
引っ越しを完了し、本当にいい気分でした。
初日の様子です:










The Signage. 〜サイン〜
Nevenと私はオフィスの各サインを8-bitテイストにしたくて仕方ありませんでした。いつか自社ゲームのキャラクターに使いたいと思います。










The Living Room. 〜リビング〜
オフィスの工事は完了し、引っ越しも完了。しかしそれで終わりではありません。(実際、私たちは考えが足りていませんでした。)
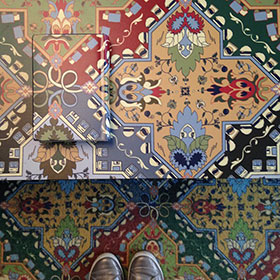
インテリアデザイナーであるAndeeの助けを借り、リビングルームエリアに少々の生活感を加えることにしました。統一したパターンのラグ、テーブル、カーテン、クッション…



(パターンを注意深く見ると、私たちの古くからの友人が散りばめられていることに気付くかも知れません。)
The Planning of Something Interesting. 〜さらに、いくつかの計画〜
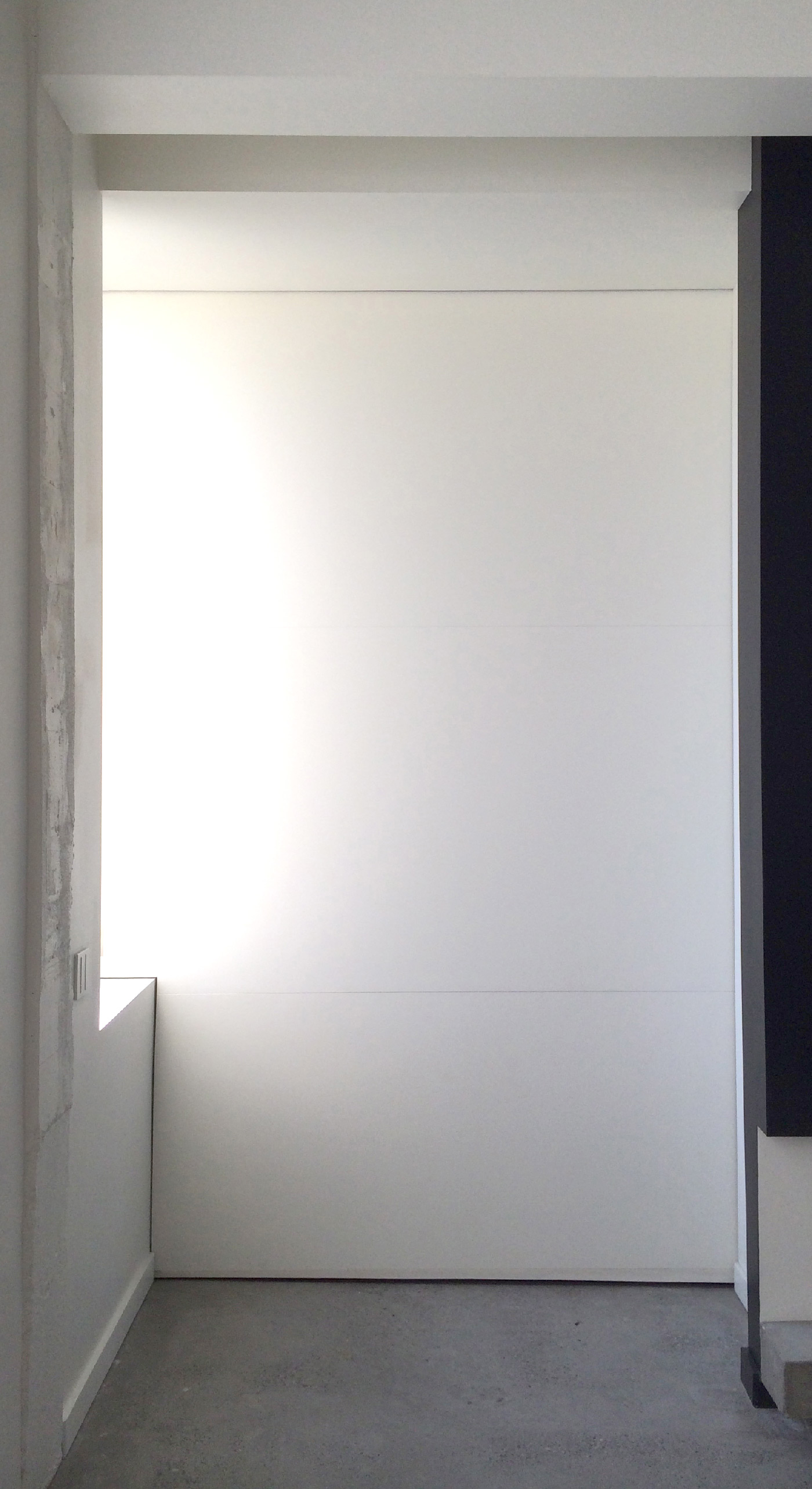
極々まれにある電話のために、電話スペースを準備しました。角の極小スペースに3つのシーリングライト、明るい窓…

そうするうち、このスペースをよりスペシャルにするアイディアを思いつきました。Andeeの力を借りつつ作業を進めます。




The Founders Room. 〜社長室〜
隠し扉の後ろに…

…ちょっとスペシャルな空間が:

(奥にある油絵には古い海軍の制服のSteveと私に似た老紳士が描かれています。これは我々の写真を元に、中国の大芬で油絵として書き上げられたという驚くべき物です。さらに酒が隠されたキャビネットがあります。)
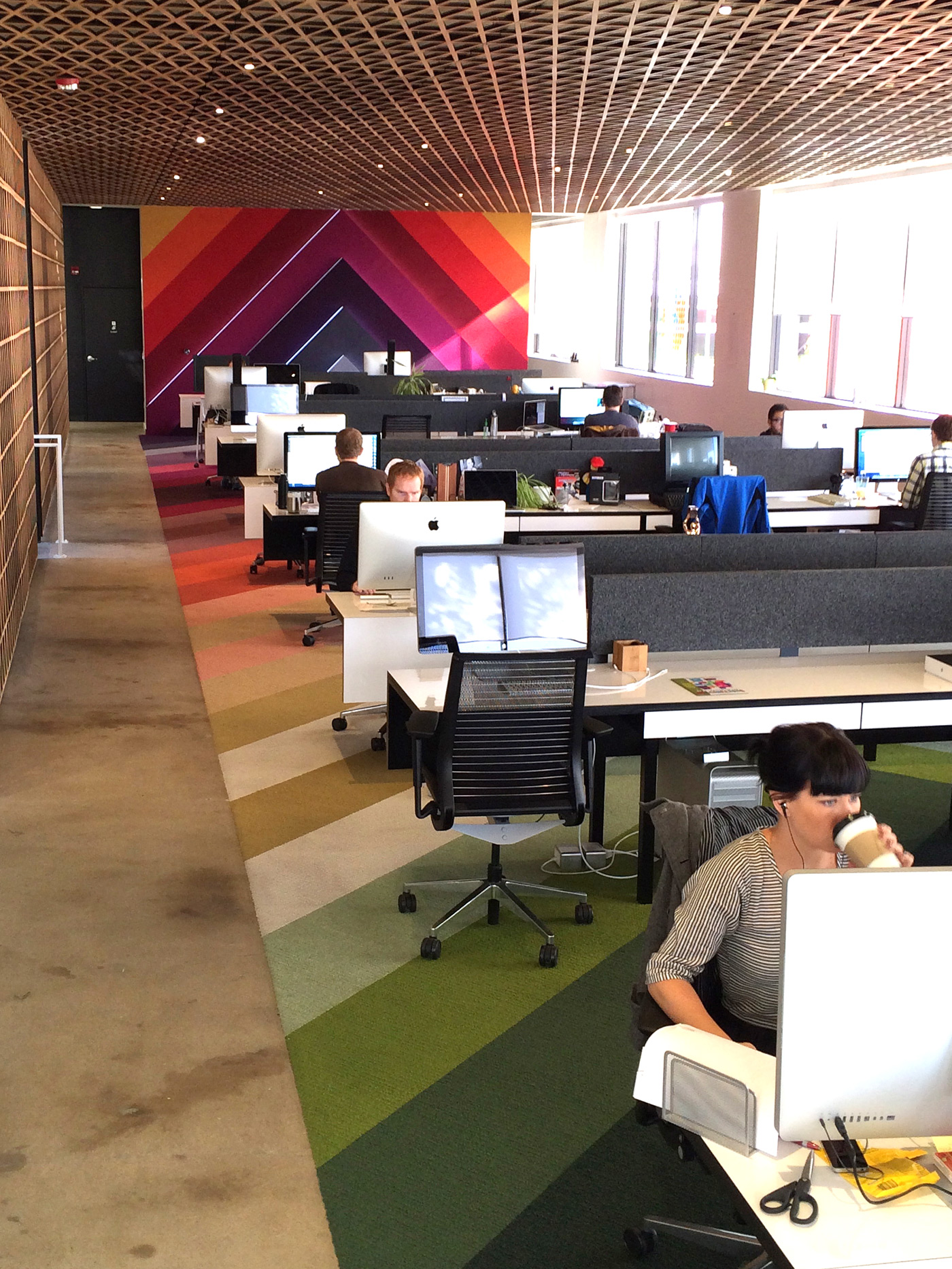
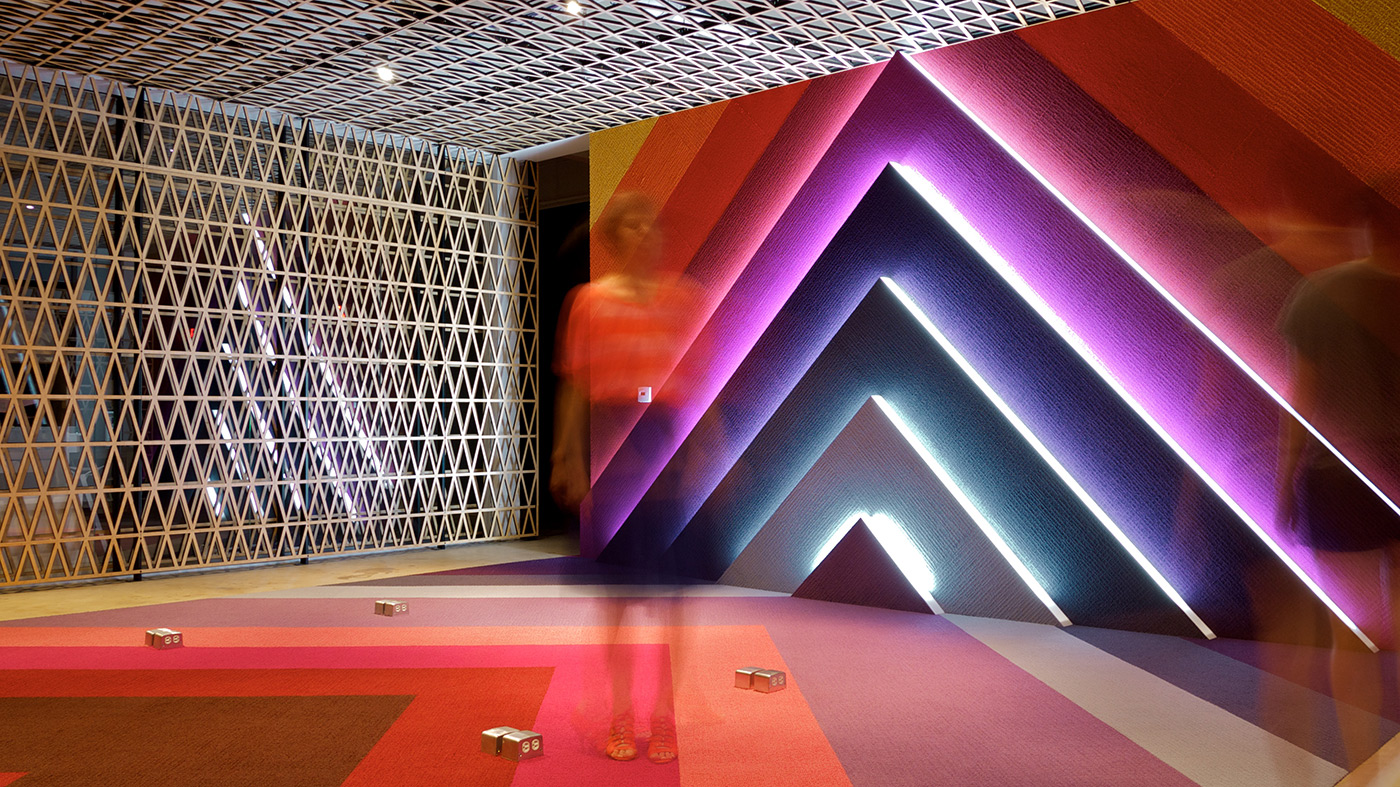
The New Carpet and The New Wall. 〜新しい壁とカーペット〜
その後、元々のグリーンのチェス盤調カーペットに、ある種のエネルギーを奪われるように感じ交換されました。カーペットは奥の壁に続き、ライトを埋め込みました。


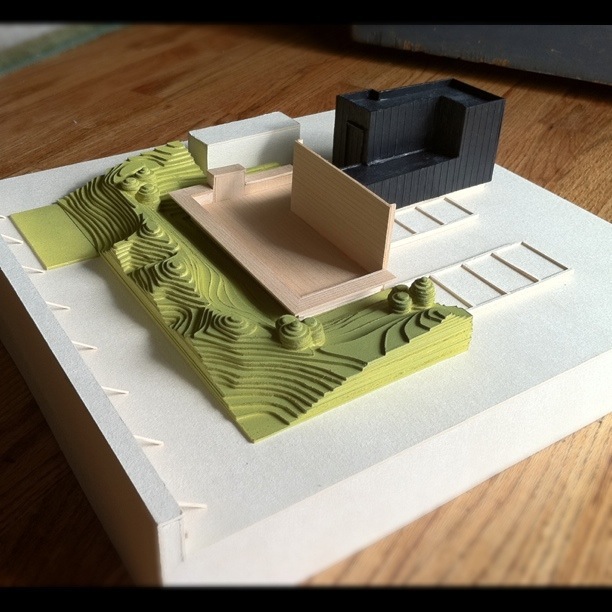
The Rooftop Hills. 〜屋上庭園〜
屋上デッキは気分転換に新鮮な空気を吸える素晴らしい空間です。しかし天気が良い日はオフィス内に光が入り、眩し過ぎることがありました。その問題を解決するための唯一の方法: スーパーマリオ3スタイルの人工芝の丘を設置することにしました。




The Guests. 〜ゲスト〜
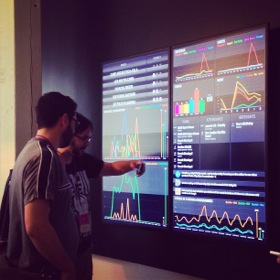
このようなオフィスを構築することの最たる意味は、打ち合わせやオープンハウスなどで訪れたゲストの皆さんがこの空間をどのように見ているか、Instagramを通してチェックできることかも知れません。
最後に、ボーナス: パノラマ.
工事中と完成後の 360° パノラマ写真がご覧いただけます!
私たちのオフィスにお越しいただき、ありがとうございました。
Credits
Principal Architect: Chris Hodney, Holst Architecture
Interiors, Founders Room, Hills: Andee Hess, Osmose Design
General Contractor: R&H Construction
Founders Room Contractor: GRADA Inc.
Living Room Pattern: Pattern People
Ridiculous Oil Painting: QPaintings.com
Panoramas: Matt D. Smith
Photo Credits: Chris Hodney, Buzz Andersen, Andee Hess, Instagram
[原文]














































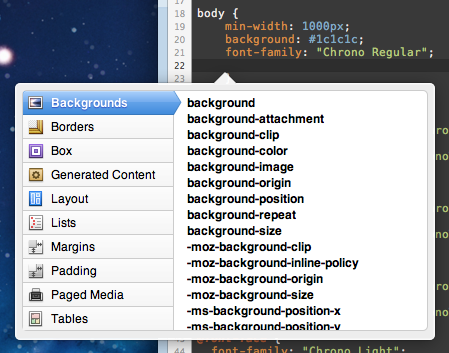
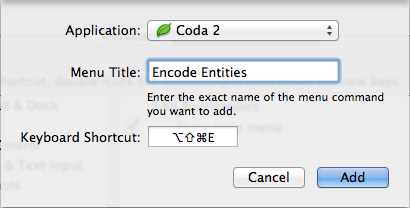
 ビルトインブック機能に “隠れた機能” はありませんが、Coda 2 で大幅にオーバーホールされたのでぜひチェックしてください。
ビルトインブック機能に “隠れた機能” はありませんが、Coda 2 で大幅にオーバーホールされたのでぜひチェックしてください。