The story of Campo Santo and Panic — and how we ended up being a part of a first-person adventure video game for Mac / PC / and PlayStation 4 — starts in 2013, and makes for interesting reading in retrospect:
How Panic got into video games with Campo Santo – Dave Tach, Polygon
Here we are, a little more than a month after Firewatch shipped. If not just for posterity, I wanted to take a moment to record some of what’s happened since.
Reviews
I can’t lie — my stomach was a wreck as launch day approached. Butterflies to the extreme, the kind of butterflies that keep you in bed a little too long, the kind I’m well familiar with whenever I tackle the unknown. But once Firewatch reviews started to appear, the world stopped spinning a little bit. Here were some of my favorite reviews:
IGN – Ryan McCaffrey
“It is among the very best of the first-person narrative genre, and it reminds us what video game storytelling is capable of in the right hands. It’s a game I can see coming back to every year or two just to revisit its beautiful sights and memorable characters – just like a good book.” 9.3
Rock Paper Shotgun – John Walker
“Firewatch is a rare and beautiful creation, that expands the possibilities for how a narrative game can be presented, without bombast or gimmick. It’s delicate, lovely, melancholy and wistful. And very, very funny. A masterful and entrancing experience.”
Polygon – Colin Campbell
“In the end, it feels like it’s about the emotions and cares of real people, not the animations of puppets.” 8.5
Wired – Chris Kohler
“It’s an emotional gut-punch all the way through, for many reasons, and largely a pleasure to explore and find yourself lost in—mentally, if not geographically. This is your next must-play story, another voyage to a place games don’t often take us.”
The Mary Sue – Marcy Cook
“Firewatch deals with love, loss, and how you put yourself together again after trauma. It does all this in a clever and engaging way that will have you emotionally connected to both Henry and Delilah. All of this is wrapped in a fun game that, once completed, I played over again.”
The Guardian – Nathan Ditum
“The writing is not just believable, it is likeable and funny. Henry and Delilah’s exchanges are full of the familiar tug and tarry of people getting to know each other, of playing and of flirting, and of reaching out to feel less alone.” ★★★★☆
There were also some cool write-ups about our genre and interviews with our team:
Firewatch and the Addictiveness of Lonely Video Games – David Sims, The Atlantic
‘Firewatch’ creators mix heartbreak and the creeps – Todd Martens, Los Angeles Times
Playing With Words – Laura Hudson, Slate
Video Games Where Hearts, Not Guns, Drive the Action – Chris Suellentrop, The New York Times
Then there were the incredible streamers — folks like Markiplier (who had a thoughtful and hilarious — poor Bernie! — experience), iHasCupquake (my niece’s favorite!), and Jacksepticeye who gave Firewatch their time. By my rough ‘n’ crummy math, there’s well over 15 million views (!) of Firewatch on YouTube, which is so hard to comprehend. (I also loved stumbling across the everyday streamers like EpicSoren, just people playing our game, and in this case, being really affected by it.)
In short: people’s response to Firewatch was overwhelming and amazing.
Sales
Panic’s metric for Firewatch’s success was probably calibrated a little bit differently than Campo Santo’s: of course we wanted to make the best possible game we could, but we also had made an investment we really hoped to recoup.
How’d it go? Firewatch’s budget, while huge for us, was modest for a game of its quality and scope, but we made our investment back in about one day. Firewatch has sold around 500,000 full-price copies in its first month. (It was even the top PlayStation Store digital download in February!) As an indie game, or heck, even as a “real” game, ok fine but not as a Call of Duty or Star Wars game, Firewatch can be considered a sales success.
We’re so grateful. And relieved. But mostly grateful.
Improvements
In many ways, shipping a game was like shipping an app. A lot felt very familiar: no matter how much testing you do on software (we all played through the game so many times on all platforms!) things are either going to be broken for some people or you’re going to think something isn’t a huge deal that other people will feel very much is a huge deal.
And again, like an app, the best thing you can do is be on the ball after launch, read tweets, read forums, work overtime, and fix the majority of the friction points as quickly as possible. So we fixed bugs. We watched streams for bugs. We read countless forum posts for bugs. And everybody at Campo Santo worked like crazy to make things even better. For example, a lot of people weren’t happy with the game’s performance on PlayStation 4, so the team cranked and quickly pushed out a PS4 patch that dramatically improved the PS4 experience.
And the great thing: we’re not quite done. We’re still fixing bugs. And we’re still working on ways to improve performance all across the board, including on PlayStation 4 and the Mac. There’s more to come.
(As a side note, there was one big post-launch mental difference for us at Panic: when you make a game, you’re telling a story, and there’s no “patch” in the world that will make a story perfect for everyone. We were fully prepared for this, but: some people really loved Firewatch’s ending, others didn’t. Both opinions are completely valid. But we wanted to tell a ‘real-life’ story, and those often end quietly and sadly. We’re just grateful people played enough to have an opinion!)
Fotodome
I don’t know if you heard, but Panic did an insane thing for Firewatch — at one point you find a disposable camera in the game, and at the end of the game, you can choose to upload the photos you took to our server.
Here’s a roll that was just uploaded today.
And then, if you want, you can actually order physical prints of the photos for $15, shipping included.
Now, at that price, this was never designed to be a massive profit center. We saw it as a very special opportunity to try something we’re not sure has ever been done before: give users a customized, personalized keepsake from a virtual journey, on demand, when they beat the game. What would that feel like?
So far, 214,802 photos have been uploaded, and June (thank you June!) has shipped out well over 1,000 sets.

Here’s what it looks like when we ship an order:
[twitter_video id=”697888676546637824″ align=”center”]
(A little implementation trivia: those QR code separator sheets, when scanned, ‘type’ into the computer a special URL that launches our Endicia Mac shipping software and fills out the user’s shipping details. So not only do they help us separate out the print jobs, but with a single scan we print postage and a shipping label! Also, for you web devs, Patrick, who built the Fotodome website, describes it succinctly: “vagrant ubuntu ansible django nginx gunicorn redis rq pyqrcode cups (oh god cups) gutenprint stripe s3”. Ok!)
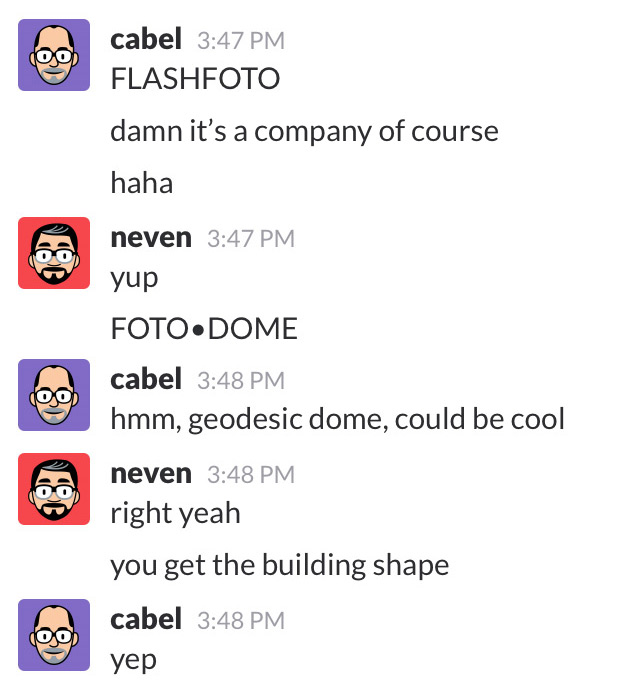
Here’s my favorite anecdote from making this crazy thing. We knew the conceit here had to be consistent: since the game takes place in 1989, this item has to feel like it came from 1989. Maybe it’d been lost in the mail for 27 years. So Neven and I spent a good deal of time dreaming up how it should look and feel, starting with what we would name our fictitious photo printing company:

Once we decided on Fotodome — Neven drew a nice circle logo, I suggested we give it some aperture lines for a bit of a (not-exactly-Olly-Moss-level) visual pun, we both hunted for good period fonts — our new fiction was ready and we started to design the perfect retro photo packaging to sell it as authentic.
Later, Jake pointed out that, in the game, there’s a line of dialog from Delilah when you get the camera:
Try not to snap anything that would scar a photomat employee.
We knew what we had to do. Cissy was in the studio to record a few miscellaneous pick-up lines for Firewatch, and Sean had her very quickly record a brand-new replacement line:
Try not to snap anything that would scar a Fotodome employee.
And just like that, Fotodome was now a complete part of the world of Firewatch.
(I’ll take a moment here to point out just how lucky we were to have Cissy Jones as Delilah, and Rich Sommer as Henry. Such a significant amount of the game’s depth is solely thanks to their great acting delivering great writing.)
This whole thing wouldn’t have happened without people like Ben and Jake at Campo Santo who said “Sure, let’s give it a shot!” and worked overtime to design the in-game UI and put together all the uploading code. It was a true and very fulfilling collaboration.
And it’s been so cool seeing the response. We wanted the packaging to be a surprise, so we did very little promotion beforehand. Here’s Lazy Game Reviews doing an “unboxing” of their set of photos. Our presentation was so good, he thought Fotodome was a real company!
Writings
It’s nice to make a thing, but nothing has been as fulfilling in this process as watching people talk about the thing we made. Seeing people discuss the story, what it means to them, what they think happened, how it related to their lives, how it made them feel — another thing we’re not used to in the “I’d give it zero stars if I could until they add Mosh support!!!!” world of making apps.
Here is some of my favorite Firewatch writing. It’s safe to say this is spoiler city. But if you’ve played the game, you’ll probably enjoy reading these pieces:
Firewatch: Story Explanation and Analysis – Ewan Roxburgh, Press Start
Firewatch Am I A Good Man? Thoughts On Firewatch – Alec Meer, Rock Paper Shotgun
Learning to Love Nature with Firewatch – Gita Jackson, Paste
Firewatch Took Away Our Ability to be Good People, That’s Where it Shines – Olivia White, Polygon
So what about the men? A deeper look at Firewatch and Catherine – Katherine Cross, Gamasutra
On Firewatch – Dina Abou Karam
Firewatch, Projection and Isolation – Reid McCarter, Paste
How Firewatch Reminded Me to Remember – Jefferson Geiger, ZAM
Team Bucket – The Incomparable
10 Moments You May Have Missed In Firewatch – Hayley Williams, Kotaku
(Did I miss any good ones? Drop me a note in the comments!)
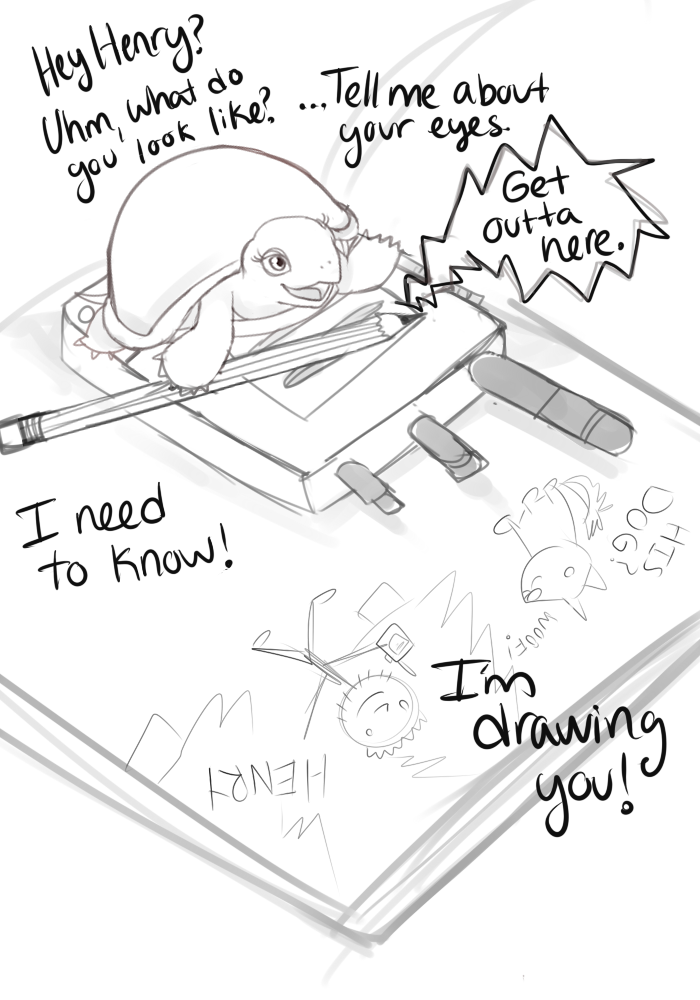
Fan Art
Once again, sorry to beat a dead comparison, but with very few hilarious exceptions, we don’t really get to enjoy much fan art when we release a new OS X file transfer client or whatever. It was extremely fun to see what people created after they played Firewatch (or watched a Firewatch stream). Here are some of my favorites.
(Click any piece of art to visit its creator.)






















To everyone who took the time to write, draw, or play something inspired by Firewatch: thank you so much. It’s hard to overstate what it’s meant to all of us.
Notes
• Music licensing for the end-credits song was a funny challenge for us. I figured it all out — how to find the publisher(s) of a song, how to find who owns the master recording of a song, how to find the right contacts at those two companies to start negotiations to license — but no matter how many voicemails I left, one side wouldn’t call me back. I ended up hiring a licensing expert, who contacted the same people I found, and got it done in a couple of days. ? LA: It’s Who You Know™.
• Most of our marketing dollars went towards our super-nuts preview center at last year’s GDC. But it seemed to be really effective — we still hear people talk about it — and I think it helped set a tone of “oh, this game is the real deal”.
• One thing that I’d like to appreciate for a moment: the nice people at Sony and Valve who helped us throughout. There were a lot of unexpected bumps — a surprise Steam sale during our launch, the delicate business of navigating Sony certification — but the people behind both of these companies were extremely helpful and supportive, not to mention excited about our game.
• Keeping the “Twine Intro” a secret was tricky, but rewarding. We didn’t let preview streamers or press write about it, we never showed it at events, and the only people who learned of it before launch was a packed house at Pixar. In a world where we know everything about games before they come out, it’s awesome to hold back a things or two — surprises are good.
• (My favorite inside-joke story from production will hopefully be told in a future edition of the Campo Santo Quarterly. I’ll update this post when that tale is told.)
Ending
So the day after Firewatch ships, Steve and I fly down to San Francisco and head to Thee Parkside, a tiny little dive bar that shares a wall with Campo’s office. We drink and joke and eat a lot of corn dogs and I profusely thank everyone on the team, one by one, probably a little bit too emotionally (but I really meant it!), thanking them for their sacrifices, their creativity, their hard work, their brilliance. Sean Vanaman and Jake Rodkin of Campo get up and give a real nice speech, which is never easy, to everyone in the room doing the same, and it’s lovely. All of us find ourselves in the same weird afterglow of actually having done it, something I think feels weird and almost hilarious to all of us. How did this happen? What are the odds? We made this thing. So I give Sean a hug, and he leans in and says “let’s do this again.” That’s how Firewatch really ends.

(Our sincere thanks to everyone at Campo Santo for everything. Sean, Jake, Jane, Chris, Olly, Ben, James, Patrick, Nels, Gabe, Will, and I guess even Paolo — it was a pleasure getting to know you, and making something with you.)















 For fun, we asked Carmen — one of our two amazing summer interns last year, Hi Carmen! We miss you! — to take our existing API and create a native iOS sign-changing app that we could all throw on our phones. She even went a couple of steps further: she wrote it in Swift, and she also wrote a watch app.
For fun, we asked Carmen — one of our two amazing summer interns last year, Hi Carmen! We miss you! — to take our existing API and create a native iOS sign-changing app that we could all throw on our phones. She even went a couple of steps further: she wrote it in Swift, and she also wrote a watch app.