現在、私たちは未来のプロジェクトのために様々な iOS デバイスからのビデオ出力について検証しています。そんな中、あるミステリーに遭遇しました。それについて紐解いて行きましょう。(効果音!)
ミステリー #1: 最大解像度が 1600 × 900
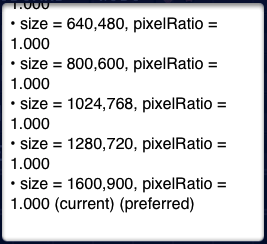
ある画像を Lightning – Digital AVアダプタ経由で “ビデオミラーリング” すると、以下の様に最適化された最大解像度は 1600 × 900 だとシステムに表示されました:

“ちょっ、それ 1080p じゃない!” と思うかも知れません。
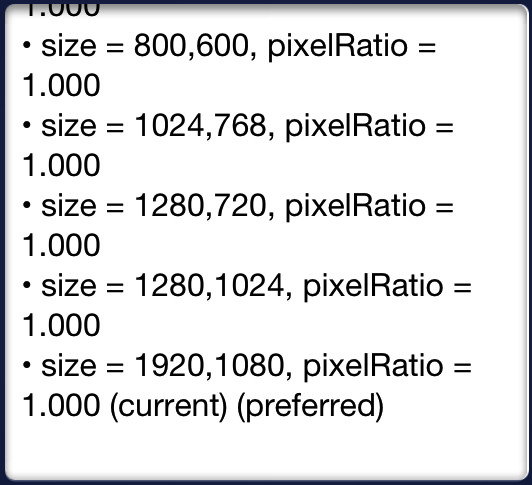
同じことを以前の Apple 30ピン Digital AVアダプタで行うと、1920 x 1080 まで利用可能だと表示されました:

Apple の iPad mini 技術仕様には “最大 1080p” でのビデオ出力サポートと記述されています。ウソは書かれていないハズなので、もしかするとアダプタが 1600 × 900 解像度の画像を 1080p にアップスケールしているという意味なのでしょうか?
ミステリー #2: MPEG アーティファクト
デバイスをテレビに接続するとき、私たちは画面を鏡に映したかのようなクリーンでキレのある映像を期待します。
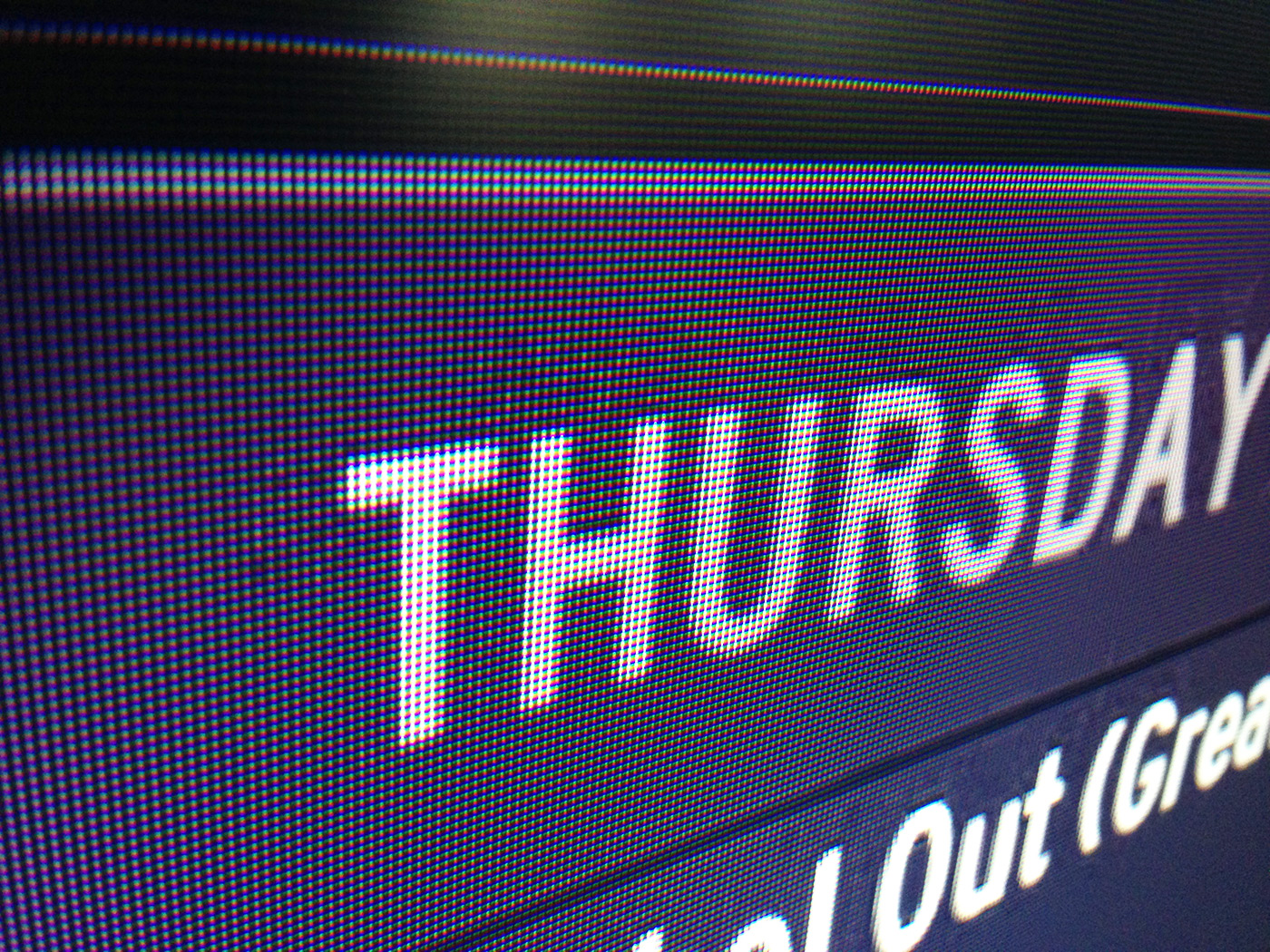
しかし、Lightning – Digital AVアダプタの場合はそうなりません:

文字際にブロックノイズが現れているのが確認できます。(私たちは Apple 30ピン Digital AVアダプタでも検証しましたが、こうした現象は起こりませんでした。)
仮説
非常識です。これは単なる AVアダプタです!なのに何故、限定された解像度や表示のタイムラグ、MPEG アーティファクトなどの現象が起こるのでしょうか。と、ここであることが思い出されます。iOS デバイスから Apple TV へビデオ出力したときの体験と同じであると…
有益なツイートや少々の議論の末、私たちは以下の仮説を立てました:
Lightning – Digital AVアダプタは、最小構成の AirPlay レシーバ?
iOS デバイスを接続すると何らかの方法で AirPlay 接続をセットアップし、デバイスからの出力をそのまま HDMI 出力せず、むしろ 1080p にアップスケールして AirPlay しているに違いありません。
“でも、ちょっと待って!” と思われるでしょう。”それって AirPlay ストリーミングとデコードを行う為の電子部品があの小さいコネクタ内に詰め込まれてるってこと?”
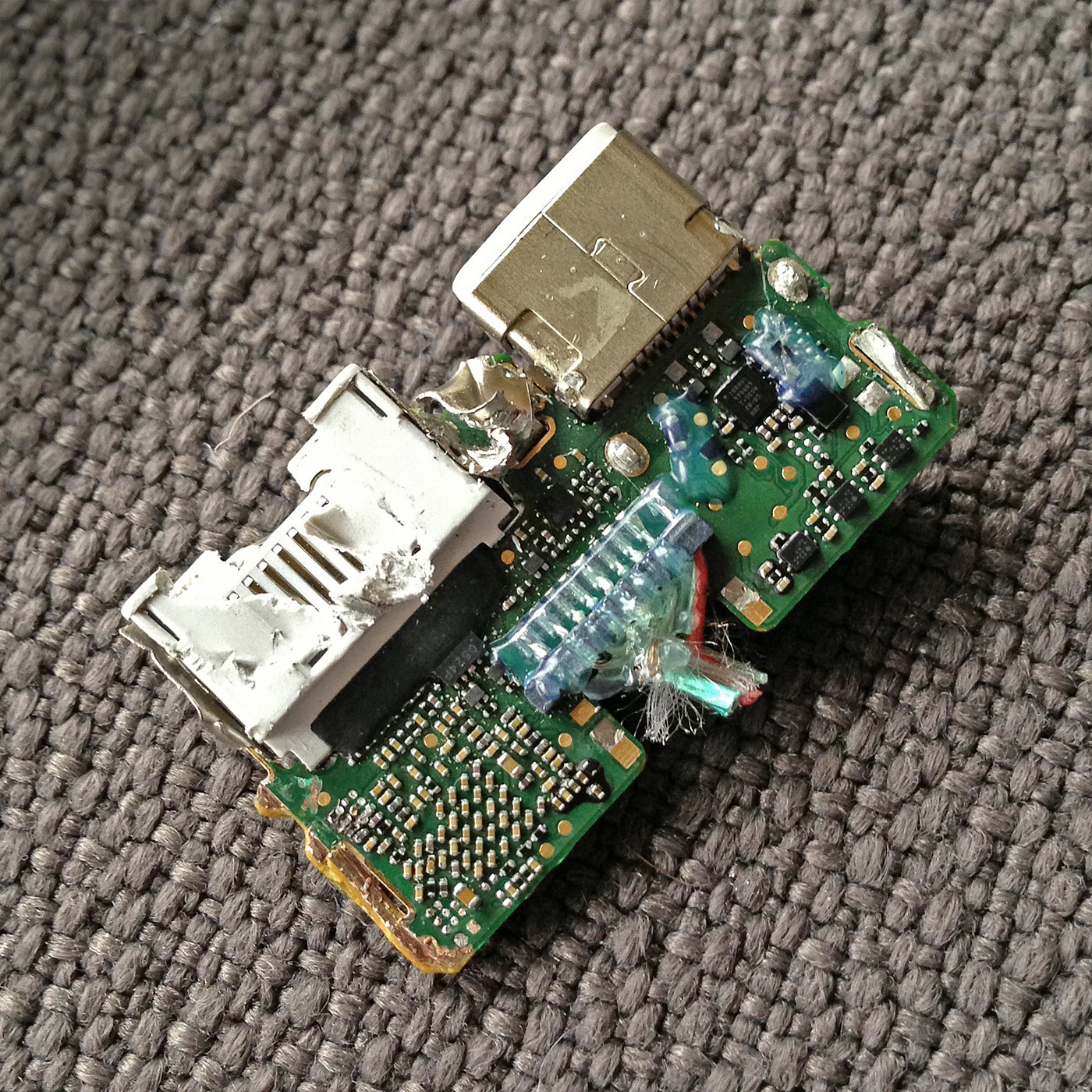
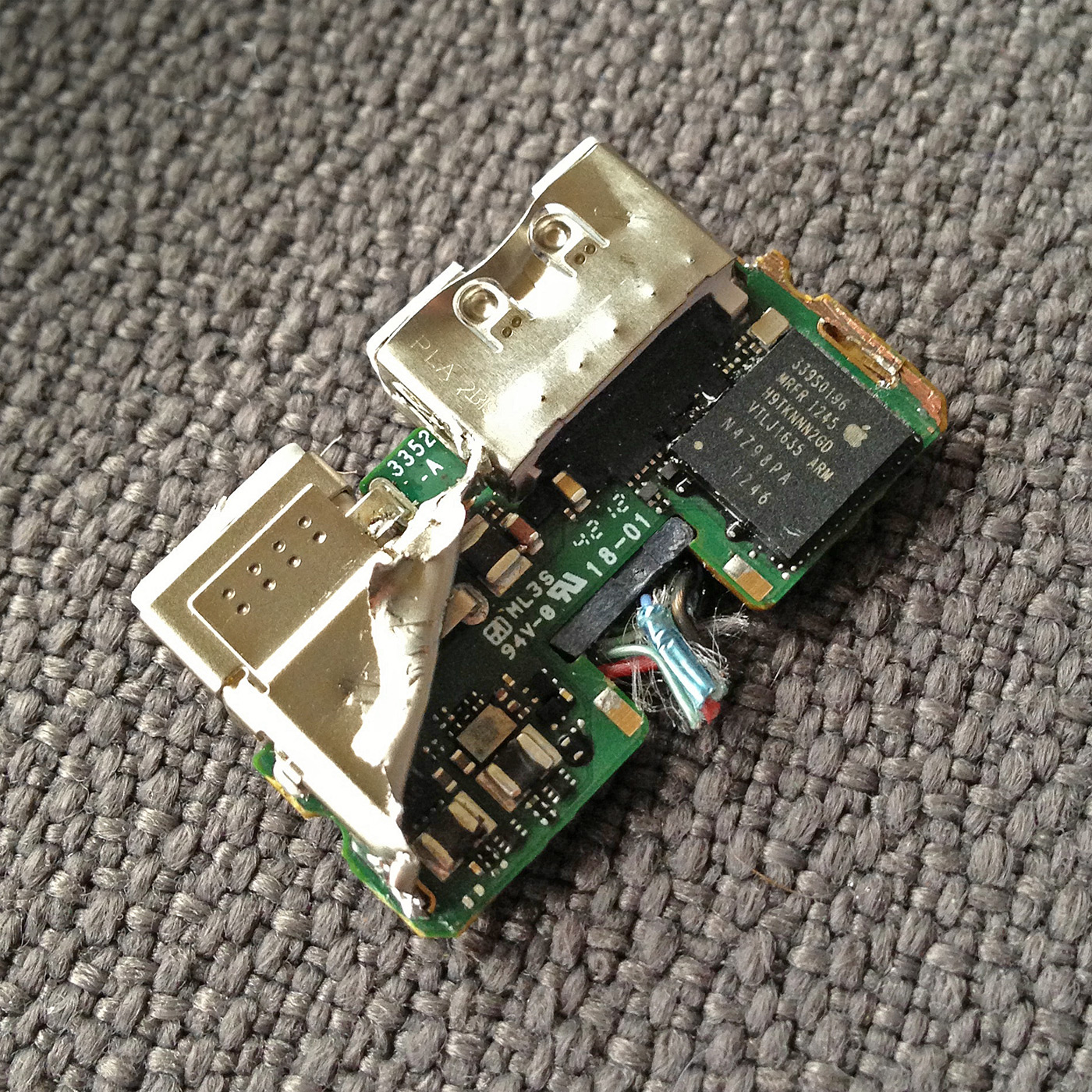
信じられないですよね。ではここで、糸ノコの登場です。

左側に信じられないほどの超精密なコンポーネントがあります。今までに見たことのない精密さです。取り付けられている抵抗器は何の為のものでしょう?
反対側も見てみましょう:

目を疑ったかも知れませんが — 小さなチップには ARMとあります。さらに RAM をあらわす部品番号 H9TKNNN2GD の記述も見えます。
つまり: Lightning – Digital AVアダプタには、SoC CPU が搭載されているように見えます。
従って、AirPlay(か、AirPlay の様な MPEG ストリーミング)を行っていると考えるのは理にかなっていると言えるでしょう。
結論
このアダプタには我々の想像以上のものが詰まっていました。そして私たちは Lightning – Digital AVアダプタは AirPlay(か、AirPlay の様な MPEG ストリーミング)を使用して出力していると結論付けます。
しかし疑問もたくさんあります。例えば OS どうやって起動するのか? @jmreid 曰く アダプタには個々に “mini iOS” (!) がインストールされていて、コネクタへの接続毎に起動しており、それによりビデオ出力されるまでに数秒の遅延が生じる、とツイートしました。なぜ?あまりにクレイジーですが恐らく、Lightning コネクタのピンの数が足らずに RAW の HDMI を取り扱えなかったのではないかと算段しています。従来のビデオ出力に対応させる為にゼロからまったく新しい考え方で作られたのでしょう。もしくは、シンプルに低コストでより多くの機能を iPad で提供したいと考えたのかも知れません。
アダプタを経由することで劣化した 1080p では無い出力が行われます。これは悪いニュースかもしれません。私たちは RAW での HDMI 出力を熱望します。
一方で、アダプタが $50 もするなんて高すぎる、と言われますがこれは小さなコンピュータです!これは良いニュースかも知れません。
[原文]





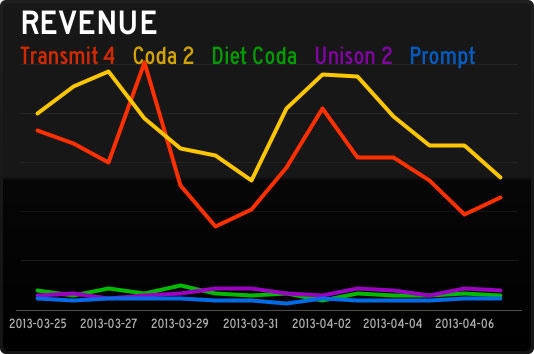
 これまで Panic では売上データについて特に意識してきませんでした。視覚化してみると売上高グラフパネルはとても魅惑的なことに気付きます。毎日、直販版の売上高を集計し、その後で App Store 版の売上高を
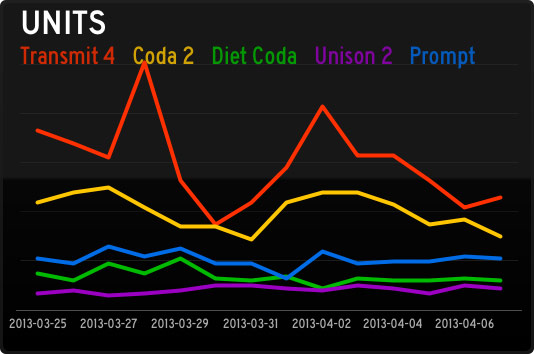
これまで Panic では売上データについて特に意識してきませんでした。視覚化してみると売上高グラフパネルはとても魅惑的なことに気付きます。毎日、直販版の売上高を集計し、その後で App Store 版の売上高を  Units(販売数)グラフパネルは我々の iOS ソフトウエアの経済状況を別の角度から明らかにし、興味深い姿を現します。我々の iOS アプリケーションの販売数は、Mac アプリケーションの販売数に匹敵しています。しかし売上グラフでは相当な開きがあります。私たちは iOS アプリケーションのシェアの改善に取り組み、新しいアイディアに挑戦します!グラフの自作方法については
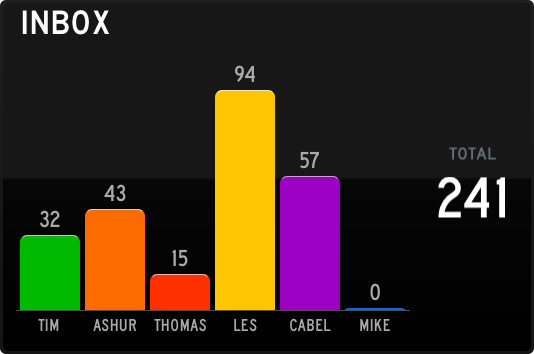
Units(販売数)グラフパネルは我々の iOS ソフトウエアの経済状況を別の角度から明らかにし、興味深い姿を現します。我々の iOS アプリケーションの販売数は、Mac アプリケーションの販売数に匹敵しています。しかし売上グラフでは相当な開きがあります。私たちは iOS アプリケーションのシェアの改善に取り組み、新しいアイディアに挑戦します!グラフの自作方法については こちらは Email パネルで、IMAP サーバを参照しています。セットアップはたった 3分で完了しました。日々、サポートに届くメールの状況を把握するのにとても役立っています。(サポートチームでは共通のヘルプ用アカウントがあり、それをスクリプトで個々のメンバーに分配し、集計しています。)
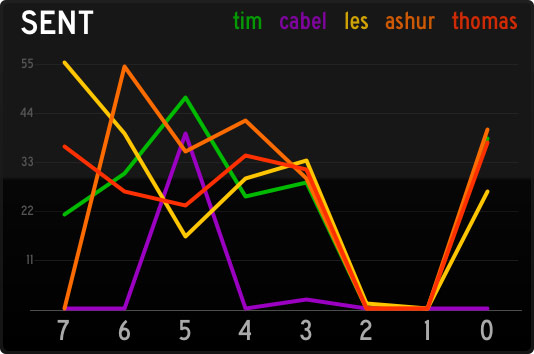
こちらは Email パネルで、IMAP サーバを参照しています。セットアップはたった 3分で完了しました。日々、サポートに届くメールの状況を把握するのにとても役立っています。(サポートチームでは共通のヘルプ用アカウントがあり、それをスクリプトで個々のメンバーに分配し、集計しています。) お客様への返信数はこのグラフパネルで表示されます。(競争や成績を争うためでなく、単に面白いので表示しています。)メールおよび Twitter での返信数を個々のメンバーごとに集計し、JSON で出力しています。
お客様への返信数はこのグラフパネルで表示されます。(競争や成績を争うためでなく、単に面白いので表示しています。)メールおよび Twitter での返信数を個々のメンバーごとに集計し、JSON で出力しています。 こちらはプロジェクトリストで、サーバ上の HTML ファイルを表パネルで表示しています。(表パネルの自作方法については
こちらはプロジェクトリストで、サーバ上の HTML ファイルを表パネルで表示しています。(表パネルの自作方法については
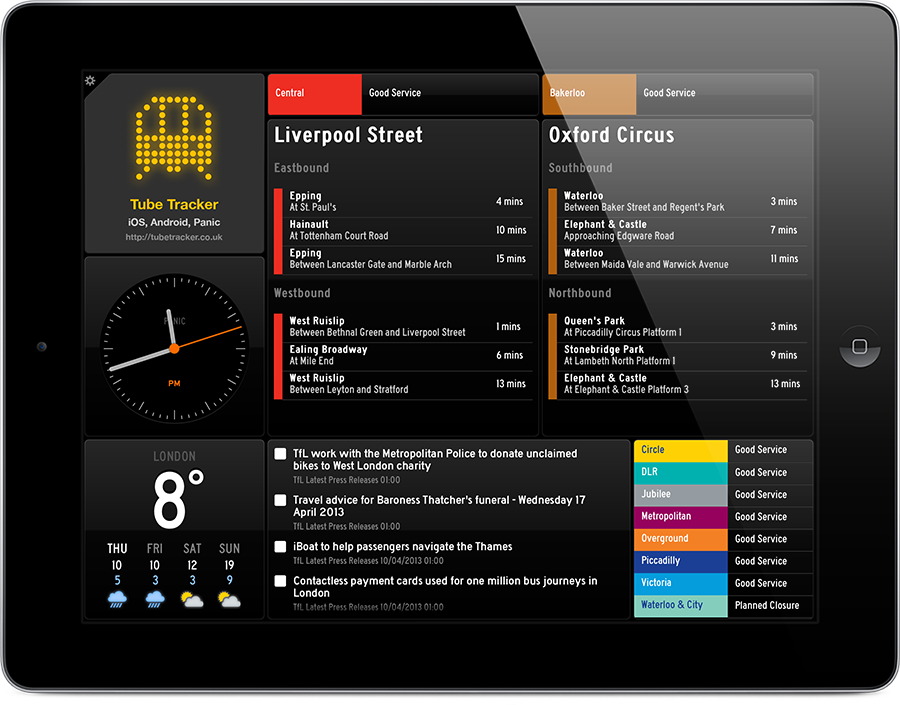
 これは
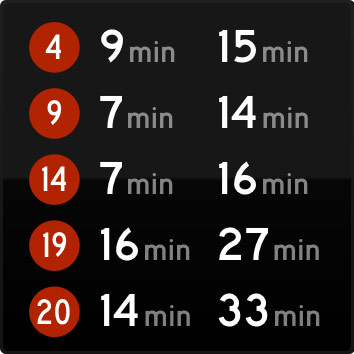
これは  これも Do-It-Yourself パネルを使用したバスの時刻表です。ボードの前でミーティングに熱中しても終バスを逃す心配がありません!Logan の作成した
これも Do-It-Yourself パネルを使用したバスの時刻表です。ボードの前でミーティングに熱中しても終バスを逃す心配がありません!Logan の作成した 