これまで多くのソフトウエアを開発し、様々なプロジェクトを経て、Panicはついに実際の会社のようになりました。今ごろ?はい。入居しているビルに、赤ちゃんでも読めるような大きな字で看板を設置しました。エゴを丸出しにしたい訳では無く、ちょっとしたクールな仕掛けがあります。
The Idea
ポードランド育ちの私(Cabel)は子どもの頃から Standard Plaza ビルのてっぺんにある明るい、そして時々カラフルにフラッシュする奇妙なものに惹かれていました。通学途中、橋を渡ると見えるそれは時々赤く、またある時は緑に、さらに白く光っている時もありました。

ある日、その秘密について父が教えてくれました — あれは天気用のビーコンだと。気温が5度以上高くなると赤くなり、5度以上低くなると白くなる。変化が少ない時は緑で、フラッシュは?雨を知らせます。
(近所のNeedlessレストランの人曰く、ほぼほぼ緑とのこと。)
このことは強烈に私の頭に残っており、ビルと私だけの間の秘密みたいに感じていました。このライトの装飾に、装飾以上の意味があることを当時、私のクラスメイトはもちろんのこと市民のほとんどさえも知らなかったのではないでしょうか。
Panicサインについても何か同じようなこと — 単に会社名を見てもらうだけでもクールですが、都市の景色にちょっとした魔法のような仕掛けを加えたい、と考えました。さらにもう1歩進んで、その魔法をみんなの手に届けたいと考えました。
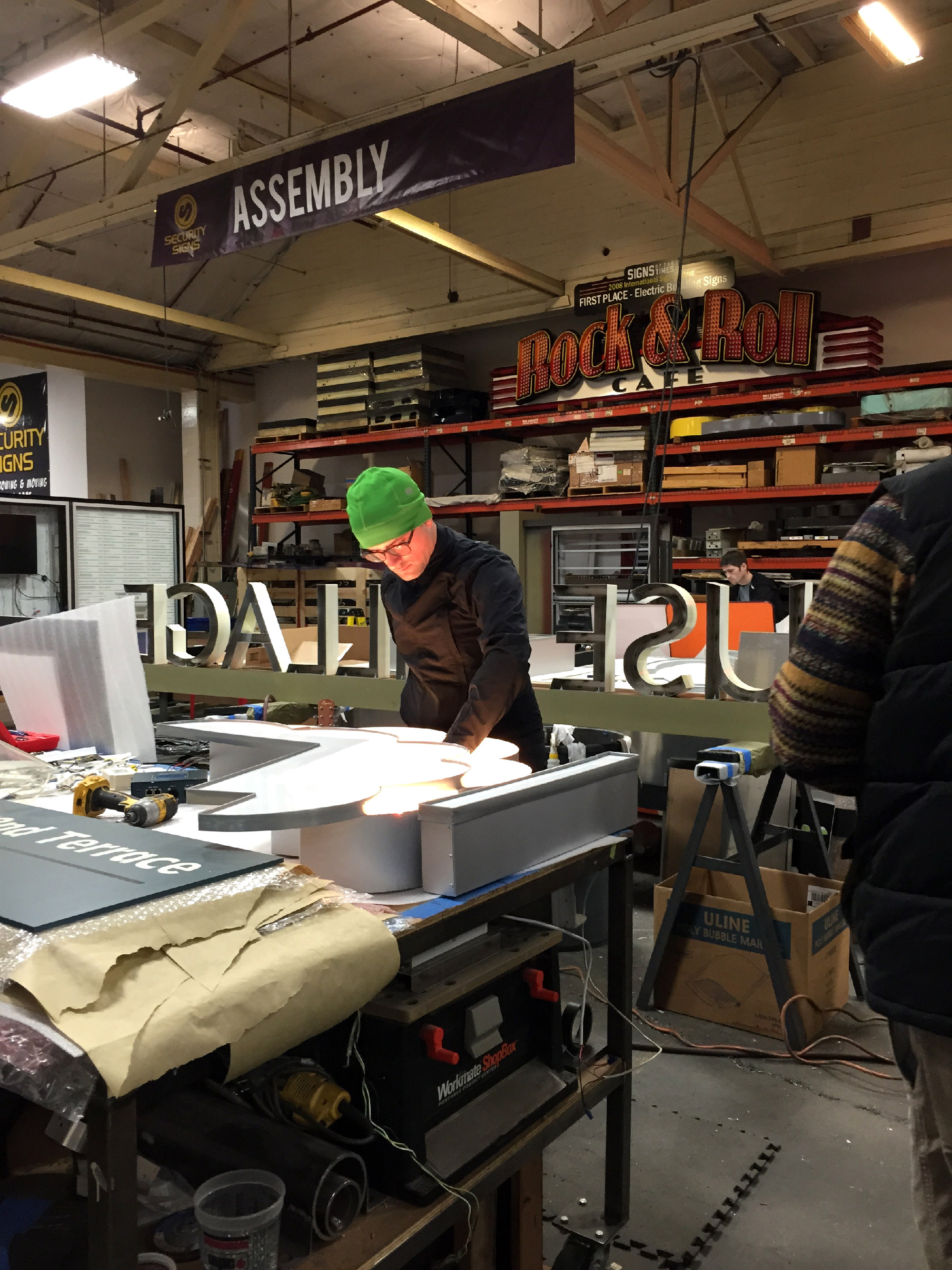
The Build
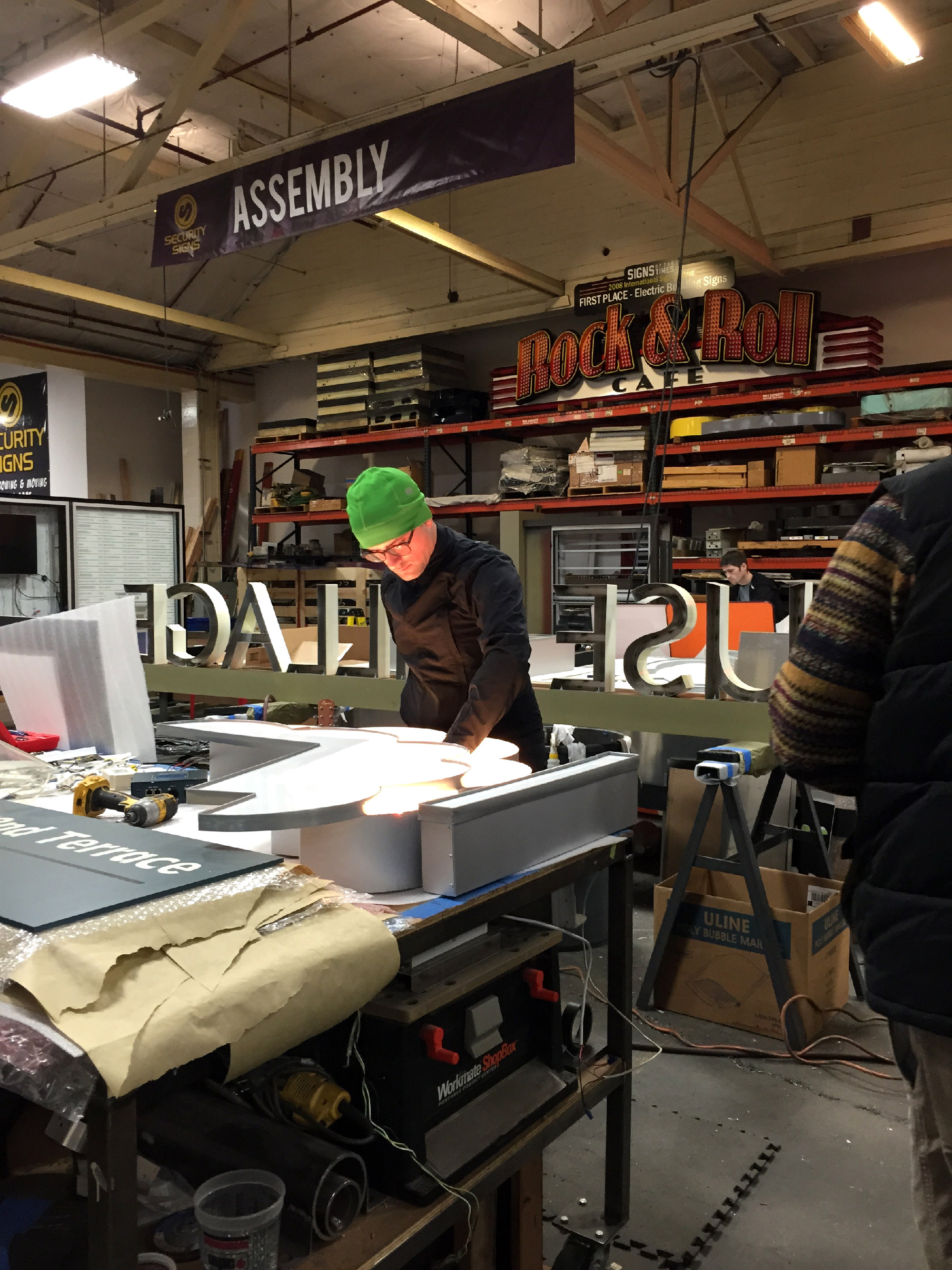
私たちは Security Signs に製作と設置を2つの理由から依頼しました。1つ目は彼らが1925年から、Burlingame の Fred Meyer や Franz Bakery の回転する食パンなど、私の大好きな看板を手がけていること。2つ目は私たちの異常なリクエスト: “看板を作っていただけませんか?でも光源や電源、それらのコントローラなど内部のすべては私たちが提供します。”(UL規格を完全に満たすという条件で)彼らはOKをくれました。
早速作業に取り掛かりましょう:


私たちのコントローラを組み込んだテストを行います… 問題なく点灯しました!

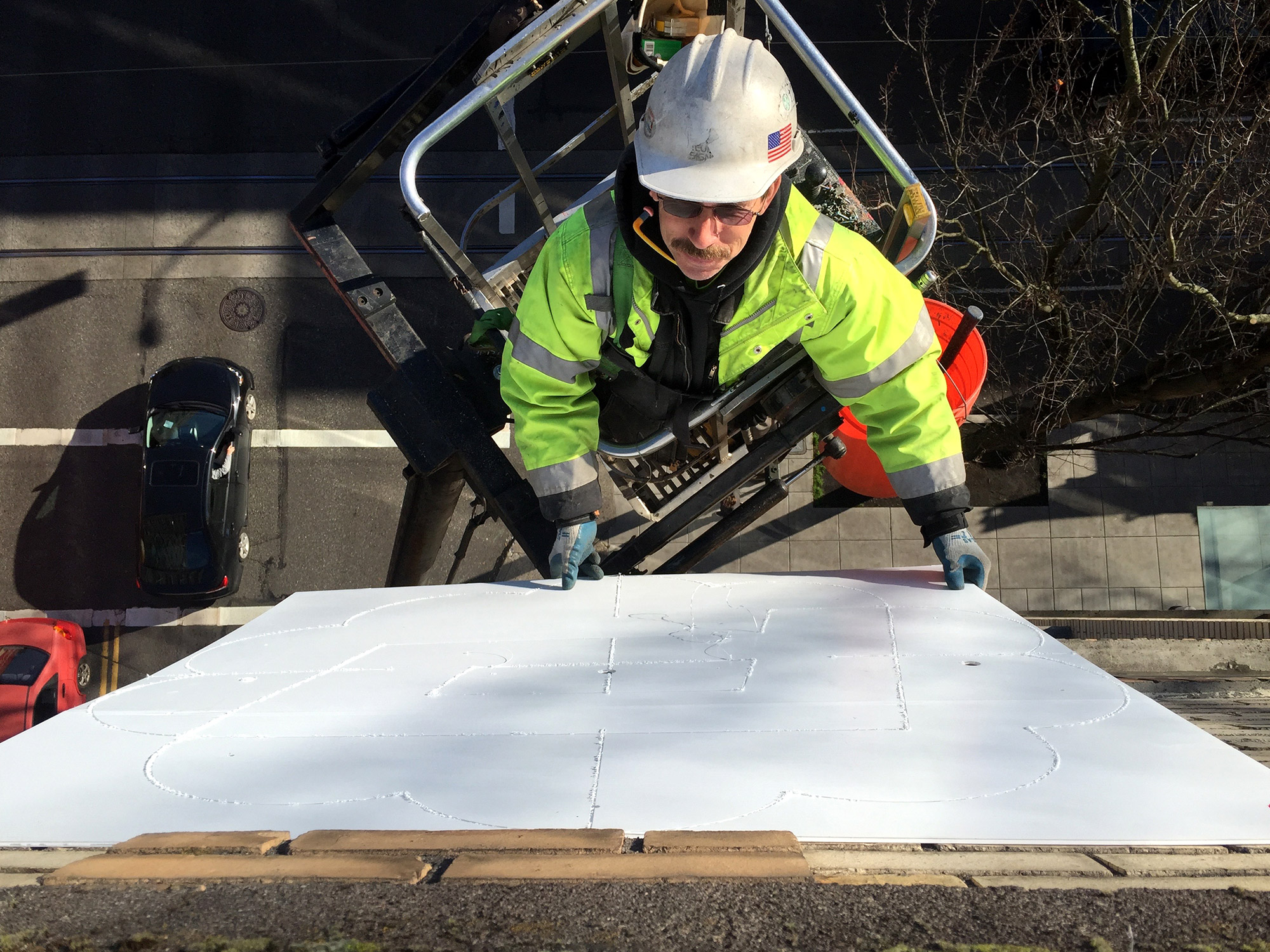
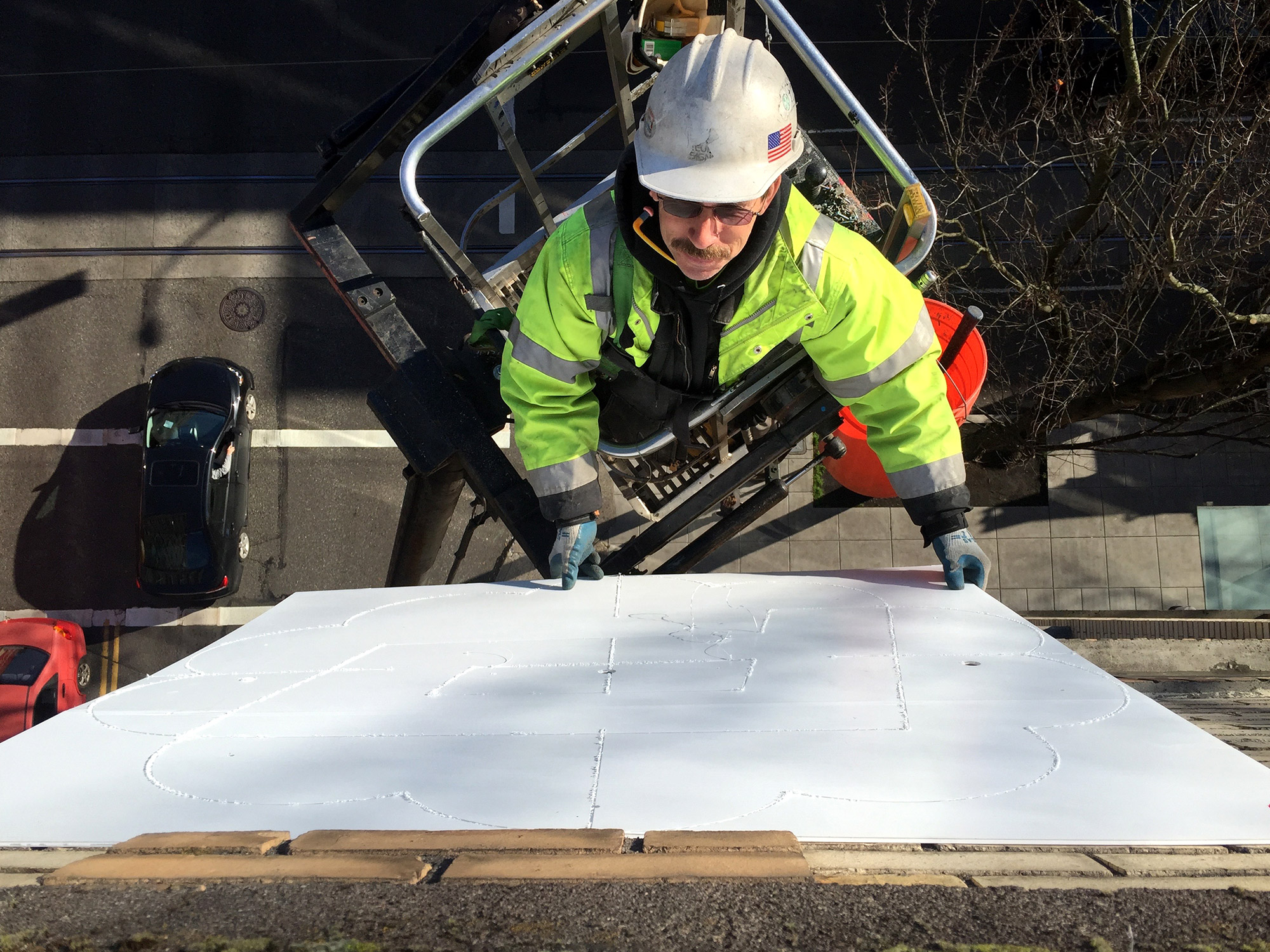
The Install
残念ながら設置作業時の写真はあまりありません。
このフェーズはプロフェッショナルに任せる必要がありました。



The Test
看板の設置が完了し、たくさんの必要なものをそこに詰め込み終えたある日…
恐る恐るスイッチを入れると…

…成功です!Panicサインが点灯しました — さらにカラフルに色も切り替わっています!
さて、それではもう1歩進めるための準備に取り掛かりましょう…
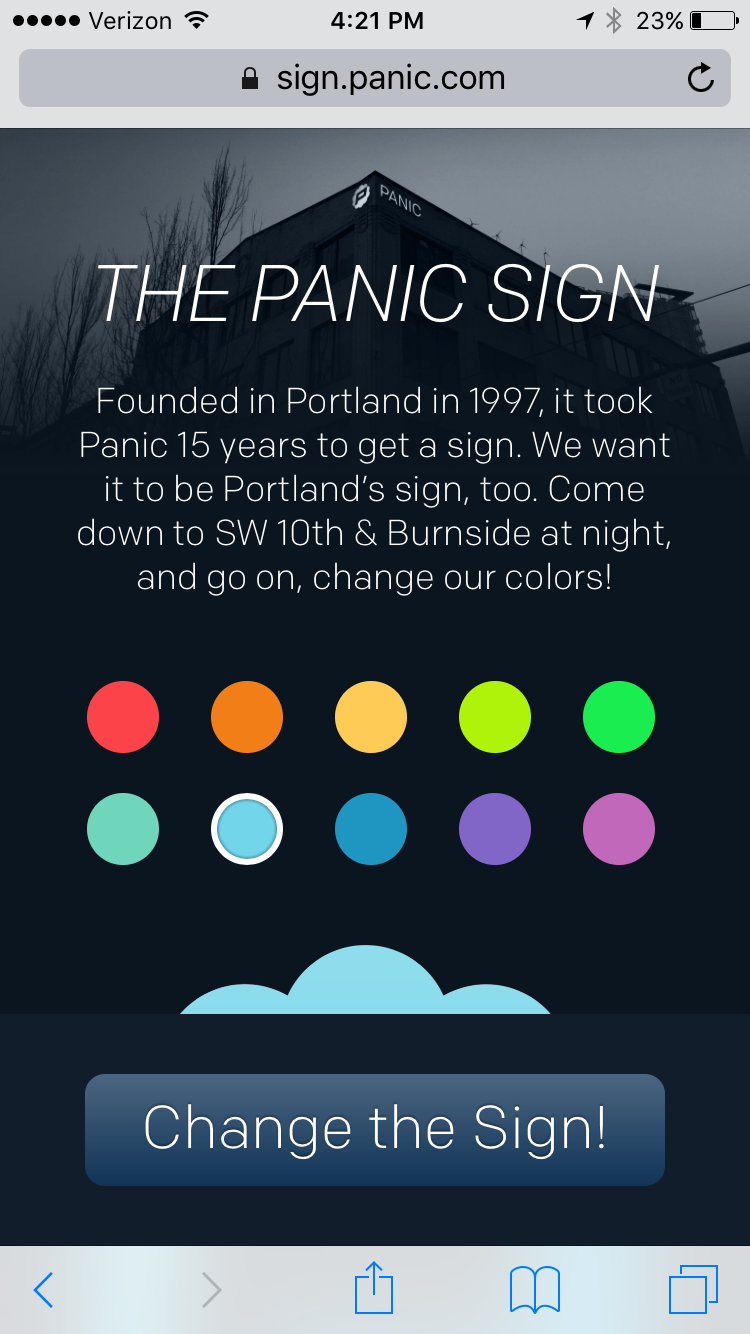
The Magic
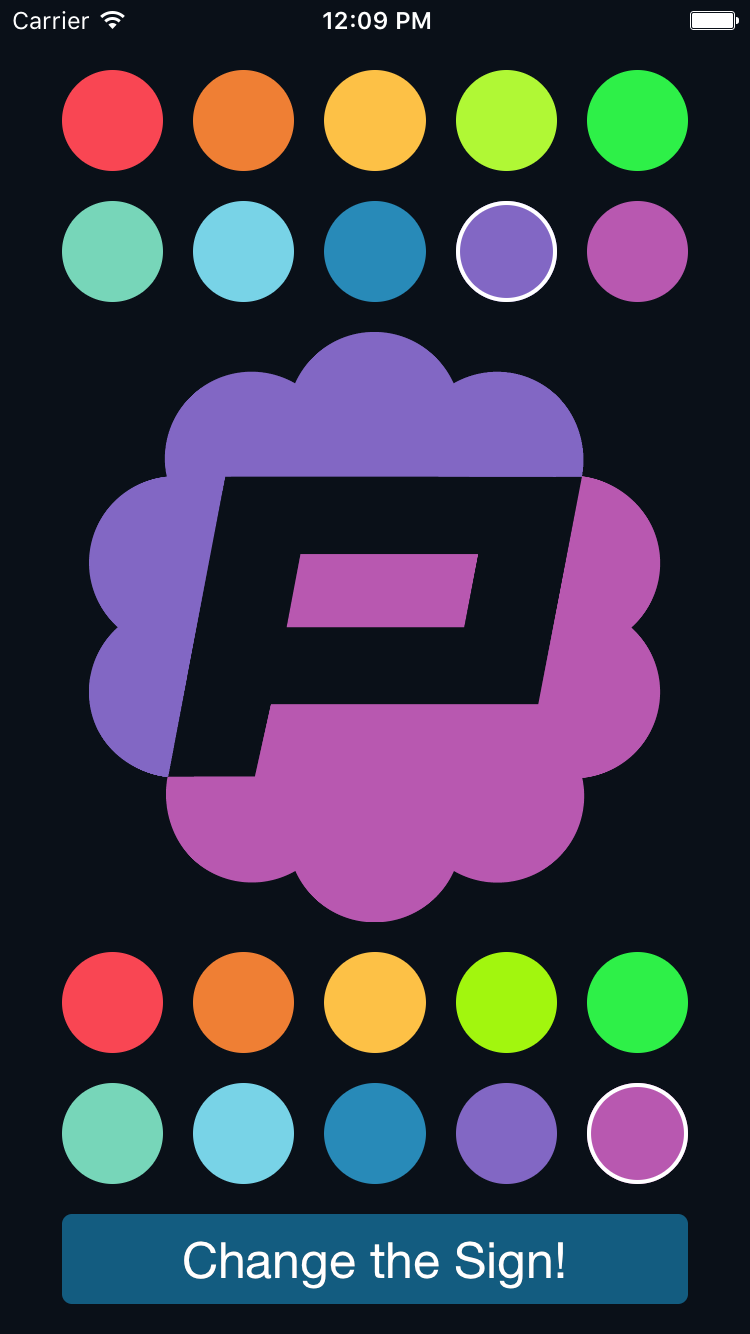
アイディアはシンプルです: ボタンをタップするだけであなたが、私たちの看板の色を変えられたら?
こんな風に。
シンプルでクリーンなこのウェブアプリで、世界中の誰もが私たちの看板の色を変えることができます。
交差点の角に立ち、あなたのスマホをタップしてレンガ造りのビルを見上げる。するとそこには選んだ色の看板が目に入る。これだけですが何か悪いことをしている訳ではなく、世界も変えられないけれど、色は変えらえます。
(ちょうどそれが天気ビーコンと同じように、周りの他人がどのようにそれをしたのかを知らなければ、魔法のように感じられるのではないでしょうか?)
The Tech
ここからお楽しみの始まりです(マニアックなみなさん、お待たせしました)。
最初にやるべきことは、私たちの Panic Palette — ウェブやApp等で使用している自社製カラー管理ツール — から実際の RGB LED に適切に変換されるようにすることでした。作業としてはデスクで RGB 値を変更しながらどうなるか目を凝らし、カラーセットが決まれば次はコントローラの組み立てに取り掛かります。
これがパズルのピースです:

• RGB LED: 看板内に設置されています。私たちは JS LED 社の JE-006M-04 を選びました。(現在は JE-006M-06 にリプレイスされています。)これらは手頃な値段にも関わらず UL 規格に準拠しており、信頼できる製品です。
• DMX コントローラ: ライトを変化させるための何かが必要です。ここでも同じく JS LED 社の HM-12RGB8A3-DMX512 コントローラを2つ使用しました。Panicサインの半分ずつにそれぞれ使われ、異なる DMX チャンネルで色の変更信号を待ちます。信号を受け取ると RGB に分けられたケーブルが直接ライトを灯します。(電源はライトへ供給される電源が使われ、ちょっと奇妙に感じました。さらに DMX が MIDI XLR ケーブルを使っています。)
• 電源: 幾つかのクールな計算を行い、再び JS LED 社の 60 watt driver にたどり着きました。最初の計算では2つの40Wドライバを購入しましたが、これは失敗 — “白”(すべての RGB をアクティブ)にしたところ負荷が掛かりすぎシャットダウンしてしまいました。白くするためには 42W 必要でした。
(他社製品の方がより良い・安い等々があるかも知れません。しかし反応が良い JS LED 製品に満足しています!)
• DMX ブリッジへのイーサネット: 看板の色を制御するために、サーバから DMX コマンドを送る必要があり、Enttec OpenDMX Ethernet でトリックを使いました。静的な IP を与える必要がありました(DHCP は許可されません)が、どの “Art-Net” プロトコルパケットでもUDP経由で送ることができました。これにより DMX コントローラの制御が行えるようになりました。
• AirMac Express. 近くにイーサネットポートが無かったので、AirMac Express を使ってみました。数ヶ月間、不意に無反応になる問題や動作の遅延に悩み、デバッグし続けていました。結局イーサネットを配線しました。結果、安定性が向上し、色の変化がすぐに反映されるようになり、すべての問題が解決しました。声を大にして言います。イーサネットを使いましょう!
• テスト用ライト: コントローラボックスの上に小さいテスト用のライトを追加しました。これが追加されるまで、誰かを通りに立たせ、電話でチェックを行っていました。今では通りに出ずとも、ひと目でライトの色をチェックすることができます。さらに、見た目もいい感じ。

サーバ周りについては Steve から解説を:
はい、構成はシンプルです!
ユーザがウェブページで変更ボタンをタップしたら"sign server"にHTTPリクエストを送ります。
それは自身のポートで動作している小さな Node.js アプリケーションで、
2つのRGBカラー値はURLに埋め込まれています。
サーバは受け取ったRGB値を解析し、正当性をチェックし、
(個々の値は必ず0-255の間の整数である)不正を防止するための処理が行われます。
リクエストが問題無いと判断されるとサーバはLEDモジュールの色を変更するため
artnet ノードモジュールを用いて、イーサネットから DMX へのブリッジへ生成されたUDP パケットを送信します。
(既存の色から新しい色に変更される際、実際にはクロスフェードされます。)
以上です!
後は外に出て、実際に色を変えてあなただけのPanicサインを完成させてください!本当はある効果の為に、ピクセルのアドレス指定が可能な RGB モジュールを使用したかったです。しかし UL 規格に準拠したものを見つけることができませんでした。今ならあるのかも知れません…
The Intern
 面白いので、私たちは Carmen — 去年の夏、インターンに来てくれた優れた2人のうちの1人 — に、既存の API を使ったPanicサインを変更するためのネイティブ iOS アプリケーションの制作を依頼しました。彼女は幾つかのステップを経て、Swift を使い、Watch アプリケーションも制作してくれました。
面白いので、私たちは Carmen — 去年の夏、インターンに来てくれた優れた2人のうちの1人 — に、既存の API を使ったPanicサインを変更するためのネイティブ iOS アプリケーションの制作を依頼しました。彼女は幾つかのステップを経て、Swift を使い、Watch アプリケーションも制作してくれました。
学生インターンだった Carmen です。
私は現在、Scripps College でコンピュータサイエンスを専攻しています。
あの夏、私はなんとかして Cabel にインターンとして私を採用してもらい、
ポートランドで Panic チームと共に過ごしました。
この Panic サインは私の夏をほとんどを費やしたプロジェクトで、
アプリケーションもしくは Watch 拡張によって実際にどこからでも色を変えることができます。
このプロジェクト以前、私は iOS コーディングの知識はもちろん、Xcode や Swift の経験もありませんでした。
しかし Heather から多くのヘルプを受け完成させることができました。
Xcode のオートレイアウトには度々泣かされましたが、フロントエンドのデザインワークも楽しみました。
私が Panic で過ごした夏と同じくらい、Panic サインの色を変えて楽しんでください。
ネイティブも Watch アプリケーションも素晴らしい出来栄えです:

(もちろん、これらを “Panic Sign” アプリケーションとして App Store で配布することも考えました。しかし “有用でない” と言う理由で Apple にリジェクトされそうなので、しません。インターンレッスンとしてはとても有用だったので、いつか最適な場所を見つけたいと考えています!)
Now, It’s Yours
もしポートランドをご訪問の際はぜひ、11th & Burnside 通りに、暗くなってからお越しください。名所となっている書店 Powell’s books が目印です。
友達と?子どもの前で?魔法を起こしてみてください。
sign.panic.com をご覧ください。そしてお楽しみください。
Panic サインをあなたの手の中に。
[原文]















 面白いので、私たちは Carmen — 去年の夏、インターンに来てくれた優れた2人のうちの1人 — に、既存の API を使ったPanicサインを変更するためのネイティブ iOS アプリケーションの制作を依頼しました。彼女は幾つかのステップを経て、Swift を使い、Watch アプリケーションも制作してくれました。
面白いので、私たちは Carmen — 去年の夏、インターンに来てくれた優れた2人のうちの1人 — に、既存の API を使ったPanicサインを変更するためのネイティブ iOS アプリケーションの制作を依頼しました。彼女は幾つかのステップを経て、Swift を使い、Watch アプリケーションも制作してくれました。