![]()
It’s here.
Seven years after the first release of Transmit 4, our well-loved and widely-used macOS file transfer app, we sat down with an incredibly exhaustive list of ideas, and — this’ll sound like I’m exaggerating but I’m mostly sure I’m not — we did it all.
With one massive update we’ve brought everyone’s favorite file-transferring truck into the future with more speed, more servers, more features, more fixes, a better UI, and even Panic Sync. Everything from the core file transfer engine to the “Get Info” experience was rethought, overhauled, and improved.
It definitely wasn’t an easy task. It definitely took a while, especially with other apps to tend to as well. But this is what we do — we wouldn’t be here if it wasn’t for Transmit, and Transmit users deserve the best.
Eager to learn more? Head over to our Transmit 5 internet web-site to get started! (We’ll also be updating the Transmit 5 Library with information over time!)
After so many massive improvements, we think Transmit 5 will meet your file transfer needs and then some. But there’s always more to do, and we’ll be listening closely to your ideas and improving Transmit 5 often. (In fact, work on 5.0.1 is already underway!) Let us know how Transmit can help you do your job. This truck is your truck.
Of course, my deepest thanks and appreciation to all of the amazing people at Panic who made Transmit 5 happen. Starting with Wade and Will, of course, who have lived and breathed this app for a long time, but almost everybody at Panic was involved: Aaron, Heather, Ashur, Logan, Tim, Jesus, Steve, Patrick, Helen, Thomas, Greg, James, Neven, June, Noby and Kenichi all do critical work that made this app as good as it is. (Dan and Dave and Shaun were off working on something else but they still deserve thanks too!)
It’s pretty amazing that we’ve been working on the same app for 20 years, and it’s pretty amazing that it’s still exciting to release an update for it. Thank you so much for buying Transmit, supporting Panic, and allowing us to bring even more software into this world.
Enjoy it!
Where to Download
Head over to the Transmit 5 web site and hit that big “Try it” button. Our trial version is also the full version; just purchase to unlock the full app.
Where to Buy
Just head over to the same Transmit 5 web site and hit “Buy it”. Your serial number will be delivered immediately and unlock all the features of Transmit 5.
(If you have Apple Pay, we highly recommend the “Buy With Apple Pay button” — it’s like magic!)
One thing you should know: Transmit 5 is on sale for $35 for one week only. If you want the cheapest price for Transmit 5 you should grab it now before it goes up to its new regular price of $45. (Yes, we’re finally accounting for inflation.)
FAQ
Q: How much is it?
A: For a limited time — one week — only $35. After that, $45.
Q: Is there an upgrade discount?
A: No, it’s one price for all customers. (Fun fact: it’s been seven years since we last charged for an update to Transmit!)
Q: Is it in the Mac App Store?
A: No, just from us. This allows us to distribute a demo which we think is extremely helpful for people considering Transmit. (We’ll constantly re-evaluate the Mac App Store, though, and hope to return.)
Q: How many computers can I use it on?
A: Up to five computers, as long as you are the only user. For multi-user licenses, contact us!
Q: What if I just bought Transmit 4?
A: We’ve got you covered! If you bought from us after June 1st (or maybe even a little earlier), grab your Transmit 4 serial number and go here. If you bought from the Mac App Store in that timeframe, please send us an e-mail and we’ll help you out.
Q: How can I sync my favorite servers to Transmit on another Mac?
A: Using Panic Sync! Just make an account in Preferences and you’re off and running. It’s free, secure, fast, simple, lets us sync your data with other Panic apps, and makes it easy for us to troubleshoot. You can read more about it here.
Q: How can I have transfer status always shown?
A: The new Activity View in Transmit 5 is designed to focus on what Transmit is doing at the moment. But if you want something you can always look at while you work, choose View > Show Activity Bar to show Transmit 4-like status bar at the bottom of the window.
Q: Anything new in Transmit Disk?
A: Actually, not much — Transmit 5 essentially ships with Transmit Disk 4 with a few updates. We’re currently figuring out what to do, given the inevitability that Apple will remove support for kernel extensions, which Transmit Disk relies on. But we have some ideas — we’ll keep you posted!
Q: Will it be seven years before the next major Transmit update?
A: I sure hope not!



















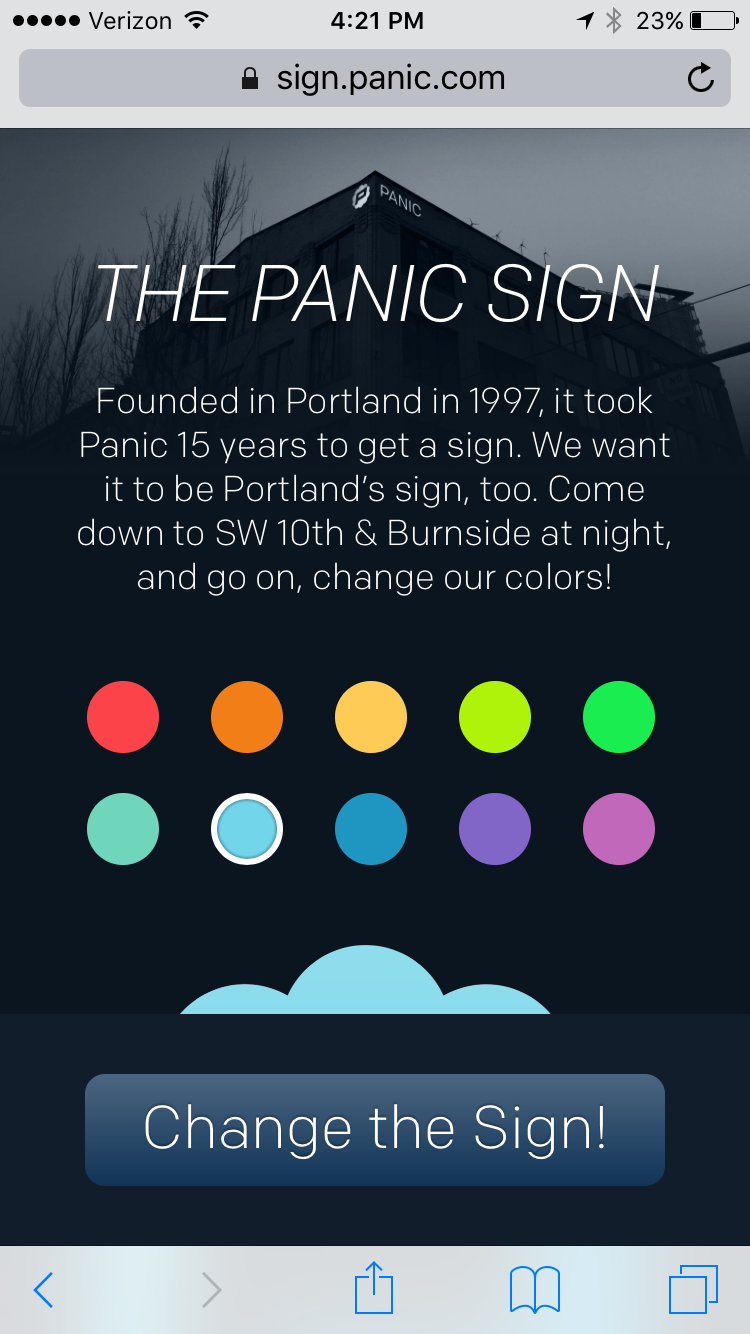
 For fun, we asked Carmen — one of our two amazing summer interns last year, Hi Carmen! We miss you! — to take our existing API and create a native iOS sign-changing app that we could all throw on our phones. She even went a couple of steps further: she wrote it in Swift, and she also wrote a watch app.
For fun, we asked Carmen — one of our two amazing summer interns last year, Hi Carmen! We miss you! — to take our existing API and create a native iOS sign-changing app that we could all throw on our phones. She even went a couple of steps further: she wrote it in Swift, and she also wrote a watch app.