Panic Podcastのエピソード4 Audion & On を公開しました。これは私たちの新しい試みのひとつです。本社で収録され内容のすべてが英語ですが、エピソード内容がテキスト(各回の”Episode transcript”がそれです!)でも公開されています。ぜひPodcastページにアクセスし “Play Now” ボタンを押してみてください。

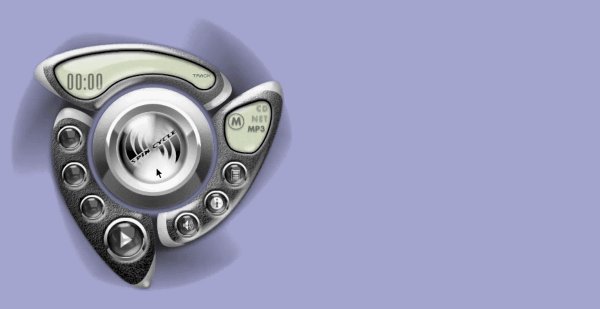
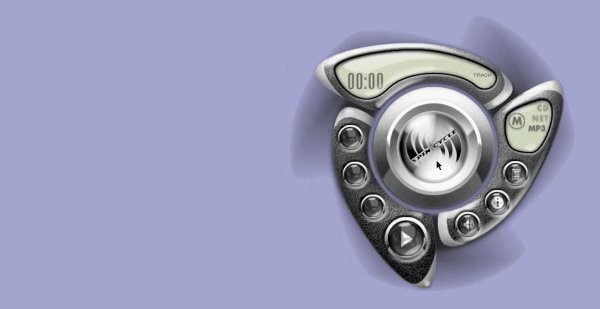
私たちはリスナーの皆さまに、Audionの素晴らしいフェイス機能をご自身で体験する機会を提供したいと考えました。ポッドキャストでどれだけうまく説明しても、すべてを伝えることは難しいです。フェイスは視覚的なだけでなく、インタラクティブです。
これらはまた、私たちパニックの歴史を語る上で重要な部分であり、10年以上もの間、今日のコンピューティングデバイスからはアクセスできないものでした。 21年前にAudionがローンチしたときは最先端のテクノロジーでしたが、最新のWebブラウザへの移植は複雑なプロセスでした。 今回の記事では、フェイスがどのように機能するかを紹介し、またWebに持ち込むのに必要だったことについて触れたいと思います。
画像と描画
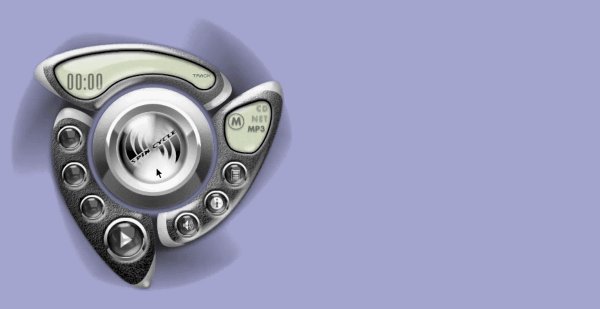
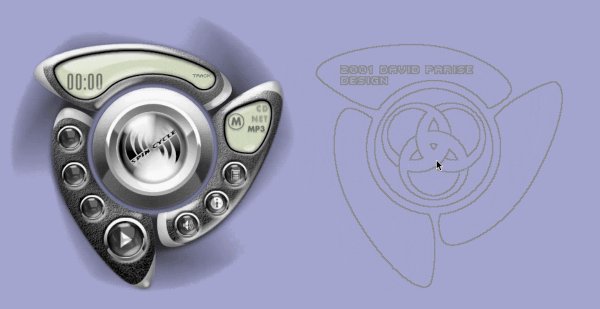
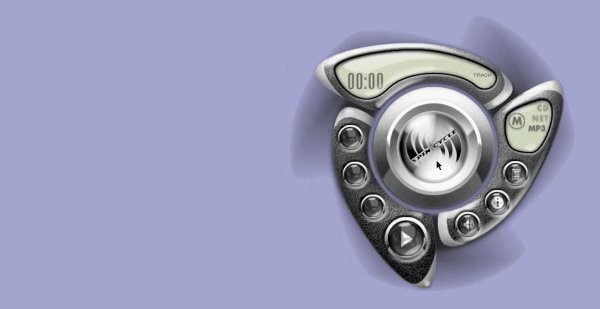
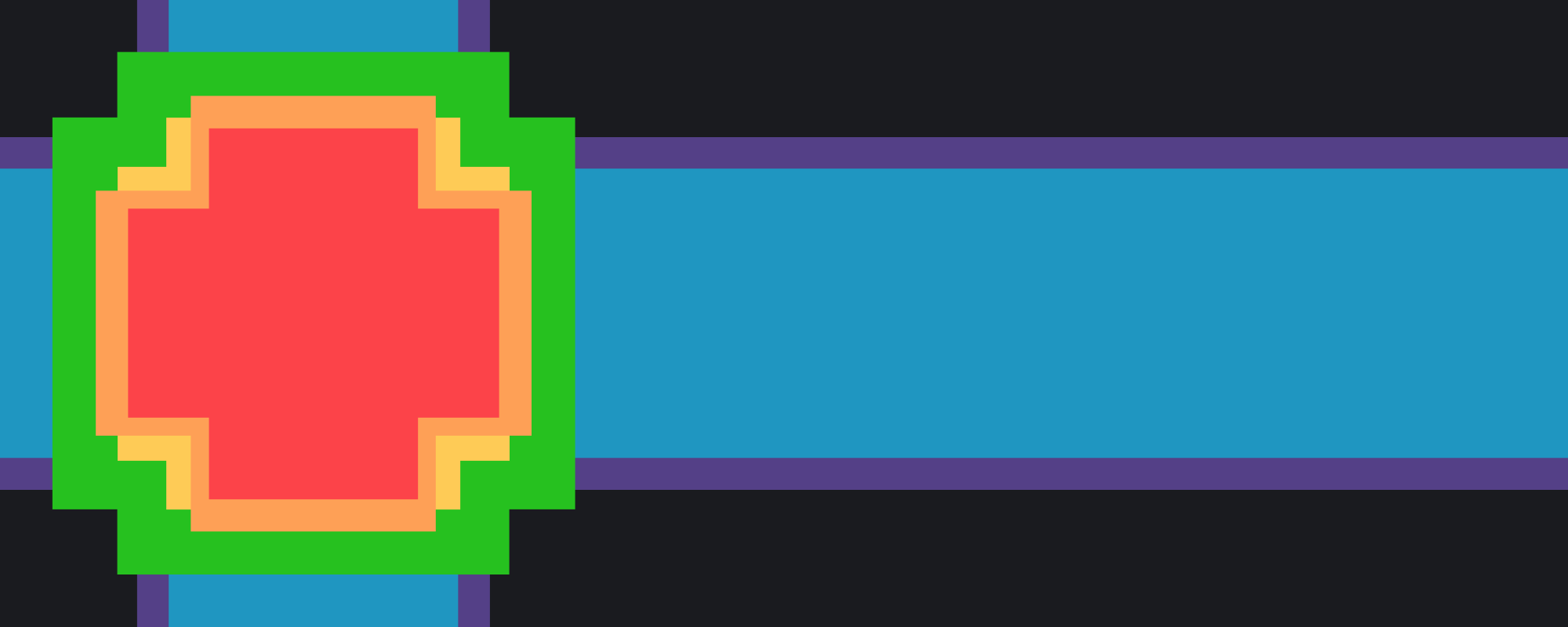
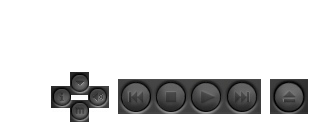
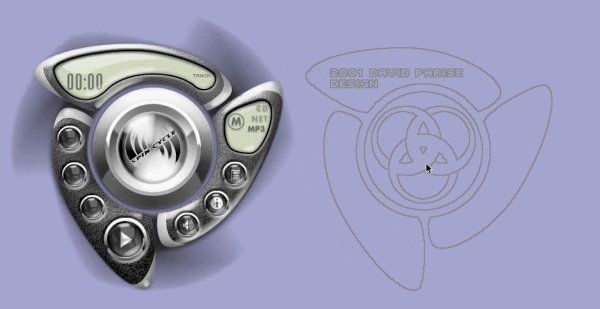
基本的にAudionのフェイスはベースとなる画像で構成され、その上に小さな画像パーツが描画されます。基本画像にはフェイスの背景だけでなく、すべてのボタンとUIインジケータが含まれます。

Audionのボタンには押された時や無効になった時、マウスポインタがボタンの上にある時など、異なるアピアランスを持ちます。それらは個々に画像データがあります。

アニメーションの各フレームでは最初にベース画像が描画され、その上にボタンが描画されます。

他のUIエレメント—UIインジケータ、再生時間、トラック番号と様々なアニメーションフレーム—はフェイス上に描画されます。フェイスではストリームに接続している時、再生している時、またストリームが混雑している時にアニメーションを表示することができます。フェイスのデザイナーはこれらのアニメーションに好きなだけフレームを使用でき、アニメーションの速度を制御することも可能です。この柔軟性のために各アニメーションフレームは独自画像として保存されます。

ここまでに関して、画像を描画することは最新のWebブラウザでは難しくありません。 ただし、フェイス自体はクラシックMac OSファイル形式を使用しており、今日では十分にサポートされていません。
昔話
AudionはクラシックMac OSアプリとしてスタートし、当時のほとんどのMac OSアプリと同様、リソースフォークを使用してアセットを保存していました。リソースフォークはファイルに関連付けられたメタデータを格納するために設計されたMacintoshのみのテクノロジです。クラシックMac OSのすべてのファイルにはデータフォークとリソースフォークがあります。アプリの場合、データフォークには実行用のマシンコードが含まれ、リソースフォークにはアプリで使用されるアイコンや画像、サウンドおよびテキスト文字列が含まれています。これによりWindowsアプリは通常、複数のファイルで構成されるのに対し、Macアプリでは単一ファイルとして配布することができました。
Audionの発売から1年後、AppleはMac OS Xの最初のパブリックベータ版をリリースしました。リソースフォークはまだサポートされていましたが、Appleはその使用を推奨しなくなりました。代わりに、パッケージの使用を促進し始めました。パッケージはmacOS上では単一のファイルのように見える特別なフォルダで、他のシステム上では通常のフォルダのように見えます。それらはリソースフォークと同じ目的を果たし、ほとんどのユーザはその違いに気付かないでしょう。しかし、より知識のあるユーザはリソースフォークを古くて時代遅れのソフトウェア実装と見なし始め、Appleの新しいテクノロジーへの移行を開発者に迫り始めました。
2003年、Panicの卒業生であるLes PozdenaはAudionのフェイスをリソースフォークからパッケージベースに変換するアプリを開発しました。が、程なくしてAudionは開発を中止したため、これらのパッケージベースのフェイスは使用されませんでしたが、フェイスコンバーターのコードはPanicのソースコードアーカイブに残りました。ChristaがAudionについてポッドキャストで紹介するための準備をしていると聞いた時、私たちのページにAudionのフェイスを追加するというアイディアがすぐに思い浮かびました。が、フェイスがどのように機能するかが当時はわからなかったので、Lesの残してくれたコードは非常に貴重な出発点となりました。
コンバーターのアップデート
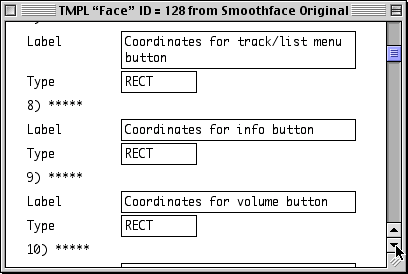
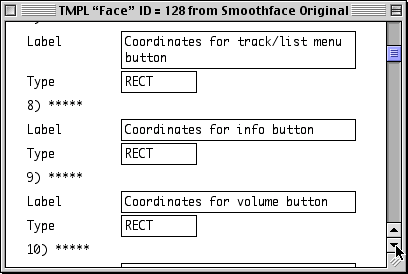
Lesのコンバーターはほぼ完成していました。リソースファイルを開き、画像とその座標を抽出し、PICT画像形式から現在広く使用されているPNG形式に変換できます。ただし、最新バージョンのmacOSで実行するにはコードを更新する必要がありました。コンバーターが作成されてから、現在のmacOSでは削除されたいくつかの関数が使用されていました。コンバーターはUIインジケータもサポートしていなかったので、Smoothface 2のような多くの新しいフェイスには適用できませんでした。しかしありがたいことに、フェイスファイル自体にフォーマットの説明が提供されていたため、不足していたものを簡単に準備することができました。入力できました。

数時間の作業の後、Audionフェイスアーカイブのフェイスに適用すると、うまく変換されないものがありました。フェイスの一部で、アーティスト名とアルバム名のテキスト色を誤って使用されているものがありました。これらのフィールドはオプションでスタイルの設定が可能でした。テキストの色、スタイル(太字、斜体など)と、Transferモードが含まれていました。ポッドキャストページのどのフェイスも、この特別なTransferモードを使用していませんが、それらについてご興味があればぜひ、Inside Macintosh: Imaging With QuickDrawをご一読ください。
Web用にフェイスを変換するには、さらにいくつかの変更を加える必要がありました。HTMLの<canvas>要素に描画する際、再描画をできるだけ少なくすることでパフォーマンスを向上させることができます。Audionでは透明度を忠実にするため、ベース画像から始まるすべてのフレームでフェイスを再描画していましたが、最新のコンピュータでこれは必要ありません。そのため、コンバータでベース画像からボタンとインジケータを切り取ることにしました。これにより、ベースとボタンを別々に描画できます。

Webでフェイスを表示させる上での最も難しい部分はテキストレンダリングです。これには2つの理由があります。 1つ目は、多くのクラシックMac OSのフォントには、画面にフォントを描画する時に使用されるビットマップグリフのセットと、印刷時に使用されるアウトライングリフのセットが含まれていることです。 ビットマップグリフは低解像度の画面で見栄えがよくなるように設計されており、アウトライングリフよりも描画が高速でした。最新のOSではアウトライングリフのみを使用しているため、テキストの外観が大きく異なります。これは2001年が大きな節目で、MacOS X上ではAudionのテキストは、クラシックMac OSとは異なって見えました。さて、HTMLの<canvas>要素ではテキストレンダリングをほとんど制御することができず、各Webブラウザはテキストを個々に異なる方法で描画します。当時のAudionの記憶通りにはページ上では表示されません。


2つ目の問題。これは多くのAudionフェイスがカスタムフォントを使用しており、これらのフォントの一部はWeb用に変換するのが難しい、と言うことです。 MacのPostscriptフォントはそのフォントデータをリソースフォークにも保存します。これらのフォントを他の形式に変換するツールは多々ありますが、一部を正しく変換できません。完璧に変換するには、特注のツールを作成する必要がありそうです。 アーカイブ内のフェイスでは計95のユニークなフォントが使用されており、すべてを変換するには多くの時間がかかります。
隠し要素
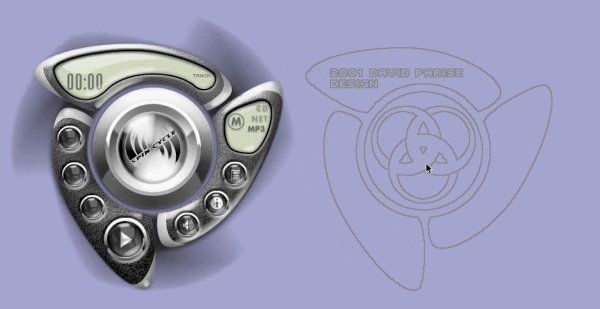
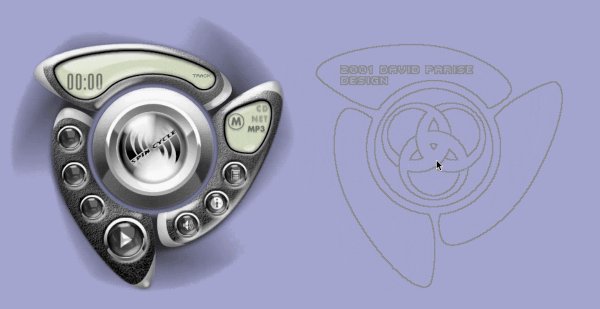
フェイスのすべての画像がWebプレーヤ使用されるわけではありません。たとえば、Audionがバックグラウンドにあるときに使用されるフェイス画像の適切な使用法が見つかりませんでした。またAudion 1の、ドラッグ中のフェイスの輪郭を描くために使用されたビットマスク画像は、これらの画像の中で最も興味深いものでした。

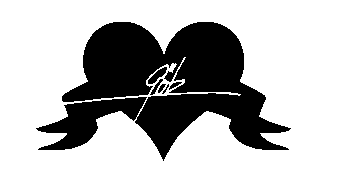
一部のフェイスデザイナーは、この画像を使用して作品に署名していました。

またある人は、ドラッグ領域を使用して隠しメッセージや隠し画像を含めていました。

SoundJamがAudionフェイスのサポートを最初に追加したとき、彼らは誤って透明化のためにドラッグ領域のマスクを使用し、これらのメッセージがフェイスから切り取られてしまう原因になっていました。このため、一部のフェイスデザイナーは、ドラッグ領域でAudionの広告を表示していました。
未来のために
これらのフェイスをポッドキャストページで見せることは素晴らしいことですが、将来のためにそれらを保存することも重要です。私たちのアーカイブ内のフェイスのいくつかは特に、現代の状況では攻撃的ですが、将来の歴史家にとって役に立つかもしれません。
しかしながら時間の経過と共に、これらのフェイスの維持が難しくなっています。macOS CatalinaではリソースフォークとPICT画像を使用するためのサポートが削除されているため、このフェイスコンバーターは既にこのOSで動作しません。これらの形式を読めるようにするサードパーティ製ライブラリがありますが、現在の、そして将来のmacOSをサポートするにはさらに多くの作業を行う必要があります。
ひとまず、Audionのフェイスを変換してアーカイブ化する準備が整いました。もしアーカイブに含まれていないフェイスがありましたら、私までお知らせください。
楽しい時間
このプロセスにより、アーカイブ内の多くの素晴らしいAudionフェイスを再度見つめることができ、とても楽しかったです。カスタマイズ可能なソフトウェアインタフェースを設計しない理由はいくつかありますが、それを可能とするアプリは常に、私の心の中で特別な位置を占めます。それらはただ楽しいだけでなく、パーソナルコンピューティングをよりパーソナルにしてきました。
ここまでお読みいただき、ありがとうございました。ここまでお読みになるあなたはAudion好きで間違いありません。フェイスがどのように機能するかについて楽しんでいただけたでしょうか。残りのフェイスを変換し、いくつかのクールな結果を披露して、進行状況を詳しく説明するフォローアップを数ヶ月後に投稿したいと考えています。
お楽しみに!