After many many years of writing apps and doing things, Panic finally feels like a real company. Why now? Well, we put our name on a building. That’s right, we’re hittin’ the small big leagues, baby! But this isn’t just for show or ego — it’s a little bit cooler than that. Read on.
The Idea
As a kid growing up in Portland, I was always fascinated by a strange, bright, sometimes-flashing colored light on the top of the Standard Plaza building. You could see it crossing the bridge on the way to school — sometimes it’d be red, sometimes green, sometimes white. Weird.

One day my dad told me the secret: it was a weather beacon. If the temperature was going to rise more than 5 degrees, it was red. Drop more than five degrees, white. Stay within five degrees, green. And if it’s flashing? Rain.
(Needless to say, the beacon almost exclusively flashes green.)
Something about this blew my mind and stuck with me forever. This little tidbit of knowledge felt like a secret between me and the building. This seemingly-decorative light did more than just just decorate, and I was pretty certain nobody else in my school (or later, my whole city) knew.
With the Panic Sign, I wanted to do something similar — not just feel cool about seeing our name on a thing but also build in a little magic for the city, something special for the observant, curious, and knowledgable. And I thought we could take it one step further: we’d put the magic in your hand.
The Build
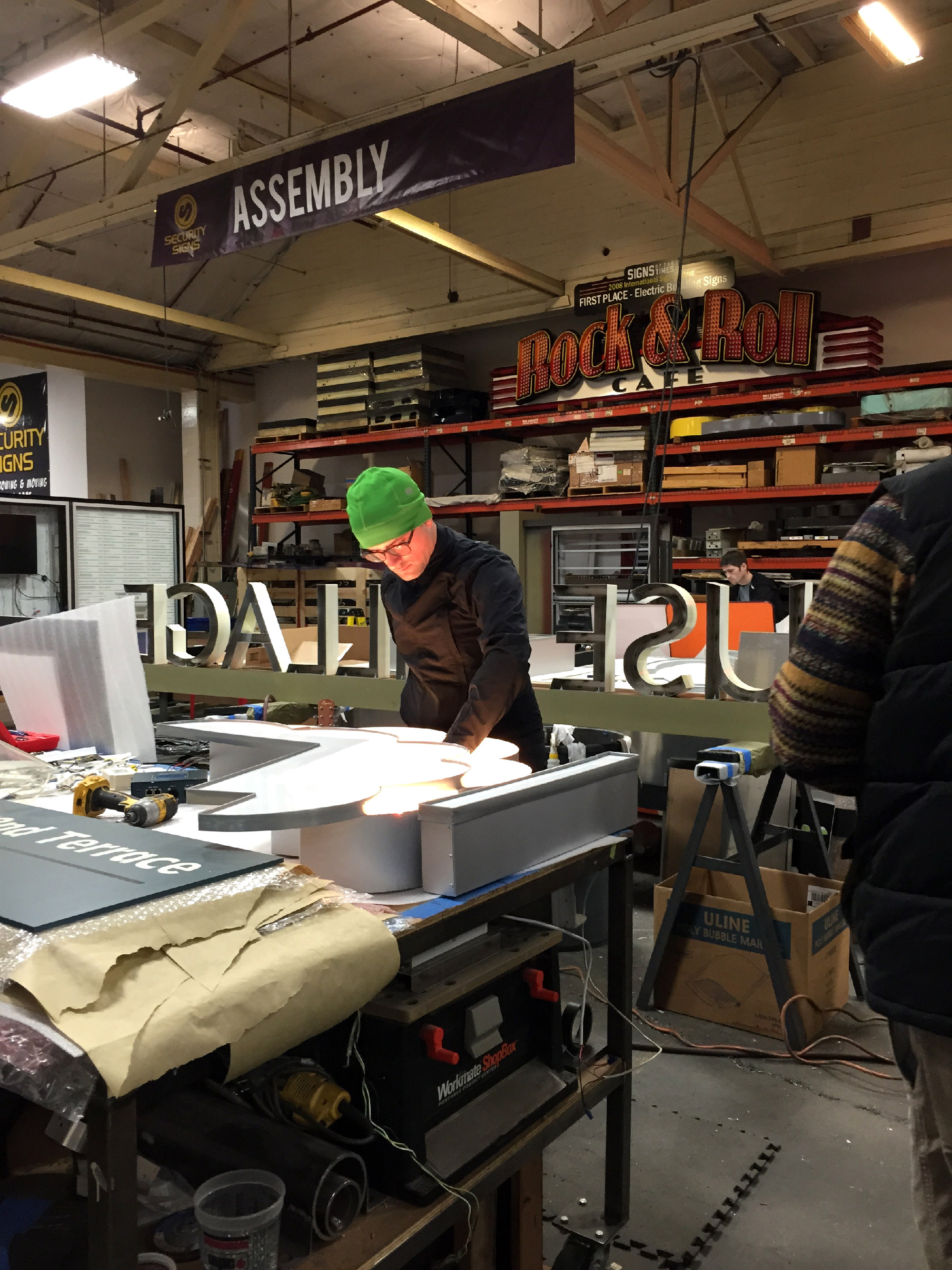
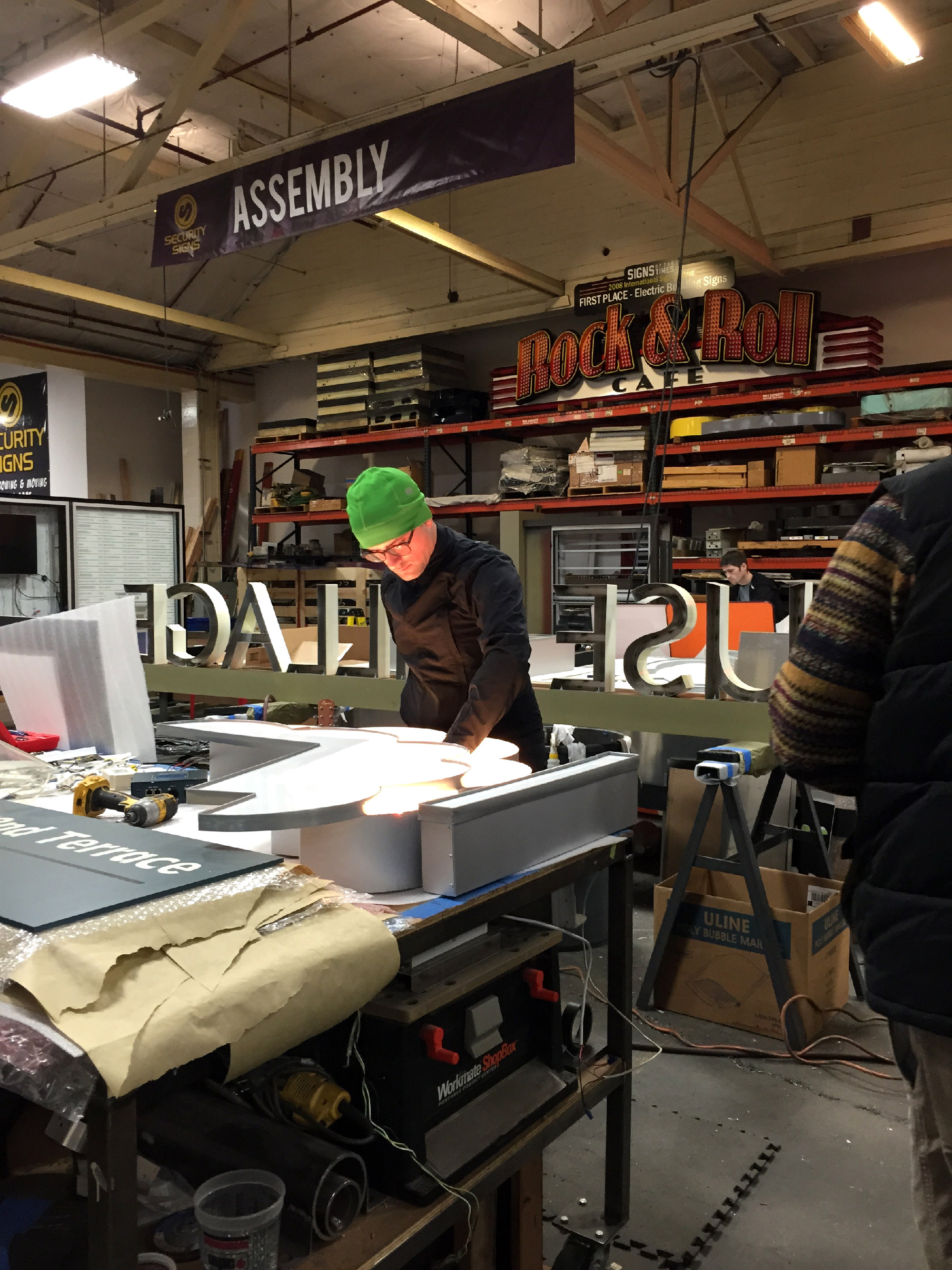
We hired Security Signs to fabricate and install the sign, for two reasons. First, they’ve been around since 1925 and have created some of my favorite signs in the city, from the ’50s swoops of Burlingame Fred Meyer to the unforgettable rotating loaf on top of Franz Bakery. And second, they were OK with our probably-unusual request: “can you build a sign but let us provide all of the internals, power supplies, and controllers?” (Their only stipulation: everything had to be UL approved!)
They got to work:


We put a test segment together with our controller and… it lit up ok!

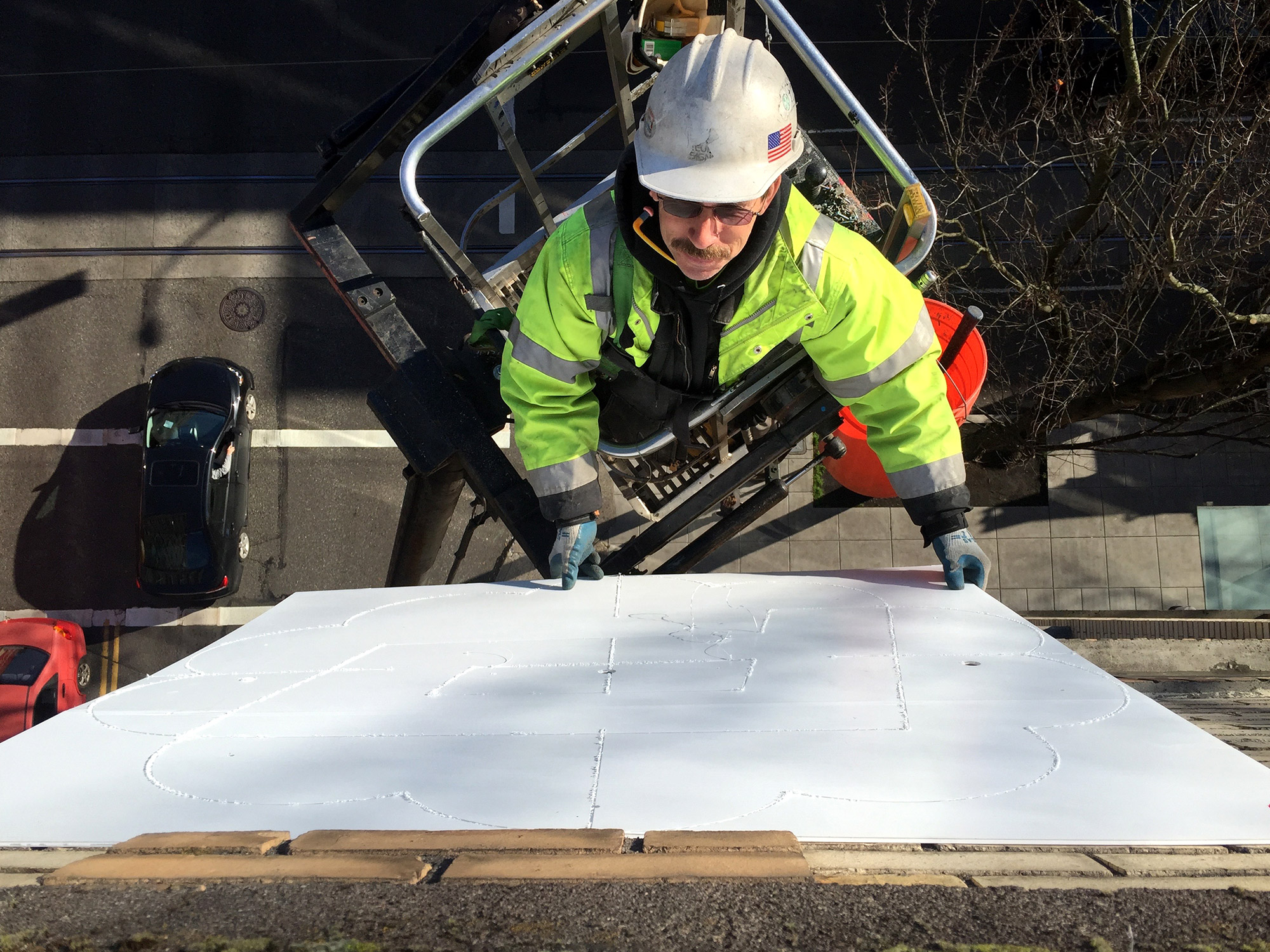
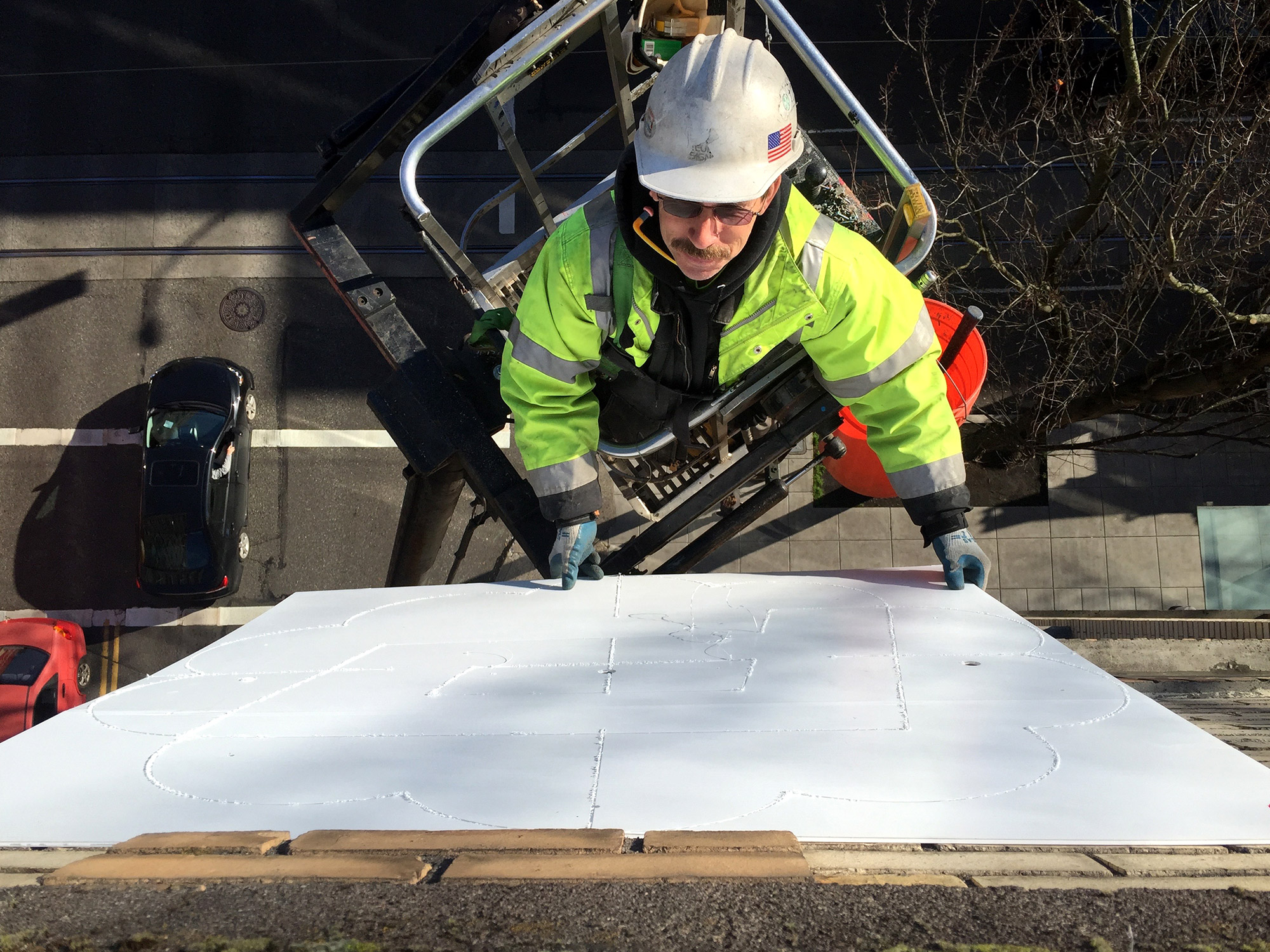
The Install
Sadly, I can provide no pictures of me dangling precariously from a cherry picker, because this is one of those phases where you leave it to the professionals. It was amazing to watch — these folks know how to install a sign.



The Test
After a good day’s worth of installation, with everything in place, we hooked up a lot of stuff…
Nervously flipped the switch, and…

…success! Our Panic Sign lit up — and it could change colors!
Now, we just had to take it one step further…
The Magic
The idea was simple: wouldn’t it be cool if, at the touch of a button, you could change our sign?
Well, you can.
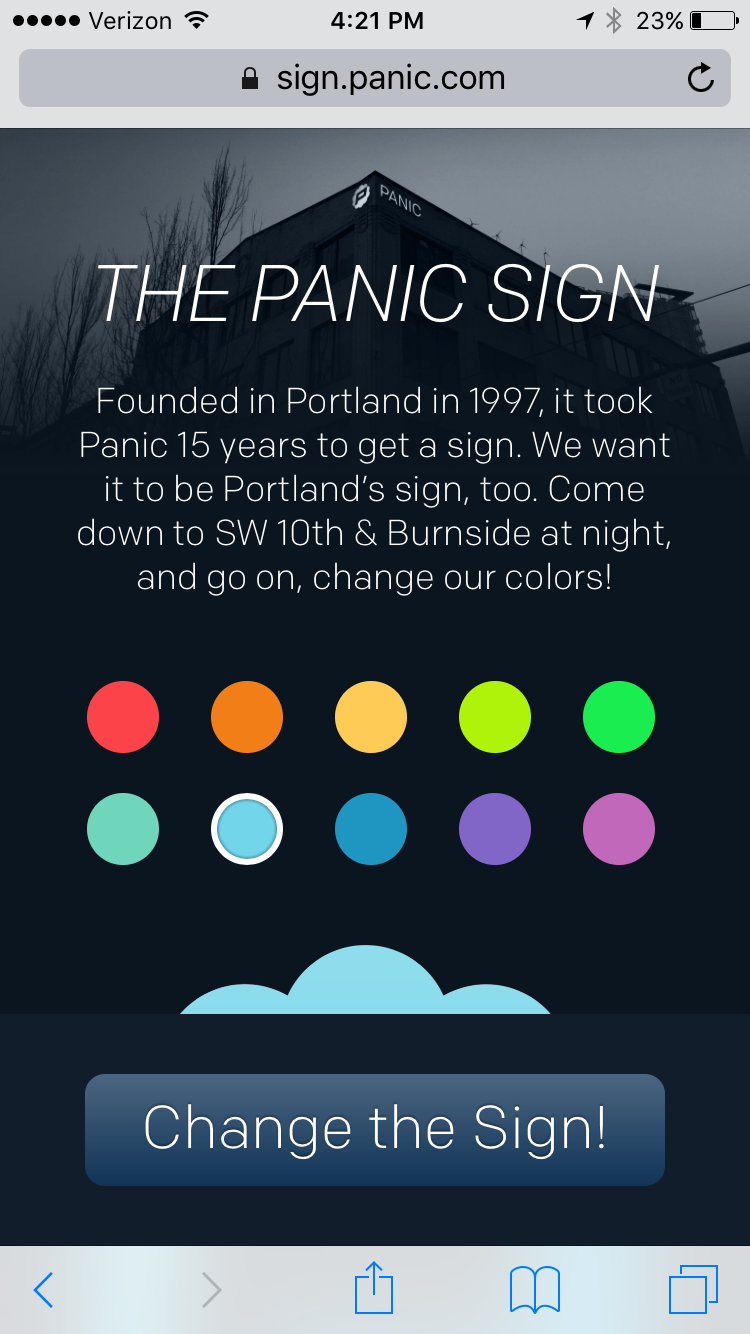
With a simple, clean web app, we’ve enabled anyone in the city to change the colors of our sign.
There’s something surprisingly special about standing on a street corner, tapping on your phone, and watching some colors you chose appear on a big brick building. I mean, don’t get me wrong, it’s not going to change the world, but it’ll change our colors.
(And just like my Standard Plaza weather beacon, I wonder — does it feel like magic because maybe nobody else around you knows how you did it?)
The Tech
Here’s the fun part (at least for nerdy dummies like me).
The first thing we had to do was take the Panic Palette — a set of colors we developed for website/apps/whatever — and try to convent them into similar colors for the RGB LEDs. This was basically just me sitting at my desk tweaking RGB values and eyeballing it on some lights. Once we had the colors set, it was time to build the controller rig.
Here are the pieces of the puzzle:

• RGB LEDs: places in the sign itself, we used JE-006M-04 from JS LED Corporation. (They’ve since been replaced by the JE-006M-06.) These modules were UL approved and super affordable — a real solid part.
• DMX Controllers. Something’s gotta make them lights change. Two HM-12RGB8A3-DMX512 controllers also from JS LED, one for each half of the sign. Each controller sits on a different DMX channel and waits for color changing instructions, then they drive the lights directly via separate RGB wires for each light strip. (The power supply powers the controller which in turn powers the lights. Also it’s so weird to me that DMX uses MIDI XLR cables.)
• Power Supplies. After running some cool math, we finally arrived at a 60 watt driver also from JS LED. Our first math was bad and we bought two 40 watt drivers — when we set the sign to “white” (full RGB active), everything overloaded and shut down. Oops. Turns out each “bag” of RGB lights = 42 watts at full RGB.
(I should note here there may be better/cheaper/other parts from other companies, but we just kind of rolled with JS LED since they were responsive and helpful!)
• Ethernet to DMX Bridge. To control the sign from a server, we needed to be able to send DMX commands. The Enttec OpenDMX Ethernet did the trick. You have to give it a static IP — no DHCP allowed — but it sits on your network listening for any “Art-Net” protocol packets to be sent over UDP. It converts them into DMX and sends them to the controllers.
• Airport Express. Because this whole rig is mounted in the ceiling with no ethernet jack nearby, we thought we’d use an Airport Express as a dumb ethernet bridge. But after months of insane debugging of sign sluggishness and eventual unresponsiveness, we eventually ran an ethernet line there and all of our problems immediately vanished and the signs responsiveness became instantaneous. Take heed! Use ethernet!
• Test Lights. We added a few tiny strips of test lights above the controller boxes, because debugging the sign previously involved phoning someone standing out on the street. Now we can, at a glance, make sure the lights are doing what we want. Plus it looks cool.

On the server end, I’ll let Steve explain:
Well, it's pretty simple! When the user taps the submit button on the web page, it sends an HTTP request to the "sign server", which is a tiny Node.js app running on its own port. The two sets of RGB color values chosen by the user are embedded in the request's URL.
The server breaks out those RGB values, does some sanity checking of them (each value must be an integer in the range 0-255), and performs some rate-limiting and other things to deter general abuse.
If the request looks good, the server uses the artnet Node module to craft a special UDP packet that gets sent to the Ethernet-to-DMX bridge to actually change the color on the LED modules. (In fact, it will send several of these packets to quickly and smoothly crossfade between the previous and new color selections.)
And that's it!
Now go out there and make your own cool sign! At the very least, one-up us by using using pixel-addressable RGB modules (think of the effects!) — that was my original plan but I couldn’t find any that were UL approved! Maybe they exist now…
The Intern
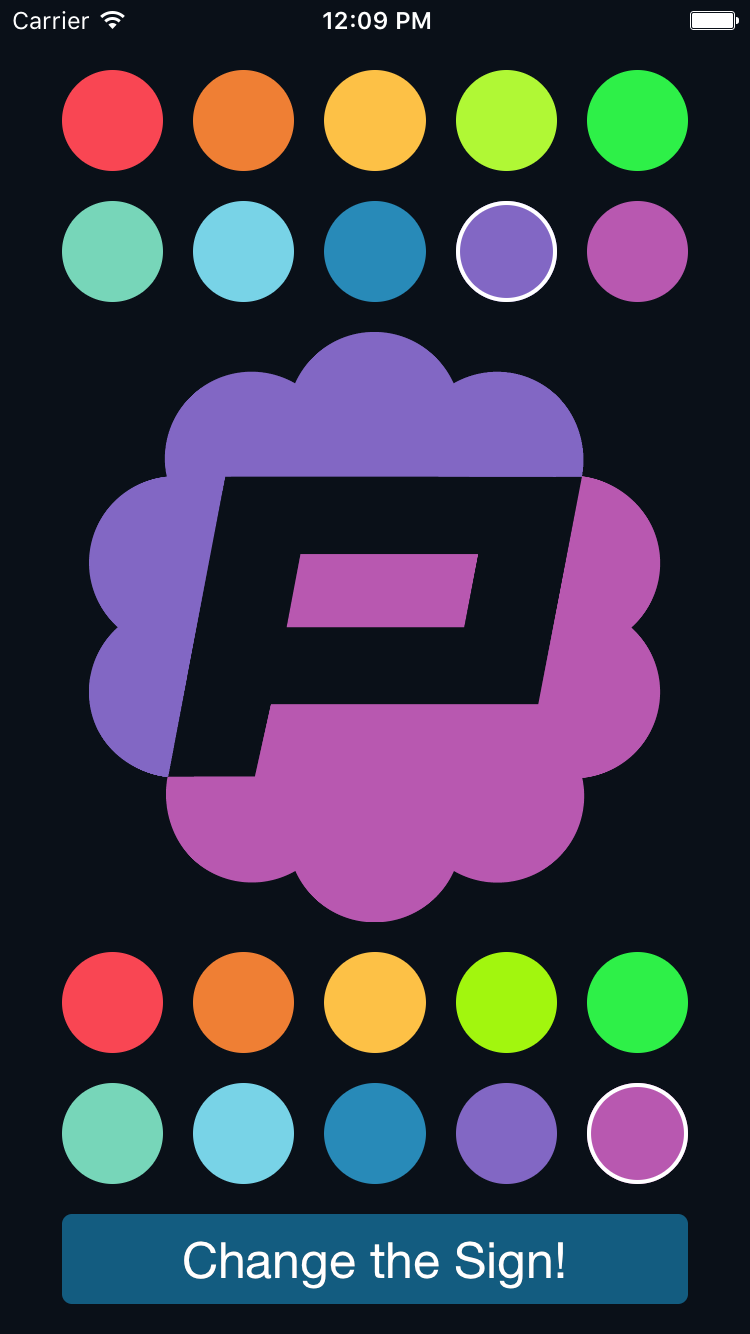
 For fun, we asked Carmen — one of our two amazing summer interns last year, Hi Carmen! We miss you! — to take our existing API and create a native iOS sign-changing app that we could all throw on our phones. She even went a couple of steps further: she wrote it in Swift, and she also wrote a watch app.
For fun, we asked Carmen — one of our two amazing summer interns last year, Hi Carmen! We miss you! — to take our existing API and create a native iOS sign-changing app that we could all throw on our phones. She even went a couple of steps further: she wrote it in Swift, and she also wrote a watch app.
Carmen the student intern here.
I'm now a junior at Scripps College where I am majoring in computer science. Somehow I was able to convince Cabel to take me as an intern, so I've spent my summer here Portland with the Panic team.
This Panic Sign project is what I spent a majority of my time on. Using the app, or the watch extension, you can remotely select and change the color of the real life sign outside our building.
Before this project I had virtually no experience in iOS coding—let alone Xcode or swift. But with heavy help from Heather, I was able to make this nifty project. Although Xcode's auto layout sometimes made me want to cry, I enjoyed getting to do some front-end design work. It was incredible to work with Panic not only because everyone here is ridiculously resourceful and smart, but also because everyone is outrageously nice and helpful.
Hope you enjoy changing the sign's colors as much as I enjoyed my summer with Panic.
Both her native app and the watch app turned out great:

(Of course, we thought about submitting this “Panic Sign” app to the App Store but became worried Apple would reject it for not being “very useful”. While that would be a pretty valuable real-world intern lesson, instead we’ll try to find some other sneaky place to put this code!)
Now, It’s Yours
If you’re in Portland — maybe you’ve lived here forever, you just moved here from San Francisco, you’re visiting for a few weeks just for fun hopefully in the summertime, or something else — please come down to the corner of 11th and Burnside at night, that’s right by Powell’s books, stand across the street on the corner, and change our sign.
Impress your friends. Blow your child’s mind. Make a weird? cool? impression on a first date.
Just visit sign.panic.com, and enjoy.
Our sign is in your hands. Thanks for being a part of Panic.















 For fun, we asked Carmen — one of our two amazing summer interns last year, Hi Carmen! We miss you! — to take our existing API and create a native iOS sign-changing app that we could all throw on our phones. She even went a couple of steps further: she wrote it in Swift, and she also wrote a watch app.
For fun, we asked Carmen — one of our two amazing summer interns last year, Hi Carmen! We miss you! — to take our existing API and create a native iOS sign-changing app that we could all throw on our phones. She even went a couple of steps further: she wrote it in Swift, and she also wrote a watch app.